Bonjour,
Je débute en css. Je souhaite avoir des images pour faire les bordures des quatres côtés ainsi que les coins.
Je me suis inspiré d'un code css d'un thème de Wordpress, malheureusement, ça ne marche pas aussi bien.
Mon problème c'est que les bordures et les coins épousent la forme de mon contenu mais ne prennent pas en compte le padding.
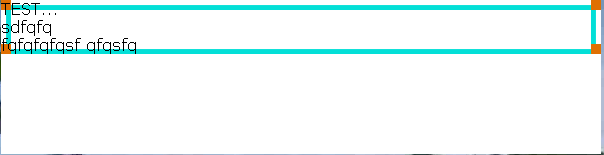
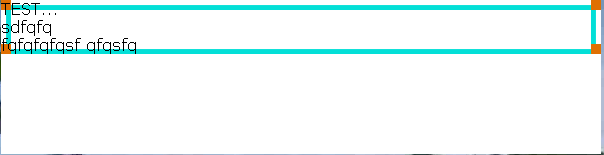
Voici une image pour mieux comprendre
Et voila mon code :
J'ai cherché sur la FAQ et le forum, j'ai essayé différentes solutions mais j'ai toujours le même problème sous FF,IE et Safari.
Merci de votre aide.
Modifié par thoral75 (28 May 2008 - 19:03)
Je débute en css. Je souhaite avoir des images pour faire les bordures des quatres côtés ainsi que les coins.
Je me suis inspiré d'un code css d'un thème de Wordpress, malheureusement, ça ne marche pas aussi bien.
Mon problème c'est que les bordures et les coins épousent la forme de mon contenu mais ne prennent pas en compte le padding.
Voici une image pour mieux comprendre

Et voila mon code :
#main {
position: relative ;
width:600px;
padding:0px 0px 100px 0px;
margin-left: auto;
margin-right: auto;
background:#FFFFFF;
}
#t { background: url(images/onglet_t.gif) repeat-x top }
#r { background: url(images/onglet_r.gif) repeat-y right }
#b { background: url(images/onglet_b.gif) repeat-x bottom }
#l { background: url(images/onglet_l.gif) repeat-y left }
#tl { background: url(images/coin.gif) no-repeat top left }
#tr { background: url(images/coin.gif) no-repeat top right }
#br { background: url(images/coin.gif) no-repeat bottom right }
#bl { background: url(images/coin.gif) no-repeat bottom left }
<div id="main">
<div id="t" >
<div id="r" >
<div id="b" >
<div id="l" >
<div id="tl" >
<div id="tr" >
<div id="br" >
<div id="bl" >
TEST...<br />
sdfqfq<br />
fqfqfqfqsf
qfqsfq
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>J'ai cherché sur la FAQ et le forum, j'ai essayé différentes solutions mais j'ai toujours le même problème sous FF,IE et Safari.
Merci de votre aide.
Modifié par thoral75 (28 May 2008 - 19:03)