Bonjour,
j'ai un soucis avec un site en cours de construction. Il est valide w3c+xhtml1 strict pour l'instant, et s'affiche nickel avec IE7 et Firefox2 sous Win XP et Vista, et sans pb non plus sous Mac (Safari, Firefox)
mais avec IE6 (je ne parle pas des autres version !!!) c'est la panique:
- tous mes calques sont décalés a gauche
- le corps du site est répété 2 ou 3 fois !
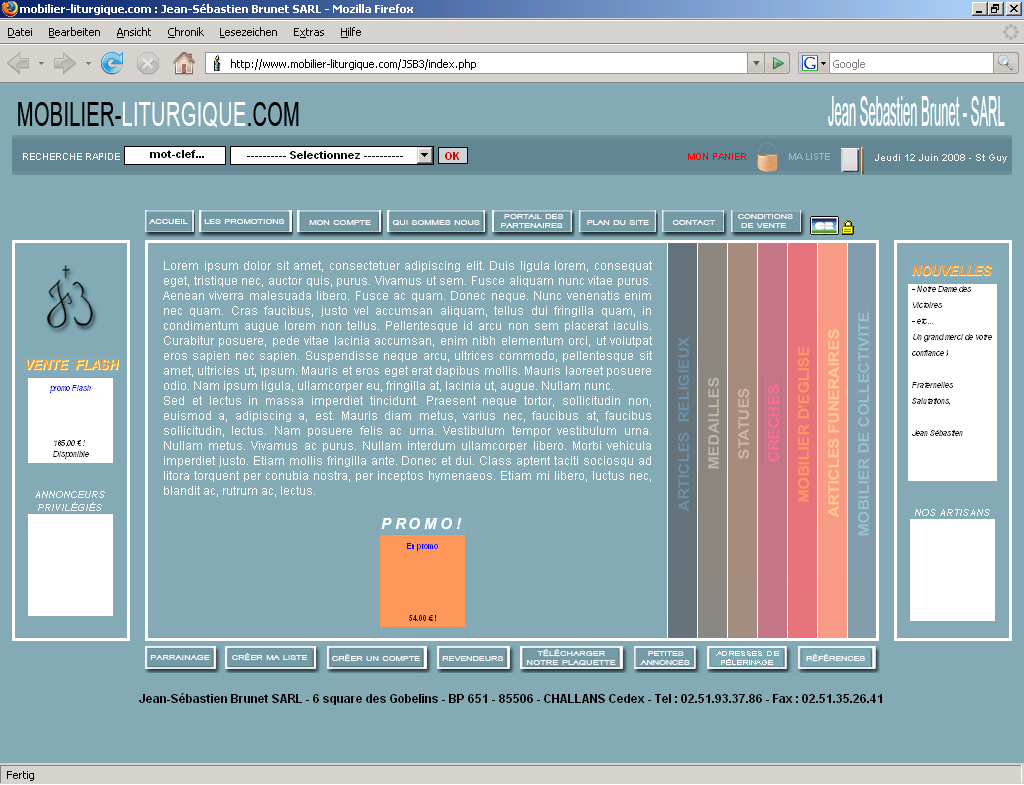
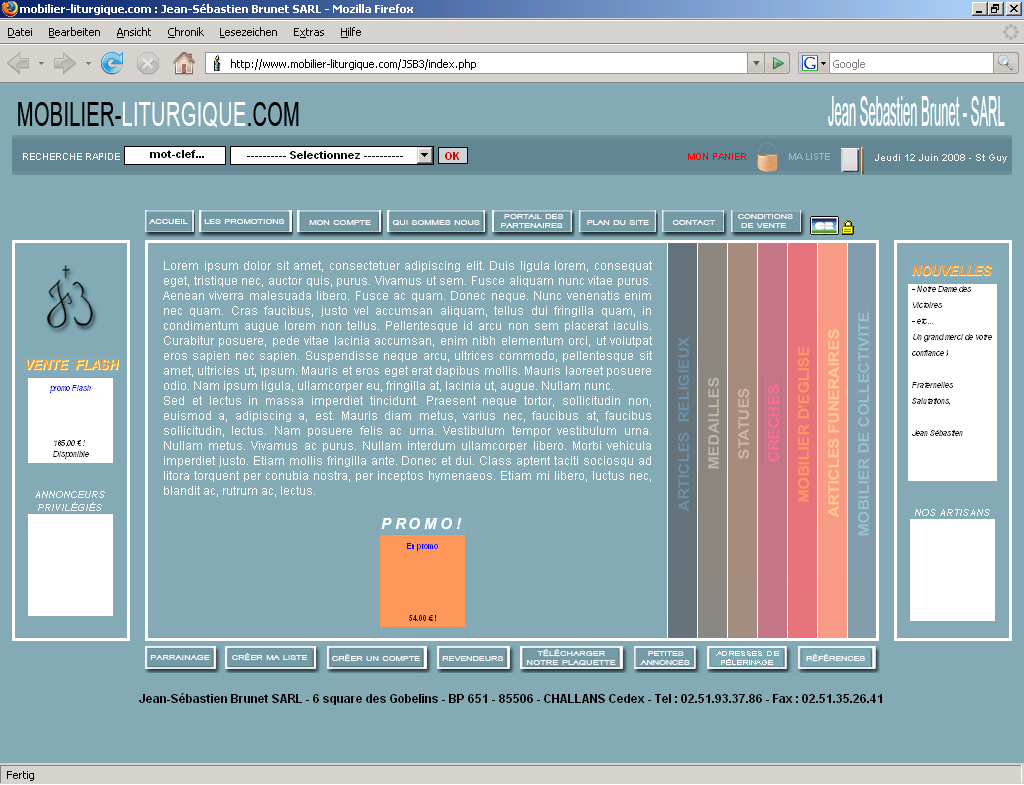
Voilà une capture du site correct (IE7 ou Firefox + Win XP) :

une capture-catastrophe du site sous IE6 :
http://nsa02.casimages.com/img/2008/06/13/mini_0806130205383652421.png
J'ai utilisé à la base le code CSS qui permet d'avoir 3 colonnes auto-extensibles trouvé ici :
http://fu2k.org/alex/css/layouts/3Col_NN4_FMFM.mhtml
Adapté à ma page cela donne ceci :
Une explication de ces pb avec IE6 ??
merci de votre aide, je suis ennuyé et ne vois pas ou chercher ...
Modifié par jerkeve (13 Jun 2008 - 19:50)
j'ai un soucis avec un site en cours de construction. Il est valide w3c+xhtml1 strict pour l'instant, et s'affiche nickel avec IE7 et Firefox2 sous Win XP et Vista, et sans pb non plus sous Mac (Safari, Firefox)
mais avec IE6 (je ne parle pas des autres version !!!) c'est la panique:
- tous mes calques sont décalés a gauche
- le corps du site est répété 2 ou 3 fois !
Voilà une capture du site correct (IE7 ou Firefox + Win XP) :

une capture-catastrophe du site sous IE6 :
http://nsa02.casimages.com/img/2008/06/13/mini_0806130205383652421.png
J'ai utilisé à la base le code CSS qui permet d'avoir 3 colonnes auto-extensibles trouvé ici :
http://fu2k.org/alex/css/layouts/3Col_NN4_FMFM.mhtml
Adapté à ma page cela donne ceci :
/* ====================================================================
3 COLONNES DU CORPS DE MÊME HAUTEUR PAGES HTM
source : http://www.pompage.net/pompe/colonnesfactices/
et http://www.fu2k.org/alex/css/layouts/3Col_NN4_FMFM.mhtml
-------------------------------------------------------------------- */
/* CSS HACK: pour NN4 */
/*/*/
.clear {
display: none;
clear: both;
}
/* */
/* fond des 3 colonnes */
#corps {
background: url(../img/corps_bg.png) repeat-y;
margin: auto;
/* CSS HACK: largeur accrue pour les navigateurs qui ne supportent pas CSS2 */
width: 988px;
/*/*/
wid\th: 984px;
/* */
}
.filet {
background-image: url(../img/corps_filet.png);
background-repeat: no-repeat;
width:984px;
height:7px;
margin:auto;
}
.box-footer {
clear: both;
}
/* Les 2 colonnes flottantes de gauche et du centre */
.columns-float {
float: left;
width: 863px;
}
/* Colonnes flottantes du centre */
.column-one {
float: right;
width: 740px;
}
/* CSS HACK pour NN4 (float ne marche pas) */
/*/*/
.corpsG { margin-right: 740px; }
.column-three {margin-left: 863px;}
/* */
/* contenu des 3 colonnes */
.column-two-content {
padding: 5px 18px 5px 5px;
border: none;
color: #FFFFFF;
}
.column-three-content {
padding: 5px 5px 5px 18px;
border: none;
color: #FFFFFF;
}
.column-one-content {
color: #FFFFFF;
padding: 5px;
/* espaces à droite et à gauche de le colonne du centre */
margin-left: 12px;
margin-right: 12px;
}
.column-two-content {
/* padding horizontal a droite */
margin-left: 3px;
}
.column-three-content {
/* padding horizontal a gauche */
margin-right: 3px;
}
<!-- padding vertical s'il y a du texte dessous -->
.column_padding_after {
height:3px;
font-size: 1px;
line-height: 0px;
clear: both;
}
/* CSS HACK: position:relative pour IE6 */
/*/*/
#corps, .columns-float, .column-one, .corpsG, .column-three {
p\osition: relative;
}
/* */
/* ====================================================================
FIN DE LA GESTION DES 3 COLONNES DU CORPS
-------------------------------------------------------------------- */
Une explication de ces pb avec IE6 ??
merci de votre aide, je suis ennuyé et ne vois pas ou chercher ...
Modifié par jerkeve (13 Jun 2008 - 19:50)


