J'ai un petit problème rigolo, cela concerne la propriété margin-top
un petit exemple plutot qu'un grand discours:
Les contraintes sont assez simple, les h2 et le texte sont générés par un wysiwyg (tinyfck pour pas le citer), j'ai donc la main sur tout ce qui entoure les commentaires "texte"
Je ne peux pas trop jouer non plus en absolu...
(dtd: XHTML 1.0 Transitional, idem en mode quircks)
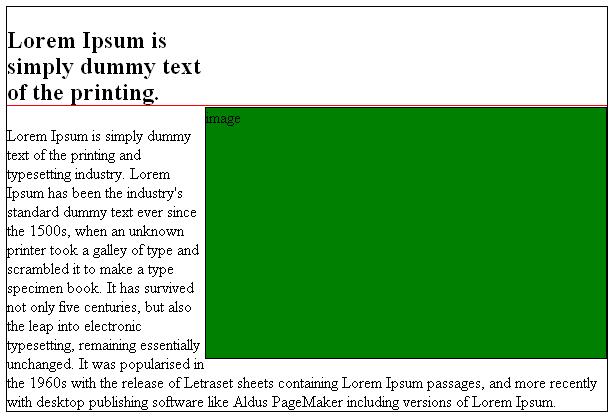
Le but est de placer la balise image sous le h2, et qu'il prenne l'emplacement libre
le margin-top a le meme comportement qu'un padding-top en reservant la place !!
j'ai l'impression de ne pas etre loin mais je seche, une piste?
un petit exemple plutot qu'un grand discours:
<div style="border:1px solid #000;width:600px;">
<div class="imageprincipale" alt="" style="float:right; border:1px solid #000; width:400px; height:250px; margin-top:100px; background-color:green">
image
</div>
<!--texte-->
<h2 style="border-bottom:1px solid #f00;">Lorem Ipsum is simply dummy text of the printing. </h2>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
<!--texte-->
</div>
Les contraintes sont assez simple, les h2 et le texte sont générés par un wysiwyg (tinyfck pour pas le citer), j'ai donc la main sur tout ce qui entoure les commentaires "texte"
Je ne peux pas trop jouer non plus en absolu...
(dtd: XHTML 1.0 Transitional, idem en mode quircks)
Le but est de placer la balise image sous le h2, et qu'il prenne l'emplacement libre
le margin-top a le meme comportement qu'un padding-top en reservant la place !!

j'ai l'impression de ne pas etre loin mais je seche, une piste?

 ) lorsqu'on ouvre un sujet. Parce que c'est plus sympa ainsi.
) lorsqu'on ouvre un sujet. Parce que c'est plus sympa ainsi. 
