Bonjour !
Je débute en ce moment un Blog en utilisant le CSS pour la mise en page.
Je fait face à un problème insoluble.
J'utilise FireBug et CSS Toolbar pour vérifier mes erreurs mais je ne trouve pas de solution.
Alors que ma page s'affiche très bien sur FireFox elle comporte un soucis sous IE.
En effet les couleurs sont légèrement plus foncées lorsque je visualise ma page avec Internet Explorer 6 et le menu que j'ai ajouté en haut de ma page n'apparait pas de la même façon.
J'utilise le code suivant :
Pour que le fond des liens de mon menu soit mis en couleur. IE ne prend pas en compte cette couleur et ne l'affiche tout simplement pas !
Je n'ai pas hébergé mon site car je travail en local pour le mettre en forme aussi je vous ai pris des <<Photos>> du problème.
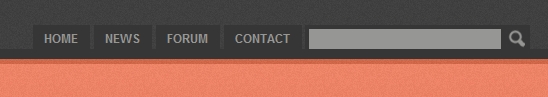
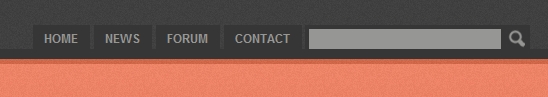
Voici le rendu sous Firfox ici tout est comme je le voudrais.

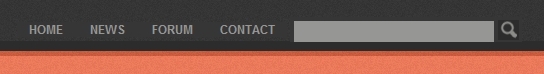
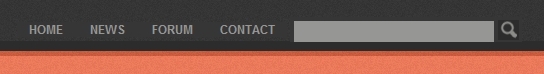
Pourtant voici ce que ça donne sous IE

Voila j'ai fait des recherche sur Google et sur ce Forum mais j'avoue que je ne sais pas exactement quoi taper pour expliciter mon probleme de couleur.
Voila merci d'avance d'avoir pris le temps de me lire et de me répondre, bonne journée.
Modifié par SuperGeoff (14 Jun 2008 - 10:07)
Je débute en ce moment un Blog en utilisant le CSS pour la mise en page.
Je fait face à un problème insoluble.
J'utilise FireBug et CSS Toolbar pour vérifier mes erreurs mais je ne trouve pas de solution.
Alors que ma page s'affiche très bien sur FireFox elle comporte un soucis sous IE.
En effet les couleurs sont légèrement plus foncées lorsque je visualise ma page avec Internet Explorer 6 et le menu que j'ai ajouté en haut de ma page n'apparait pas de la même façon.
J'utilise le code suivant :
#top #menu {
float:right;
margin: 71px 0 0 0;
}
#top #menu ul {
margin:0px 0px;
padding:0px;
}
#top #menu li {
background: #363636;
display:inline;
font-family:inherit;
font-size:0.9em;
font-weight:bold;
list-style-type:none;
}
#top #menu li a {
background-color: #363636;
color:#969694;
padding: 0.5em 1em 1em 1em;
}
#top #menu li a:hover {
color:#acacac;
text-decoration:none;
padding: 1.3em 1em 1em 1em;
}Pour que le fond des liens de mon menu soit mis en couleur. IE ne prend pas en compte cette couleur et ne l'affiche tout simplement pas !
Je n'ai pas hébergé mon site car je travail en local pour le mettre en forme aussi je vous ai pris des <<Photos>> du problème.
Voici le rendu sous Firfox ici tout est comme je le voudrais.

Pourtant voici ce que ça donne sous IE

Voila j'ai fait des recherche sur Google et sur ce Forum mais j'avoue que je ne sais pas exactement quoi taper pour expliciter mon probleme de couleur.
Voila merci d'avance d'avoir pris le temps de me lire et de me répondre, bonne journée.
Modifié par SuperGeoff (14 Jun 2008 - 10:07)


