Bonjour à tous et à toutes,
alors voilà, pour mon thème de stage de 1ère année de BTS Informatique de Gestion, j'ai comme tâche de réaliser un site web, étant tombé sur ce type de menu
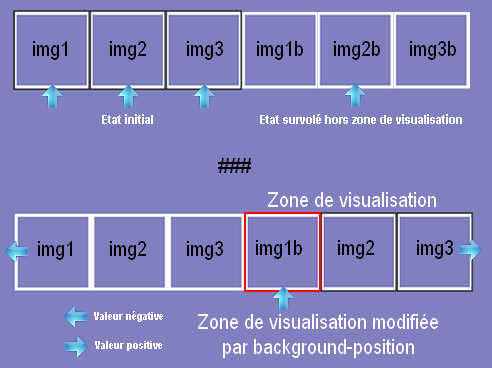
Menu avec multiple survol, je me suis dit que cela ferai une page d'accueil tout à fait adaptée au futur site, j'ai donc récupéré le code, ai modifier dans le css l'image de fond, les noms des liens, les url de destination, bref tout ce qu'il fallait pour pouvoir utiliser ce menu.
Seulement j'ai un problème qui empêche ce menu de produire son effet de survol, et une question sur le fonctionnement/personnalisation.
. Tout d'abord, bien qu'ayant changer l'image de background de ul et li:a:hover, je n'ai pas l'effet d'éclairage produit par le survol, ce qui ôte tout intérêts à ce code.
. Ensuite, d'où sortent les "Menu 1", "Menu 2", etc lorsqu'on survol les onglets? L'image est la même, et nul part il n'ya de "Menu x" dans le code...

Voici le code que j'ai adapté:
a écrit :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Un menu avec multiples survols sans preload d'images</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
<!--
/* CSS issu des tutoriels css.alsacreations.com */
body {
background: #000;
}
ul, li { /* utilisation de liste pour le menu */
list-style-type: none; /* suppression des puces de liste */
margin:0;
padding:0;
}
ul {
position: absolute; /* positionnement pour IE5 et IE5.5 */
top: 0;
left: 100px;
*****************background: transparent url(Images/ImageSangle.png) top left no-repeat; /* arrière-plan général du menu */
width: 360px;
text-align: center;
}
li {float: left;}
li a { /* dimensions et définitions des boutons */
display: block; /* mise en block de <a> pour lui donner des dimensions */
height: 420px;
*****************width: 90px;
color: #fff;
font-size: 14px;
line-height: 50px; /* hauteur de ligne pour éviter les paddings */
font-weight: bold;
font-family: arial, serif;
text-decoration: none;
}
li a:hover {
*****************background: transparent url(Images/ImageSangle.png) top left no-repeat;
}
a#lien1:hover {
*****************background-position: -360px 0%; /* décalage de l'arrière-plan pour chaque bouton */
}
a#lien2:hover {
*****************background-position: -435x 0%;
}
a#lien3:hover {
*****************background-position: -510px 0%;
}
a#lien4:hover {
*****************background-position: -585px 0%;
}
/* mentions et copyright */
div#mentions {
font-family: verdana, arial, sans-serif;
position: absolute;
bottom : 200px;
left : 10px;
width: 400px;
margin: 1em;
padding: 0.5em;
background: #FFF7D2;
-moz-border-radius:10px;
border-radius:10px;
line-height: 1.1;
font-size: 0.9em;
}
div#mentions a {
text-decoration: none;
color: #222;
}
div#mentions a:hover {
text-decoration: underline;
color: black;
}
-->
</style>
</head>
<body>
<ul>
*****************<li><a id="lien1" href="EPI.htm">E.P.I</a></li>
*****************<li><a id="lien2" href="Para-médical.htm">Para-médical</a></li>
*****************<li><a id="lien3" href="SportsEtLoisirs.htm">Sports Loisirs</a></li>
*****************<li><a id="lien4" href="Accessoires.htm">Accessoires</a></li>
</ul>
<div id="mentions">
<p>Une seule image pour tout le menu, et pas de preload !</p>
<p>Auteur : Raphaël GOETTER (<a class="test" href="http://www.alsacreations.com">Alsacreations.com</a>)</p>
<p>Pour obtenir et décortiquer le code : Bouton droit / afficher la source </p>
<p><a class="test" href="http://css.alsacreations.com/Galeries-de-menus-en-CSS">Retour à la galerie</a></p>
</div>
</body>
</html>
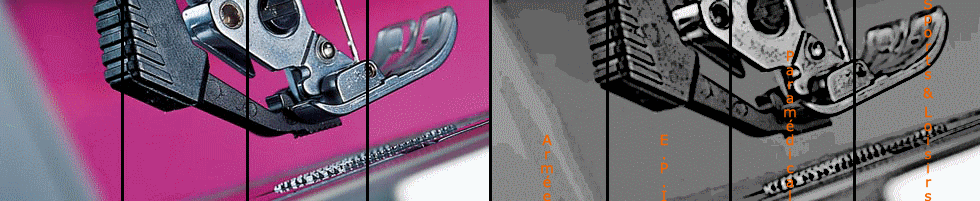
L'image que je compte afficher en background :

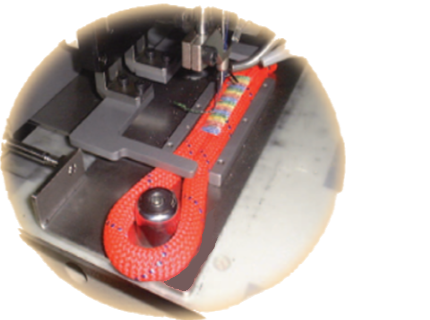
Et le résultat actuel.
Si vous remarquez quoique ce soit qui ressemble à la solution ou qui puisse y mener... ne vous gênez pas.
 .
.Merci d'avance pour toutes les participations.
Bonne journée.
ps : les ***************** dans le code, ce sont lignes que j'ai modifiées.
Modifié par PhoenixXx (17 Jun 2008 - 15:13)


 )
)