Bonsoir à tous!
J'ai des images de tailles différentes qui doivent s'afficher dynamiquement dans un div#main. Ce div#main est lui-même contenu dans un div#global qui est doté d'une largeur de 100% pour s'adapter à la fenêtre du navigateur, mais aussi d'une largeur minimum de 770px et d'une largeur maximum de 1000px afin que l'étirement du site reste raisonnable.
Cependant je souhaite également que le div conteneur des images, et par la même occasion le div global, s'élargissent lorsqu'une image est plus large que les 100% prévus. Pour cela j'ai appliqué au div global la propriété "display:table".
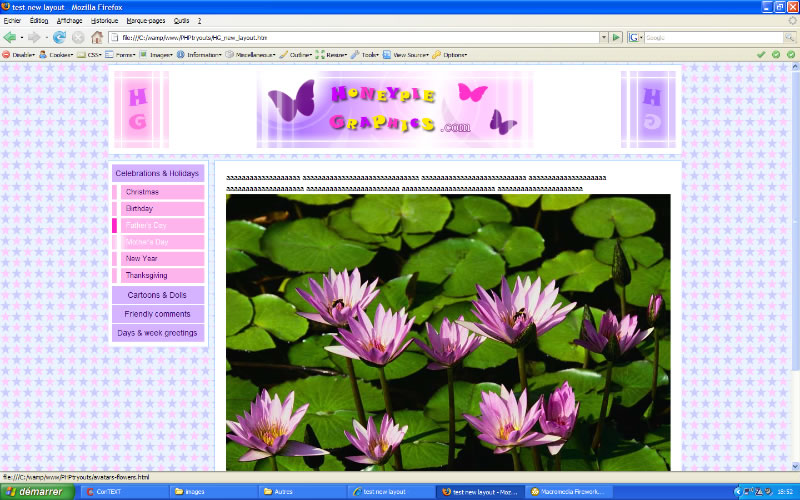
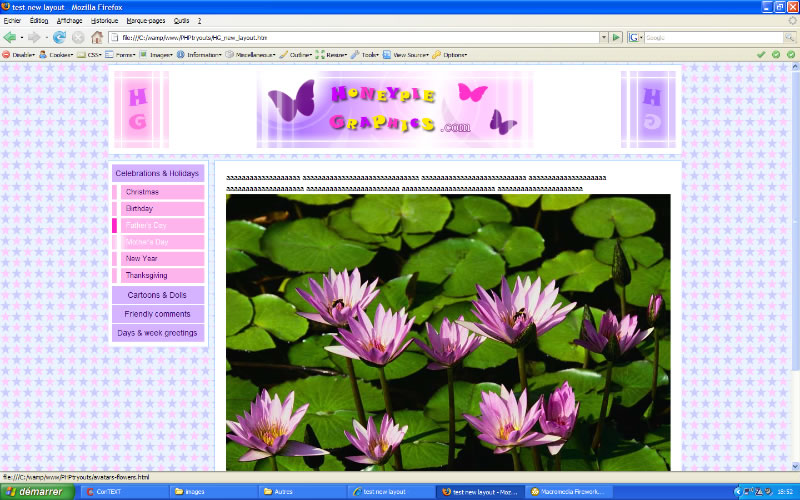
Cela donne sous Firefox le résultat escompté:

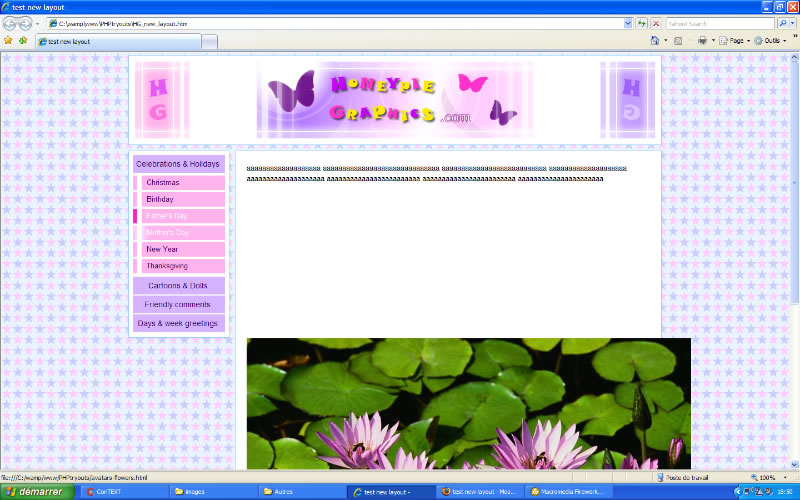
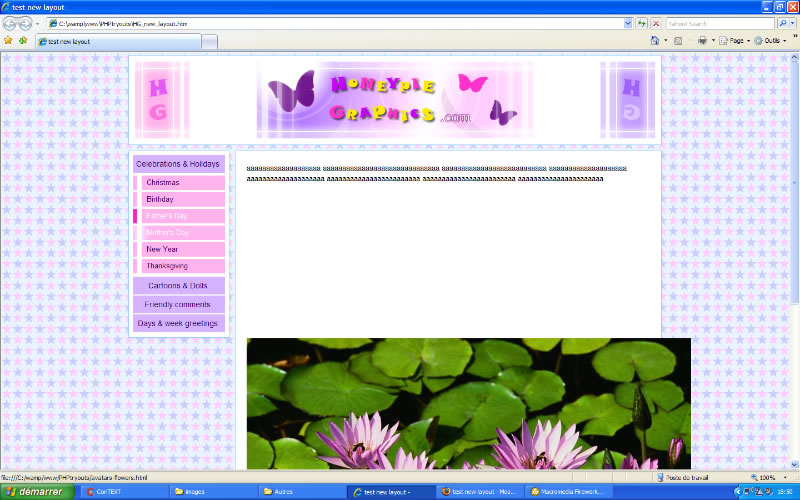
Mais sous IE7 l'image déborde de son div conteneur et de plus elle vient se placer au dessous d'un menu placé en "float:left":

Voici le code css:
Je vous remercie de votre aide.
Modifié par TheRookie (30 May 2008 - 11:43)
J'ai des images de tailles différentes qui doivent s'afficher dynamiquement dans un div#main. Ce div#main est lui-même contenu dans un div#global qui est doté d'une largeur de 100% pour s'adapter à la fenêtre du navigateur, mais aussi d'une largeur minimum de 770px et d'une largeur maximum de 1000px afin que l'étirement du site reste raisonnable.
Cependant je souhaite également que le div conteneur des images, et par la même occasion le div global, s'élargissent lorsqu'une image est plus large que les 100% prévus. Pour cela j'ai appliqué au div global la propriété "display:table".
Cela donne sous Firefox le résultat escompté:

Mais sous IE7 l'image déborde de son div conteneur et de plus elle vient se placer au dessous d'un menu placé en "float:left":

Voici le code css:
* {padding: 0; margin: 0;}
img { display: block; }
a img { border: none; }
body { background: url(HG_new_layout/motif_honeypie-1.gif) 0% 0% repeat;
margin: 5px 0 5px 0;
text-align: center; }
div#global { margin-left: auto;
margin-right: auto;
text-align: left;
width: 100%;
max-width: 1000px;
min-width: 770px;
display: table; }
div#banner_box { padding: 10px;
margin: 0 20px 10px 20px;
height: 140px;
background-color: white;
border: solid 1px #99CCFF; }
div#logo_left { background: url(HG_new_layout/logo_left.jpg) 0% 0% no-repeat;
width: 100px;
height: 140px;
float: left; }
div#banner { background: url(HG_new_layout/new_banner.jpg) 0% 0% no-repeat;
margin-left: auto;
margin-right: auto;
width: 500px;
height: 140px; }
div#logo_right { background: url(HG_new_layout/logo_right.jpg) 0% 0% no-repeat;
width: 100px;
height: 140px;
float: right; }
div#boite_menu { padding: 7px 0 7px 0;
margin: 0 0 0 20px;
width: 180px;
background-color: white;
border: solid 1px #99CCFF;
float: left; }
div#main { padding: 20px;
margin: 0 20px 10px 212px;
background-color: white;
border: solid 1px #99CCFF; }Je vous remercie de votre aide.
Modifié par TheRookie (30 May 2008 - 11:43)