Bonjour,
j'ai un petit soucis d'alignement.
Je suis en train de faire le site d'une amie et sur celui-ci, il y a une galerie d'images.
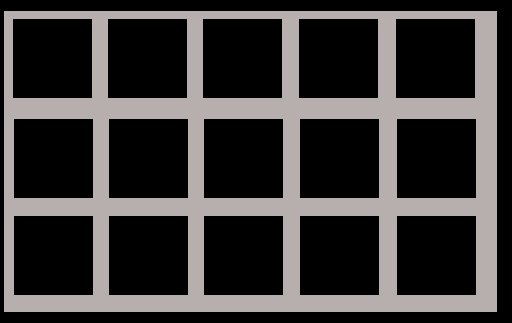
Si j'utilise des thumbnails de 80*80, j'arrive a quelque chose dans ce genre (en gris, mon div, en noir les images)

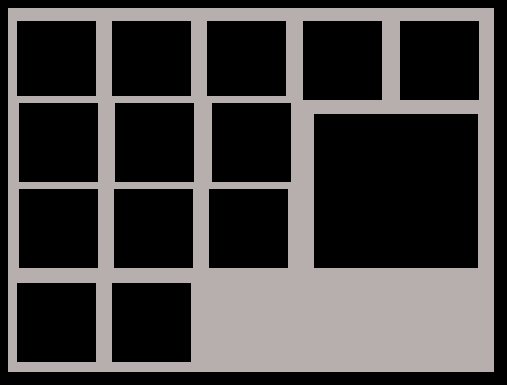
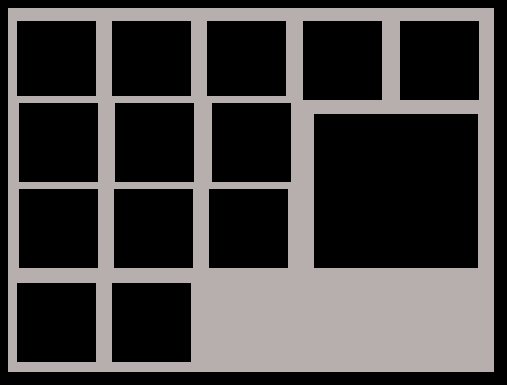
Maintenant, j'ajoute également des thumbnails de 180*180. Le résultat espéré est ceci

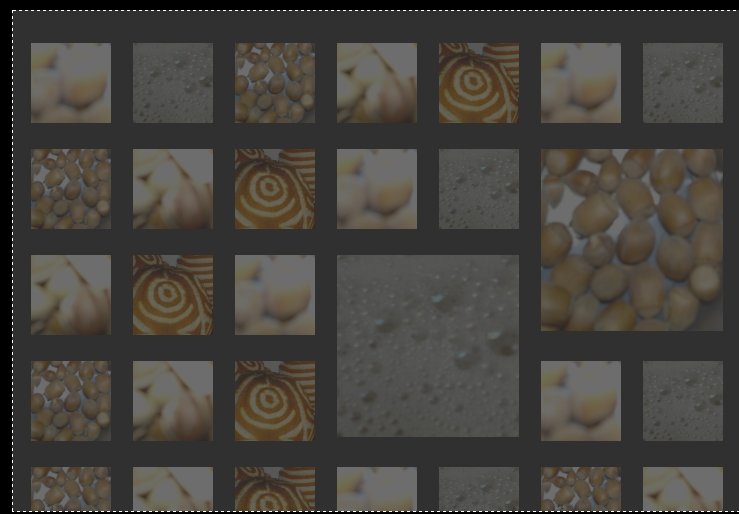
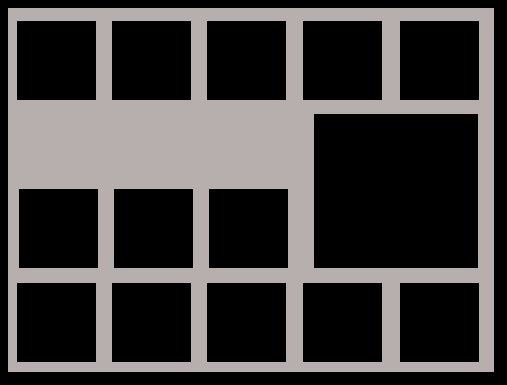
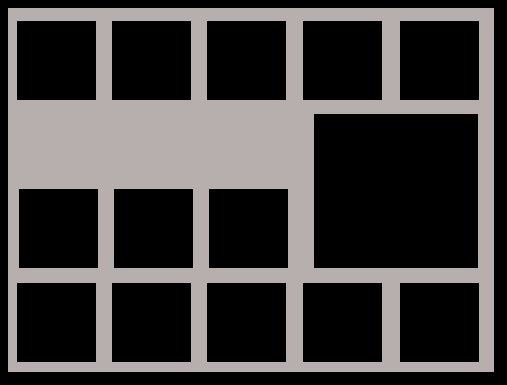
Malheureusement, j'arrive à ceci

La galerie est générée dynamiquement via un script jquery.
Le code ressemble à quelque chose genre
J'ai essayé pas mal de choses différentes, mais j'avoue que je n'arrive pas à trouver. Je n'ai pas vraiment envie de me résoudre à utiliser une <table> pour placer tout ceci correctement (à bas les tables).
Quelqu'un aurait-il une idée ?
Modifié par benmic (13 Jun 2008 - 12:34)
j'ai un petit soucis d'alignement.
Je suis en train de faire le site d'une amie et sur celui-ci, il y a une galerie d'images.
Si j'utilise des thumbnails de 80*80, j'arrive a quelque chose dans ce genre (en gris, mon div, en noir les images)

Maintenant, j'ajoute également des thumbnails de 180*180. Le résultat espéré est ceci

Malheureusement, j'arrive à ceci

La galerie est générée dynamiquement via un script jquery.
Le code ressemble à quelque chose genre
<style>
#bgal_complete img {
margin: 10px;
border: 0;
}
.img_size_0 { width: 80px; height: 80px; }
.img_size_1 { width: 180px; height: 180px; }
</style>
<div id="bgal_complete">
<img class="img_size_0" alt="" title="" id="" src="" />
<img class="img_size_0" alt="" title="" id="" src="" />
<img class="img_size_1" alt="" title="" id="" src="" />
</div>
J'ai essayé pas mal de choses différentes, mais j'avoue que je n'arrive pas à trouver. Je n'ai pas vraiment envie de me résoudre à utiliser une <table> pour placer tout ceci correctement (à bas les tables).
Quelqu'un aurait-il une idée ?
Modifié par benmic (13 Jun 2008 - 12:34)