Bonsoir à tous voila,
Je viens de placer des éléments div id"nomducoin" dans mon conteneur (comme décrit sur l'ouvrage CSS 2 qui au passage et génial) mais voila mais coins bas gauche et bas droite lors d'un test sur FF ces deux images sortent du conteneur alors que sur IE pas du tout.
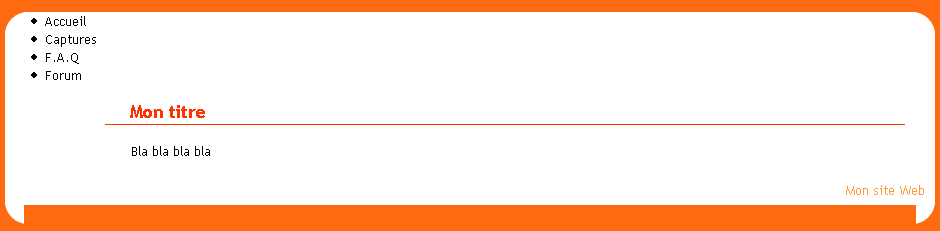
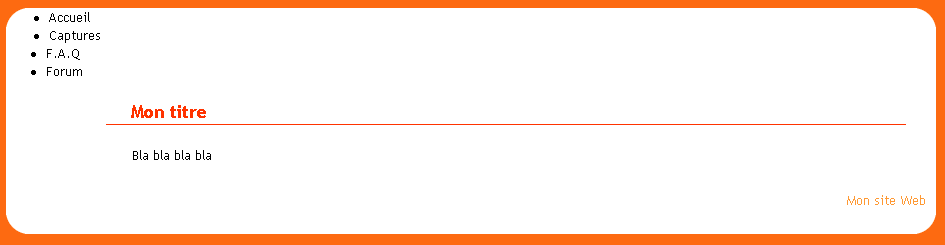
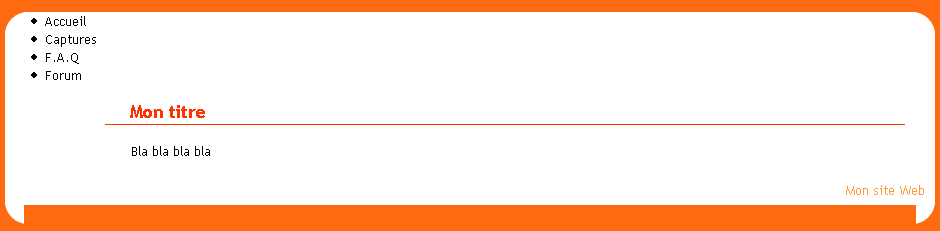
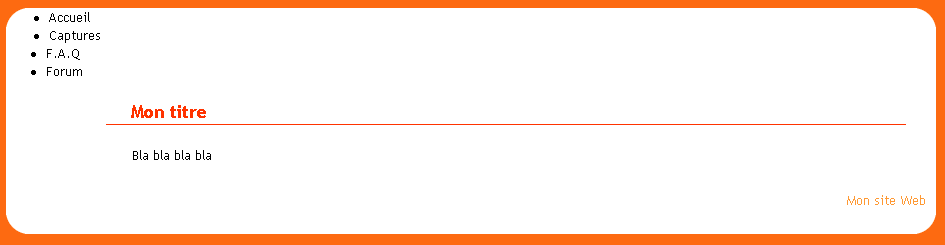
Voici les deux exemples en images (pieces jointes):
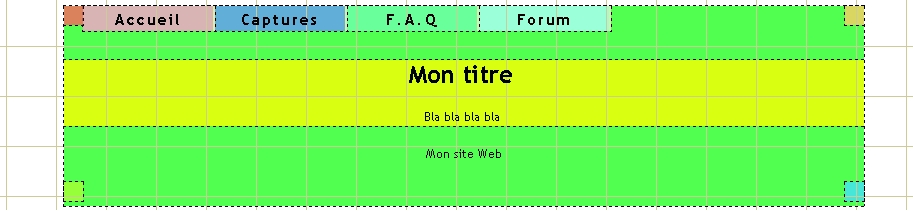
Firefox:

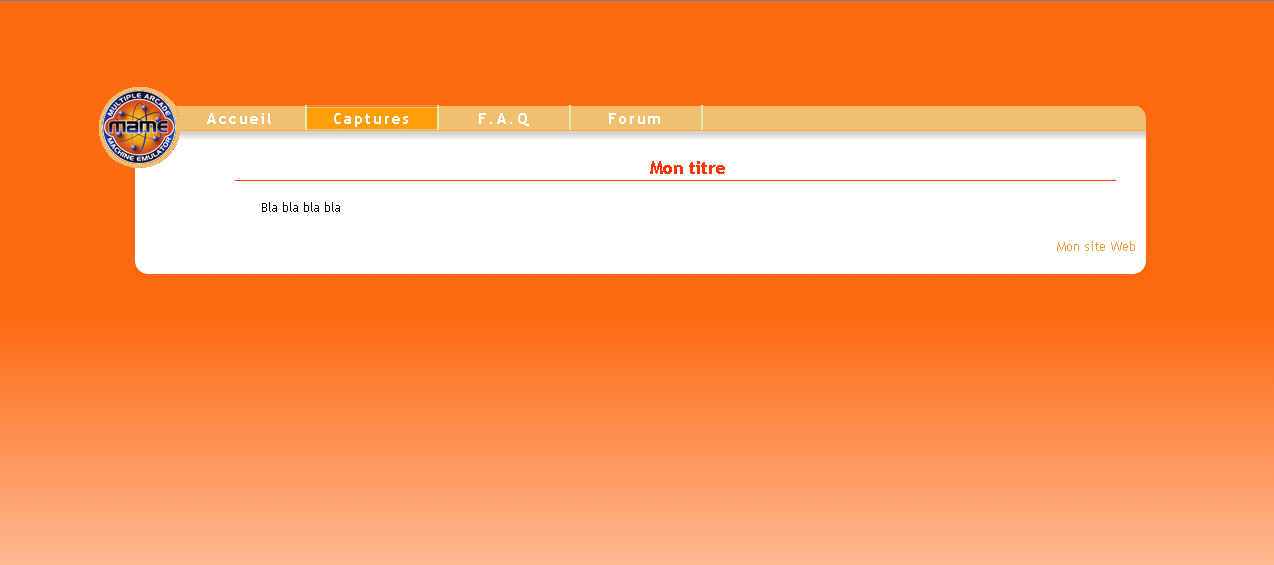
Internet explorer:

Pour exemple voici l'extrait de mon balisage xhtml(strict) suivis de mon code CSS.
Pourriez vous m'aider svp à résoudre ce problèm de rendu svp ?
Merci d'avance a tous ainsi qu'a Raphael Goetter pour son ouvrage ...
Modifié par worms30 (27 May 2008 - 21:54)
Je viens de placer des éléments div id"nomducoin" dans mon conteneur (comme décrit sur l'ouvrage CSS 2 qui au passage et génial) mais voila mais coins bas gauche et bas droite lors d'un test sur FF ces deux images sortent du conteneur alors que sur IE pas du tout.
Voici les deux exemples en images (pieces jointes):
Firefox:

Internet explorer:

Pour exemple voici l'extrait de mon balisage xhtml(strict) suivis de mon code CSS.
<div id="conteneur">
<div id="hautgauche"></div><div id="hautdroit"></div>
<ul id="menug">
<li><a herf="accueil.html">Accueil</a></li>
<li><a herf="captures.html">Captures</a></li>
<li><a herf="faq.html">F.A.Q</a></li>
<li><a herf="forum.html">Forum</a></li>
</ul>
<div id="contenu">
<h2>Mon titre </h2>
<p>Bla bla bla bla </p>
</div>
<p id="footer">Mon site Web</p>
<div id="basgauche"></div>
<div id="basdroit"></div>
</div>
#hautgauche, #hautdroit, #basgauche, #basdroit {
height: 19px;
width: 19px;
background-repeat: no-repeat;
font-size: 1px;}
#hautgauche{
background: url("hautgauche.gif") no-repeat;
float: left;}
#hautdroit{
background: url("hautdroit.gif") no-repeat;
float: right;}
#basgauche{
background: url("basgauche.gif") no-repeat;
float: left;}
#basdroit{
background: url("basdroit.gif") no-repeat;
float: right;}Pourriez vous m'aider svp à résoudre ce problèm de rendu svp ?
Merci d'avance a tous ainsi qu'a Raphael Goetter pour son ouvrage ...
Modifié par worms30 (27 May 2008 - 21:54)
 S'il vous plait aidez moi j suis en train de me tirer les cheveux.
S'il vous plait aidez moi j suis en train de me tirer les cheveux.



 . si tu connais une autres méthode
. si tu connais une autres méthode 
 .
.