Salut à tous/toutes,
J'ai un soucis d'affichage, j'obtiens ce que je veux sous IE(oh!!!sans déconner!) mais pas sous Opera et pas sous FireFucks !
Voilà la structure de base de mes éléments de formulaire affichés à l'écran.
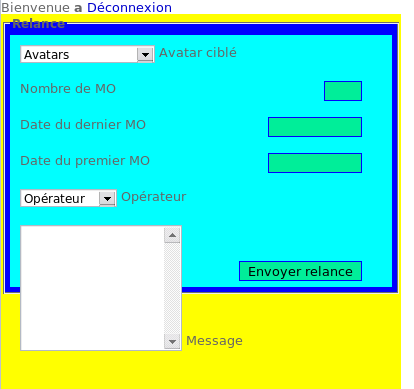
Le problème, vous l'aurez compris c'est ce textarea qui "dégueule" hors de mon bloc fieldset.
J'ai mis des couleurs moches pour que l'on voie bien...
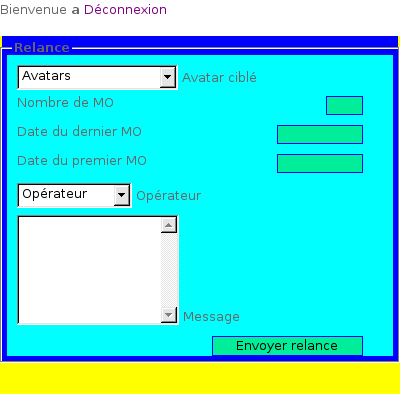
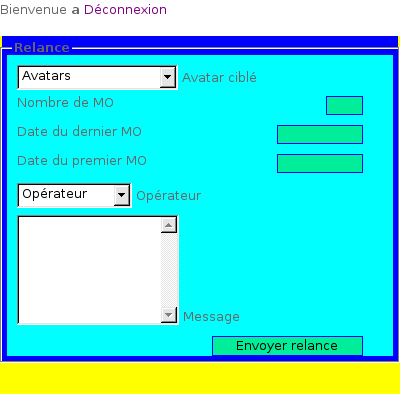
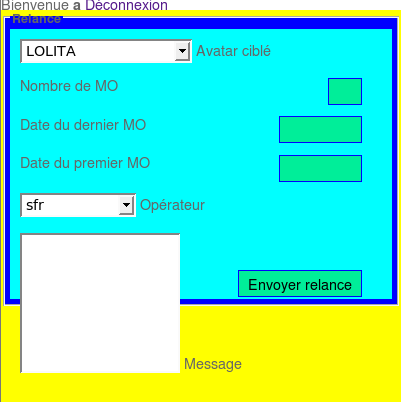
INTERNET EXPLORER

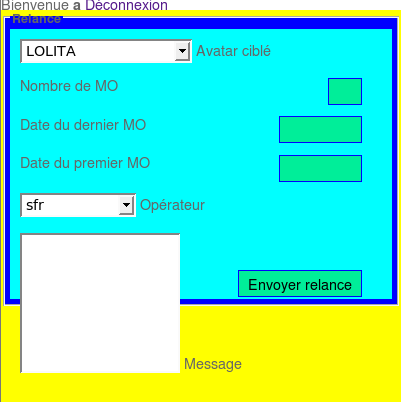
FIREFOX

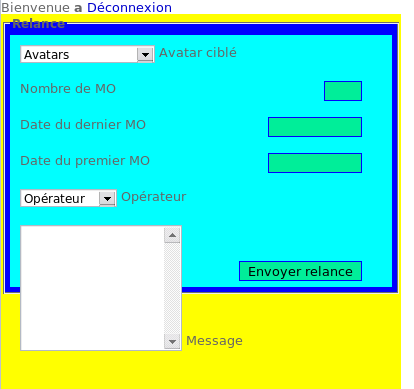
OPERA

Et la CSS, très largement inspirée d'exemples glanés ici !
J'ai un soucis d'affichage, j'obtiens ce que je veux sous IE(oh!!!sans déconner!) mais pas sous Opera et pas sous FireFucks !
Voilà la structure de base de mes éléments de formulaire affichés à l'écran.
Le problème, vous l'aurez compris c'est ce textarea qui "dégueule" hors de mon bloc fieldset.
J'ai mis des couleurs moches pour que l'on voie bien...

<div id="relance">
<form id="relanceform" method="post" action="relance_send.php">
<fieldset>
<legend>Relance</legend>
<label for="avatar">
<select>
<optgroup label="...">
<option selected="selected">
</option>
</optgroup>
</select>
</label>
INTERNET EXPLORER

FIREFOX

OPERA

Et la CSS, très largement inspirée d'exemples glanés ici !
@media screen {
body,p,a,span,div,input,legend,h1,h2,h3,h4,h5,h6,li,dd,dt,th,td {
font-family: Arial, Helvetica, sans-serif;
}
body,p,a,span,div,input,legend,li,dd,dt,th,td {
font-size: 10pt;
}
#loginform {
width: 300px;
margin: auto;
}
#relanceform {
width: 400px;
height: 800px;
background-color: yellow;
/*margin: auto;*/
}
#relanceform fieldset, #loginform fieldset{
background-color: blue;
padding: 5px;/*10*/
}
#relanceform legend , #loginform legend{
font-weight: bold;
font-size: 9pt;
}
#relanceform label, #loginform label{
display: block;
height: 2em;
background-color: #0ff; /*#e7e7e7*/
padding: 10px 10px 0;
}
#relanceform input, #loginform input {
margin-right: 20px;
border: 1px solid #00f; /*#999999*/
float: right;
clear: right;
background: #0e9; /*cccccc*/
}
#relanceform input:focus, #loginform input:focus, #relanceform input:hover, #loginform input:hover {
border: 1px solid #333333;
}
p.error{
color: red;
font-weight: bold;
text-align: center;
}
img.centre {
display: block;
clear: both;
margin-left: auto;
margin-right: auto;
}
}