Bonjour 
Mes pages suivent un schéma trois colonnes à largeur fixe. Les codes xhtml et css ne sont qu'une partie des fichiers originaux. Je réduis le code à ce qui me parait essentiel pour gagner en lisibilité. Pour information, l'image bgshoka.jpg fait 997 pixels de large, 10 pixels de chaque côté sont en dehors du conteneur car c'est un effet d'ombre/dégradé. Il y a donc bien 977 pixels de large actif.
Code xhtml :
Code css :
1. Positionnement du footer
J'ai un premier problème avec mon footer sous IE et Safari, alors qu'il s'affiche correctement sur Firefox. Je n'ai pas d'IE sous la main pour réaliser des captures selon les modifications css pour essayer de résoudre les erreurs.
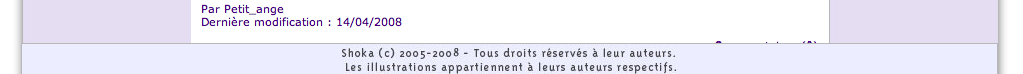
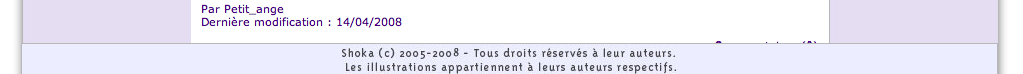
Voici mon footer sous Firefox 2 :

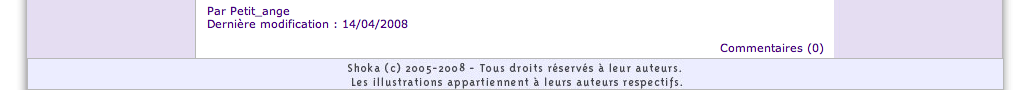
Voici mon footer sous Safari 3 :

Ma première idée est de définir un positionnement pour le footer :
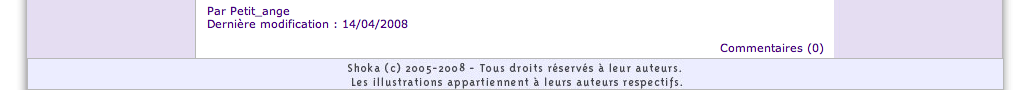
Mise à jour de mon footer sous Firefox 2 :

Mise à jour de mon footer sous Safari 3 :

Cela affiche correctement le footer pour Safari 3. Mais, un soucis de déplacement d'un float du conteneur dénommé principal et caché par le footer. Poutant, un div spacer avec la propriété clear:both existe. Je suis tenté d'ajouter un overflow à principal.
Mise à jour de mon footer sous Firefox 2 :

Mise à jour de mon footer sous Safari 3 :

Tout va bien pour Safari 3, mais le lien en float reste caché par le footer pour Firefox2. À partir de là, je sèche. J'ai essayé de faire des recherches, mais à part un mal de tête je n'attrape pas grand chose. Je suis à la recherche d'une solution valide pour les navigateurs utilisés (je dirai Firefox, Safari, Opéra et IE 6, 7 et 8).
2. Les colonnes sur de grandes résolutions
Ce problème de colonnes n'apparait que sur des grandes résolutions. Sur un écran avec une largeur de 1024 ou 1280, les colonnes sont parfaites. Sur un écran de largeur 1440 ou plus, j'ai ce décalage qui apparait. Une fois la véritable colonne finie, on voit un décalage sur la colonne rallongée par l'image de fond bgshoka.jpg.
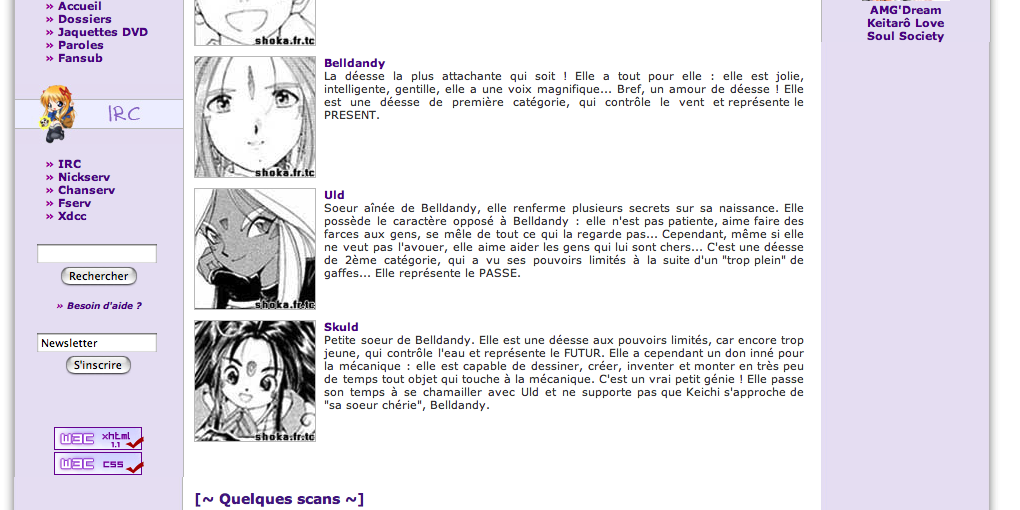
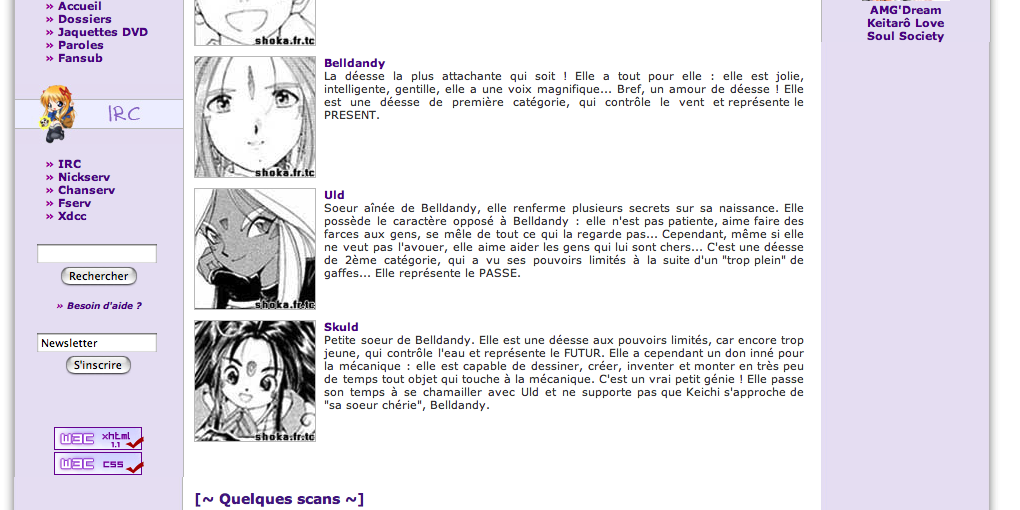
Les colonnes sous Firefox 2 :

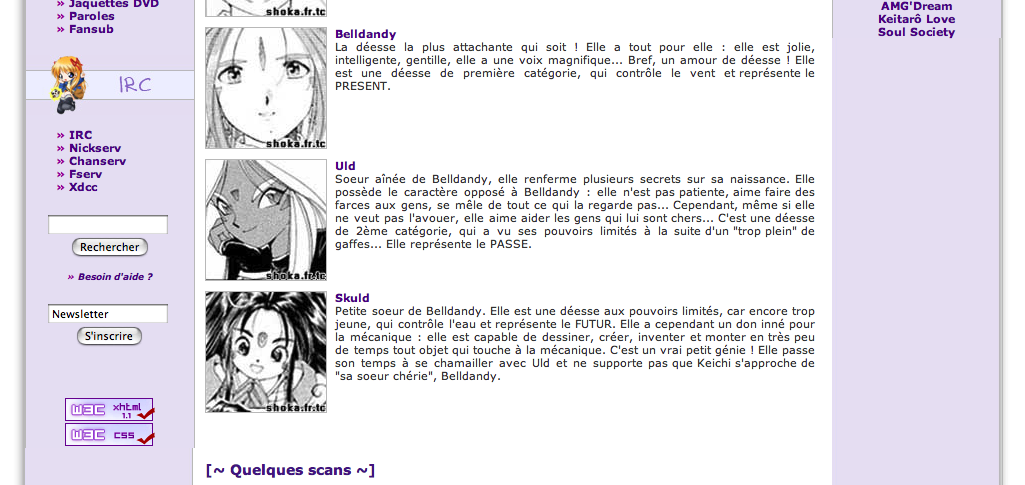
Les colonnes sous Safari 3 :

Ma première idée est d'ajouter une bordure au div conteneur.
Cela résout le soucis pour Firefox 2, mais ça devient plus moche pour Safari 3.
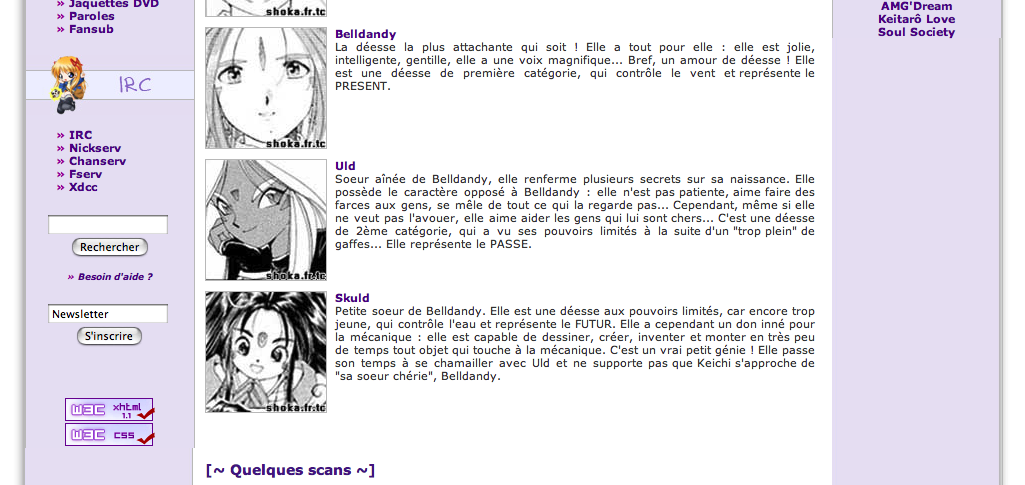
Les colonnes sous Firefox 2 :

Les colonnes sous Safari 3 :

En fait ce bug me laisse perplexe. Pourquoi existe-t-il qu'à partir d'une certaine résolution ? L'image de fond comporte une bordure, mesure 977 pixels de large, je ne comprends pas.
La page utilisée pour mes tests est la suivante s'il y a besoin.
Modifié par Intiilapa (10 Jun 2008 - 09:57)

Mes pages suivent un schéma trois colonnes à largeur fixe. Les codes xhtml et css ne sont qu'une partie des fichiers originaux. Je réduis le code à ce qui me parait essentiel pour gagner en lisibilité. Pour information, l'image bgshoka.jpg fait 997 pixels de large, 10 pixels de chaque côté sont en dehors du conteneur car c'est un effet d'ombre/dégradé. Il y a donc bien 977 pixels de large actif.
Code xhtml :
<div id="conteneur">
<div id="header"><img src="/images/site/header.jpg" alt="header"/></div>
<div id="gauche"></div>
<div id="droite"></div>
<div id="principal">
<p class="droite"><a href="http://forum.shoka.org/viewtopic.php?t=770">Commentaires (0)</a></p>
</div>
<div class="spacer"> </div>
<div id="footer"><img src="/images/site/footer.jpg" alt="footer"/></div>
<script src="http://misc.shoka.org/js/awstats_misc_tracker.js" type="text/javascript"></script>
<noscript>
<div><img src="http://misc.shoka.org/js/awstats_misc_tracker.js?nojs=y" alt="awstats"/></div>
</noscript>
</div>Code css :
body
{
color: #333;
line-height: 1.166;
margin: 0;
padding: 0;
background: url(/images/site/bgshoka.jpg) center repeat-y;
height: 100%;
}
noscript img {
height : 0;
width : 0;
display : none;
}
/* Structure à 3 colonnes */
#conteneur
{
position: absolute;
width: 977px;
margin: auto;
left: 50%;
margin-left: -488.5px;
}
#gauche, #droite
{
position: absolute;
width: 168px;
background-color: #E4DDF2;
border-left: solid 1px #B8B8B8;
border-right: solid 1px #B8B8B8;
}
#principal
{
margin-left: 170px;
margin-right: 170px;
padding: 10px;
background-color: #FFF;
height: auto !important; /* pour IE */
height: 1290px; /* pour IE */
min-height: 1290px;
}
#gauche
{
left: 0;
}
#droite
{
right: 0;
}
/* Mise en forme */
#header img, #footer img
{
display: block;
}
#header, #footer
{
border: solid 1px #B8B8B8;
}
.spacer
{
clear: both;
}
1. Positionnement du footer
J'ai un premier problème avec mon footer sous IE et Safari, alors qu'il s'affiche correctement sur Firefox. Je n'ai pas d'IE sous la main pour réaliser des captures selon les modifications css pour essayer de résoudre les erreurs.
Voici mon footer sous Firefox 2 :

Voici mon footer sous Safari 3 :

Ma première idée est de définir un positionnement pour le footer :
#footer
{
position: absolute;
bottom: 0;
}
Mise à jour de mon footer sous Firefox 2 :

Mise à jour de mon footer sous Safari 3 :

Cela affiche correctement le footer pour Safari 3. Mais, un soucis de déplacement d'un float du conteneur dénommé principal et caché par le footer. Poutant, un div spacer avec la propriété clear:both existe. Je suis tenté d'ajouter un overflow à principal.
#principal
{
margin-left: 170px;
margin-right: 170px;
padding: 10px;
background-color: #FFF;
height: auto !important; /* pour IE */
height: 1290px; /* pour IE */
min-height: 1290px;
overflow: auto;
}
Mise à jour de mon footer sous Firefox 2 :

Mise à jour de mon footer sous Safari 3 :

Tout va bien pour Safari 3, mais le lien en float reste caché par le footer pour Firefox2. À partir de là, je sèche. J'ai essayé de faire des recherches, mais à part un mal de tête je n'attrape pas grand chose. Je suis à la recherche d'une solution valide pour les navigateurs utilisés (je dirai Firefox, Safari, Opéra et IE 6, 7 et 8).
2. Les colonnes sur de grandes résolutions
Ce problème de colonnes n'apparait que sur des grandes résolutions. Sur un écran avec une largeur de 1024 ou 1280, les colonnes sont parfaites. Sur un écran de largeur 1440 ou plus, j'ai ce décalage qui apparait. Une fois la véritable colonne finie, on voit un décalage sur la colonne rallongée par l'image de fond bgshoka.jpg.
Les colonnes sous Firefox 2 :

Les colonnes sous Safari 3 :

Ma première idée est d'ajouter une bordure au div conteneur.
#conteneur
{
position: absolute;
width: 977px;
margin: auto;
left: 50%;
margin-left: -488.5px;
border-left: solid 1px #B8B8B8;
border-right: solid 1px #B8B8B8;
}
Cela résout le soucis pour Firefox 2, mais ça devient plus moche pour Safari 3.
Les colonnes sous Firefox 2 :

Les colonnes sous Safari 3 :

En fait ce bug me laisse perplexe. Pourquoi existe-t-il qu'à partir d'une certaine résolution ? L'image de fond comporte une bordure, mesure 977 pixels de large, je ne comprends pas.
La page utilisée pour mes tests est la suivante s'il y a besoin.
Modifié par Intiilapa (10 Jun 2008 - 09:57)