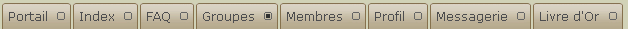
Bonsoir, je viens vers vous car je rencontre quelques difficultés pour un menu que j'aimerais faire,
Ma question est donc la suivante, quel serait la meilleur technique pour faire ce menu?

J'ai posté dans le forum 'javascript' car j'ai pensé qu'il y en n'aurait besoin mais si c'est possible de le realiser qu'avec du css/xhtml ce serait aussi bien, pour info, je connais un peu les feuilles de styles mais pas javascript ou ajax même si j'ai déjà décortiquer quelques script..
mon souci c'est qu'avec css, je n'arrive pas à integrer le fond des boutons et le petit rond qui se noirci quand on passe la souris sur le bouton.
pour ce menu, j'ai 5 images, 3 pour le background et deux pour le petit rond
pour le fond c'est les arrondies à gauche et à droite et le milieu de 1px de long 'no-repeat'.
Voilà, j'espère que vous pourrez me diriger, merci d'avance
Modifié par sheitanEB (11 Jun 2008 - 23:21)
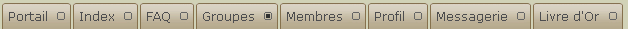
Ma question est donc la suivante, quel serait la meilleur technique pour faire ce menu?

J'ai posté dans le forum 'javascript' car j'ai pensé qu'il y en n'aurait besoin mais si c'est possible de le realiser qu'avec du css/xhtml ce serait aussi bien, pour info, je connais un peu les feuilles de styles mais pas javascript ou ajax même si j'ai déjà décortiquer quelques script..

mon souci c'est qu'avec css, je n'arrive pas à integrer le fond des boutons et le petit rond qui se noirci quand on passe la souris sur le bouton.
pour ce menu, j'ai 5 images, 3 pour le background et deux pour le petit rond
pour le fond c'est les arrondies à gauche et à droite et le milieu de 1px de long 'no-repeat'.
Voilà, j'espère que vous pourrez me diriger, merci d'avance

Modifié par sheitanEB (11 Jun 2008 - 23:21)


