Bonjour à tous,
Je cherche à faire apparaître des puces sous forme d'images via une propriété background dans une liste UL.
Sous FF, l'effet de retrait est réussi.
Par contre sous IE (tiens donc!), les images se calent sous le texte.
Voici le HTML :
Côté CSS :
#ca-favorites vous donne la règle utilisée.
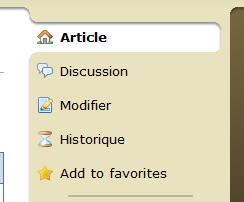
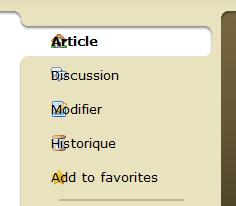
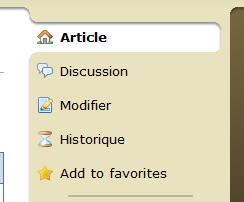
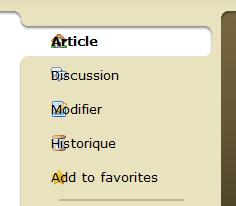
Je vous joint encore deux images pour vous montrer le résultat sous FF et sous IE :
FF:
IE:
Merci de votre aide par avance,
Jérémie
Je cherche à faire apparaître des puces sous forme d'images via une propriété background dans une liste UL.
Sous FF, l'effet de retrait est réussi.
Par contre sous IE (tiens donc!), les images se calent sous le texte.
Voici le HTML :
<div id="sidebar">
<div class="portlet" id="p-cactions">
<ul>
<li class="selected" id="ca-nstab-main"><a href="/ed/index.php?title=Accueil">Article</a></li>
<li id="ca-talk"><a href="/ed/index.php?title=Discuter:Accueil">Discussion</a></li>
<li id="ca-edit"><a href="/ed/index.php?title=Accueil&action=edit">Modifier</a></li>
<li id="ca-history"><a href="/ed/index.php?title=Accueil&action=history">Historique</a></li>
<li id="ca-favorites"><a href="#">Add to favorites</a></li>
</ul>
</div>
<!-- bla bla bla -->
</div>
Côté CSS :
/* Sidebar *
* Styling of the menus
*/
div#sidebar ul {
list-style: none;
}
#sidebar .portlet {
background-image: url(http://home.planet.nl/~merri033/bg-sidebar-ruler.png);
background-repeat: no-repeat;
background-position: center bottom;
padding-bottom: 10px;
margin-bottom: 8px;
}
.portlet h5, #p-cactions li, #p-personal li, #p-tb2 li { /* smaller height looks better, but favorites can be multiple lines */
height: 13px;
}
div#sidebar li, div#sidebar h5 {
padding: 12px 0 18px 36px;
margin: -6px 0 -9px 0;
font-size: 1em;
}
div#sidebar form {
margin: 0 13px;
text-align: center;
}
#searchInput {
display: block;
margin: 5px 0;
width: 180px;
}
div#sidebar input {
border: 1px solid #000;
background-color: #bcb699;
}
div#sidebar li a img {
border: none;
vertical-align: middle;
}
div#sidebar li.selected {
background-image: url(http://home.planet.nl/~merri033/bg-sidebar-selected.png);
background-repeat: no-repeat;
}
div#sidebar li.new a {
color: #775240;
font-style: italic;
}
div#sidebar li.selected-first { /* The first of two adjacent selected items */
background-image: url(http://home.planet.nl/~merri033/bg-sidebar-selected-first.png);
background-repeat: no-repeat;
}
div#sidebar li.selected-second { /* The second of two adjacent selected items */
background-image: url(http://home.planet.nl/~merri033/bg-sidebar-selected-second.png);
background-repeat: no-repeat;
}
/*
* Add the icons
*/
div#sidebar li a {
margin-left: -23px;
padding-left: 23px;
border-width: 0;
background-position: left center;
background-repeat: no-repeat;
}
div#sidebar li.selected a {
font-weight: bold;
}
/*
* Favorites
*/
#ca-favorites a { background-image: url(http://home.planet.nl/~merri033/star.png); }
li.favorite a { background-image: url(http://home.planet.nl/~merri033/star_silver.png); }
div#sidebar li a.remove-favorite { padding-left: 0; margin-left: 0; background: none; }
#ca-favorites vous donne la règle utilisée.
Je vous joint encore deux images pour vous montrer le résultat sous FF et sous IE :
FF:

IE:

Merci de votre aide par avance,
Jérémie
