28209 sujets
Elephant43 a écrit :
Bonjour
Je voudrais savoir s'il était possible de faire un crénage/interlettrage optique avec les css ou autres? (comme dans illustrator)
Letter-spacing ne semble pas permettre cela
Merci
Et pourtant, il me semble bien que...
http://www.w3.org/TR/REC-CSS2/text.html#spacing-props
http://www.pompage.net/pompe/cssdezero-4/
Cdt,
Sylvain
Je précise que mon texte n'est pas justifié.
http://www.picdo.net/Fichiers/1bcfd7a5554621bc205d74ca63fca6c1/crenage_optique.jpg
L'interlettrage par défaut en première ligne (trop grand écart entre le A et le V)
et ce que je veux en deuxième ligne (Crénage correct)
Evidement je ne veux pas régler l'interlettrage avec letter-spacing entre chaque lettres de mes mots :]
Modifié par Elephant43 (05 Jun 2008 - 15:18)
http://www.picdo.net/Fichiers/1bcfd7a5554621bc205d74ca63fca6c1/crenage_optique.jpg
L'interlettrage par défaut en première ligne (trop grand écart entre le A et le V)
et ce que je veux en deuxième ligne (Crénage correct)
Evidement je ne veux pas régler l'interlettrage avec letter-spacing entre chaque lettres de mes mots :]
Modifié par Elephant43 (05 Jun 2008 - 15:18)
Bonjour,
Non, pas possible.
Edit: tu parles de faire un crénage manuel sans passer par un découpage du texte à coup d'éléments SPAN, ou bien d'activer un crénage automatique?
Sur l'image que tu montres, il n'y a pas de crénage du tout (première ligne). Il me semble que les navigateurs (ou système d'exploitation) gèrent le crénage automatique (par défaut). Donc ce serait étrange que tu obtiennes le résultat de la première ligne dans un navigateur web.
Modifié par Florent V. (05 Jun 2008 - 15:43)
Non, pas possible.
Edit: tu parles de faire un crénage manuel sans passer par un découpage du texte à coup d'éléments SPAN, ou bien d'activer un crénage automatique?
Sur l'image que tu montres, il n'y a pas de crénage du tout (première ligne). Il me semble que les navigateurs (ou système d'exploitation) gèrent le crénage automatique (par défaut). Donc ce serait étrange que tu obtiennes le résultat de la première ligne dans un navigateur web.
Modifié par Florent V. (05 Jun 2008 - 15:43)
C'est bien un crénage automatique je veux faire...
Mais même avec une police basique comme le Times j'ai ce soucis
http://www.picdo.net/Fichiers/fbeafb15f9afc48333360eab1e334a9/crenage.jpg
Cela vient peut être de mon navigateur ? ou mon OS ? où la police elle même
Mais même avec une police basique comme le Times j'ai ce soucis
http://www.picdo.net/Fichiers/fbeafb15f9afc48333360eab1e334a9/crenage.jpg
Cela vient peut être de mon navigateur ? ou mon OS ? où la police elle même

hroiian a écrit :
Cela me parait tout à fait normal. Je constate le même espace entre le A et le V (pied du A et haut du V) qu'entre le V et le E.
Oui, mais justement c'est ce type de gestion mécanique et uniforme des espaces entre les lettres qui est incorrect, ou du moins peu souhaitable dans une mise en page soignée.
@Florent
J'avais au départ pensé à la même solution que toi :
Pour "rapprocher" ces lettres, tu n'as pas développé, la solution est mauvaise ?
Cdt,
Sylvain
Florent V. a écrit :
Oui, mais justement c'est ce type de gestion mécanique et uniforme des espaces entre les lettres qui est incorrect, ou du moins peu souhaitable dans une mise en page soignée.
J'avais au départ pensé à la même solution que toi :
Florent V. a écrit :
...un découpage du texte à coup d'éléments SPAN...
Pour "rapprocher" ces lettres, tu n'as pas développé, la solution est mauvaise ?
Cdt,
Sylvain
Bonjour,
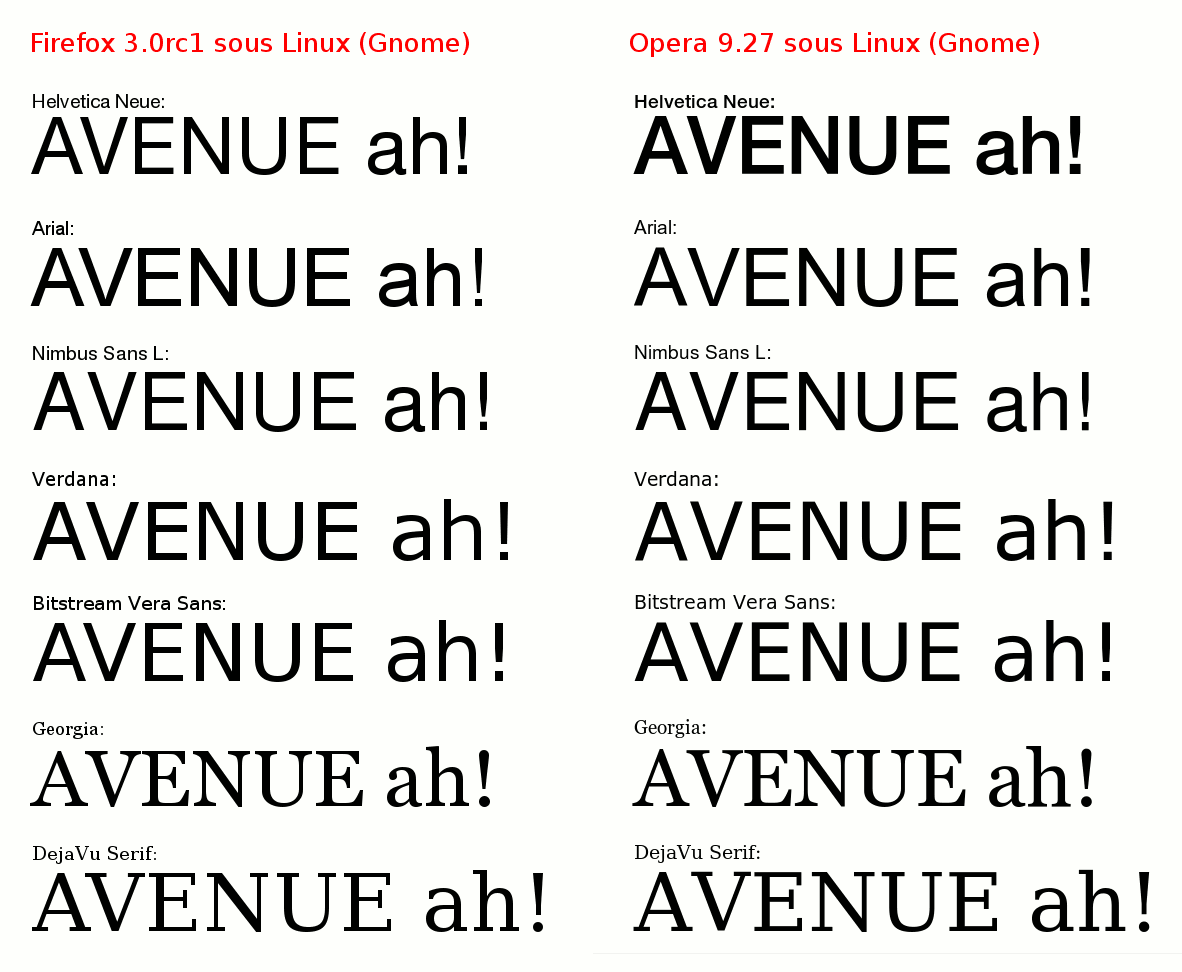
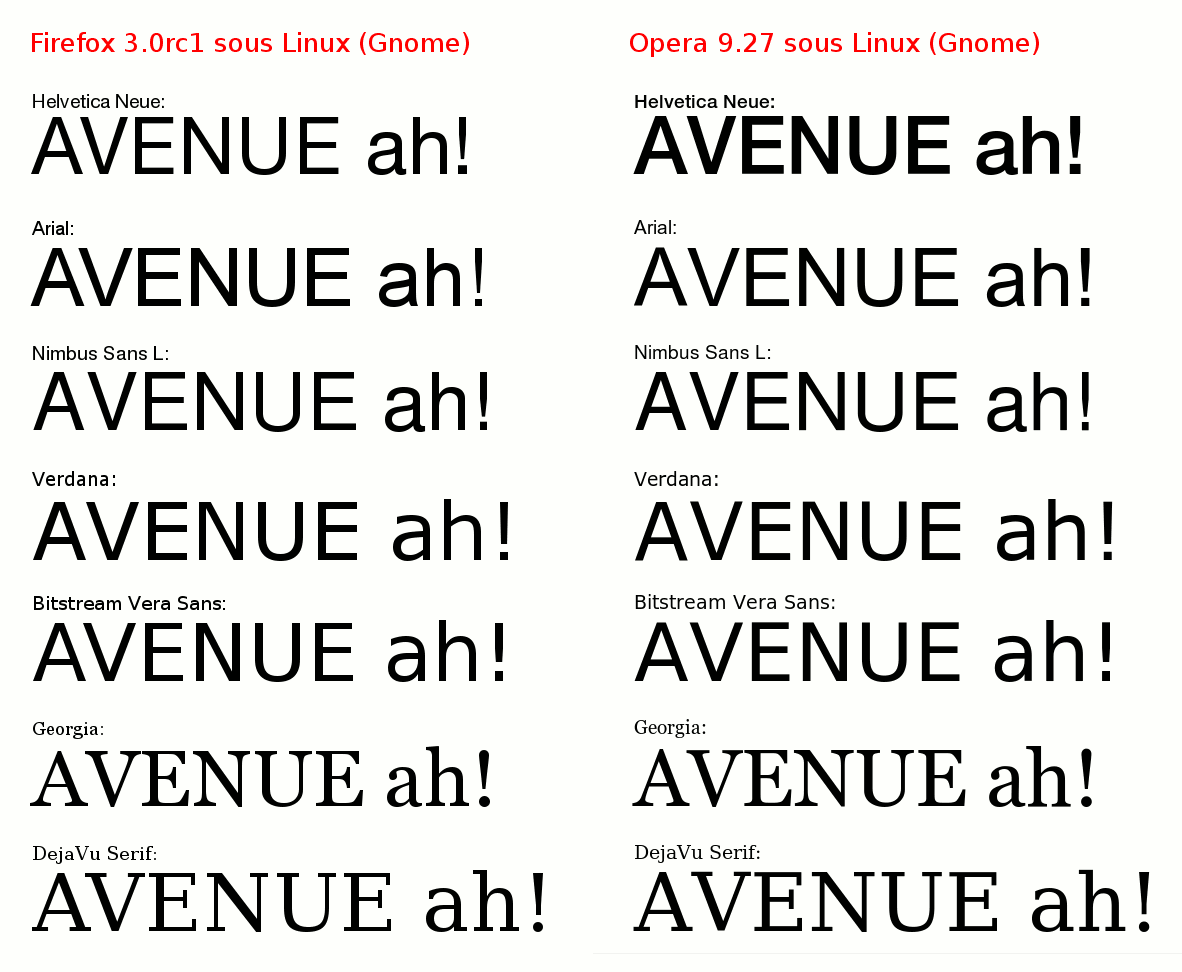
Pour commencer, je confirme que ça dépend de la fonte... et du navigateur, ou de la bibliothèque système utilisée par le navigateur pour gérer l'affichage du texte. J'ai testé avec Firefox 3 sous Linux et Opera 9.27 sous le même système, et la gestion des approches est différente. Firefox utilise le rendu système (du serveur X ou de Gnome, je ne sais pas exactement), tandis qu'Opera utilise par défaut son propre rendu des polices (en partie bugué, d'ailleurs) sous Linux.
Ce qui nous donne:

Notons que d'une fonte à l'autre, la gestion des approches change. C'est très visible sur le coupe «AV».
À vrai dire je ne sais pas. Il faudrait voir comment les navigateurs gèrent ça. On peut aussi utiliser le positionnement relatif, pas forcément letter-spacing. C'est à tester. Mais c'est une solution «manuelle», donc c'est gérable uniquement pour un titre de site ou à la rigueur de rubrique, pour une fonte connue à l'avance (difficile sur le Web...), etc. Autant faire un titre en image...
Pour commencer, je confirme que ça dépend de la fonte... et du navigateur, ou de la bibliothèque système utilisée par le navigateur pour gérer l'affichage du texte. J'ai testé avec Firefox 3 sous Linux et Opera 9.27 sous le même système, et la gestion des approches est différente. Firefox utilise le rendu système (du serveur X ou de Gnome, je ne sais pas exactement), tandis qu'Opera utilise par défaut son propre rendu des polices (en partie bugué, d'ailleurs) sous Linux.
Ce qui nous donne:

Notons que d'une fonte à l'autre, la gestion des approches change. C'est très visible sur le coupe «AV».
6l20 a écrit :
Pour "rapprocher" ces lettres, tu n'as pas développé, la solution est mauvaise ?
À vrai dire je ne sais pas. Il faudrait voir comment les navigateurs gèrent ça. On peut aussi utiliser le positionnement relatif, pas forcément letter-spacing. C'est à tester. Mais c'est une solution «manuelle», donc c'est gérable uniquement pour un titre de site ou à la rigueur de rubrique, pour une fonte connue à l'avance (difficile sur le Web...), etc. Autant faire un titre en image...
Florent V. a écrit :
Autant faire un titre en image...
+1 C'est la seule garantie d'obtenir un résultat homogène quelque soit le navigateur.
CSS est (et sera peut-être toujours) plus limitée que l'édition print en matière de composition typographique
(espaces intermot, crénage, césures...). Et même si elle donnait autant de possibilités, encore faudrait-il que tous les navigateurs
l'affichent de la même manière.
Pour moi ça rejoint un peu les contraintes qu'on s'impose illusoirement avec un design au pixel prés.
Modifié par Hermann (07 Jun 2008 - 20:07)

