Bonsoir,
Le footer de mon site a un comportement bizarre... je m'explique sur www.trikketalk.fr, page d'accueil, la police fait une taille apparemment de 12 px, alors que sur les autres pages du site le texte du footer fait 9 px comme indiqué sur mon CSS.
Les autres pages respectent la norme de mon CSS. Bizarrement le problème est présent uniquement sous FireFox, sous IE7 et Opéra pas de problème
Mon CSS en question:
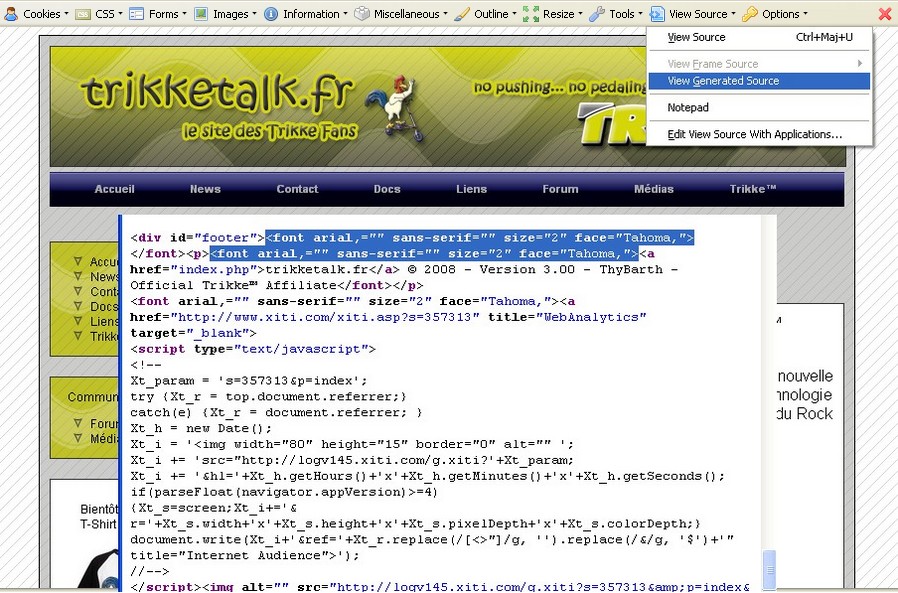
...et le code de mon footer:
Voilà, merci pour votre aide
Modifié par ThyBarth (19 Jun 2008 - 19:00)
Le footer de mon site a un comportement bizarre... je m'explique sur www.trikketalk.fr, page d'accueil, la police fait une taille apparemment de 12 px, alors que sur les autres pages du site le texte du footer fait 9 px comme indiqué sur mon CSS.
Les autres pages respectent la norme de mon CSS. Bizarrement le problème est présent uniquement sous FireFox, sous IE7 et Opéra pas de problème

Mon CSS en question:
body
{
width:800px;
height:100%;
margin-left:auto;
margin-right:auto;
background-image:url(images/fond_global.png);
background-repeat:repeat;
}
a
{
color:#000000;
text-decoration:none;
}
a:hover
{
text-decoration:underline;
color: #d6d70a;
}
#container
{
overflow:hidden;
width:800px;
/*min-height:800px;*/
margin-top:2px;
margin-left:auto;
margin-right:auto;
margin-bottom:20px;
position:relative;
padding:10px;
background-image:url(images/fond.png);
background-repeat:repeat;
border:1px solid #000000;
}
#header
{
width:800px;
height:120px;
top:0px;
margin-left:auto;
margin-right:auto;
background-image:url(images/header.png);
background-repeat:no-repeat;
border:1px solid #333333;
}
#barre_menu
{
width:100%;
height:50px;
position:static;
margin-top:5px;
left: 75px;
}
.menu4 {padding:0 0 0 1em; margin:0; list-style:none; height:35px; background:url(pro_four0.gif);}
.menu4 li {float:left;}
.menu4 li a {display:block; float:left; height:35px; line-height:33px; color:#aaa; text-decoration:none; font-family:Tahoma, verdana, sans-serif; text-align:center; padding:0 0 0 14px; cursor:pointer; font-size:11px;}
.menu4 li a b {float:left; display:block; padding:0 28px 0 14px;}
.menu4 li.current a {color:#fff; background:url(pro_four2.gif);}
.menu4 li.current a b {background:url(pro_four2.gif) no-repeat right top;}
.menu4 li a:hover {color:#fff; background: url(pro_four1.gif);}
.menu4 li a:hover b {background:url(pro_four1.gif) no-repeat right top;}
.menu4 li.current a:hover {color:#fff; background: url(pro_four2.gif); cursor:default;}
.menu4 li.current a:hover b {background:url(pro_four2.gif) no-repeat right top;}
#menu
{
width:20%;
float:left;
}
ul
{
list-style-image:url(images/3CV16.png);
}
.sous_menu
{
margin-top:20px;
background-image:url(images/case.png);
color:#000000;
border:1px solid #333333;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
}
h4
{
text-align:center;
}
.sous_menu2
{
margin-top:20px;
background-color:#FFFFFF;
border:1px solid #333333;
color:#000000;
padding:10px;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
text-align:center;
}
.sous_menu3
{
margin-top:20px;
background-color:#FFFFFF;
border:1px solid #333333;
color:#000000;
padding:10px;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
text-align:justify;
}
.sous_menu4
{
margin-top:20px;
background-image:url(images/case.png);
background-repeat:no-repeat;
border:1px solid #333333;
color:#000000;
padding:10px;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
text-align:justify;
}
.sous_menu5
{
margin-top:20px;
width:100%;
height:100%;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
text-align:justify;
color:#000000;
text-align:center;
padding:0px;
}
#up_left
{
margin-top:20px;
margin-left:22%;
width:40%;
background-image:url(images/case.png);
padding:10px;
border:1px solid #000000;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
}
#up_left2
{
width:780px;
margin-top:20px;
margin-left:auto;
margin-right:auto;
/*width:40%;*/
background-image:url(images/case.png);
padding:10px;
border:1px solid #000000;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
}
#corps
{
margin-left:22%;
margin-top:20px;
padding:10px;
border:1px solid #333333;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
text-align:justify;
background-color:#FFFFFF;
}
#corps_links
{
margin-left:22%;
margin-top:20px;
padding:10px;
border:1px solid #333333;
text-align:left;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
background-color:#FFFFFF;
}
#corps_forum
{
width:795px;
margin-left:0px;
margin-top:20px;
padding:10px;
border:1px solid #333333;
text-align:left;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
background-color:#FFFFFF;
}
#corps_album
{
width:780px;
margin-left:0px;
margin-top:20px;
padding:10px;
border:1px solid #333333;
text-align:left;
font-family:Tahoma, Helvetica, sans-serif;
font-size:12px;
color:#000000;
background-color:#FFFFFF;
}
#compteur
{
margin-left:22%;
margin-top:20px;
padding:10px;
font-family:Tahoma, Helvetica, sans-serif;
font-size:14px;
border:1px solid #333333;
text-align:left;
background-image:url(images/case.png);
background-repeat:no-repeat;
}
#gost
{
margin-left:22%;
margin-top:20px;
width:780px;
min-height:500px;
padding:10px;
}
#footer
{
clear:both;
width:100%;
position:relative;
margin-top:5px;
padding-bottom:5px;
/*background-color:#CCCCCC;*/
padding:10px;
background-image:url(images/fond.png);
border:1px solid #333333;
font-family:Tahoma, Helvetica, sans-serif;
text-align:center;
font-size:9px;
}...et le code de mon footer:
<div id="footer">
<p><a href="index.php">trikketalk.fr</a> © 2008 - Version 3.00 - ThyBarth - Official Trikke™ Affiliate</p>
<a href="http://www.xiti.com/xiti.asp?s=357313" title="WebAnalytics" target="_blank">
<script type="text/javascript">
<!--
Xt_param = 's=357313&p=index';
try {Xt_r = top.document.referrer;}
catch(e) {Xt_r = document.referrer; }
Xt_h = new Date();
Xt_i = '<img width="80" height="15" border="0" alt="" ';
Xt_i += 'src="http://logv145.xiti.com/g.xiti?'+Xt_param;
Xt_i += '&hl='+Xt_h.getHours()+'x'+Xt_h.getMinutes()+'x'+Xt_h.getSeconds();
if(parseFloat(navigator.appVersion)>=4)
{Xt_s=screen;Xt_i+='&r='+Xt_s.width+'x'+Xt_s.height+'x'+Xt_s.pixelDepth+'x'+Xt_s.colorDepth;}
document.write(Xt_i+'&ref='+Xt_r.replace(/[<>"]/g, '').replace(/&/g, '$')+'" title="Internet Audience">');
//-->
</script>
<noscript>
<img width="80" height="15" src="http://logv145.xiti.com/g.xiti?s=357313&p=index" alt="WebAnalytics" />
</noscript>
</div>Voilà, merci pour votre aide

Modifié par ThyBarth (19 Jun 2008 - 19:00)
 à confirmer...)
à confirmer...)


 il me reste encore 35 erreurs à corriger pour valider mon HTML
il me reste encore 35 erreurs à corriger pour valider mon HTML 