Bonjour à tous,
voila mon souci j'ai fait une règle css pour que les liens de mes menu de droite et gauche s'affiche d'une certaine forme,
mais voila cette règle s'applique à tous les liens de la page;
j'ai eu beau utilisé les selecteur d'enfants à la place des selecteur déscendant cela n'y a rien changer.
Est-ce du au faite que mes autres liens n'on pas encore de règle attribuer?
Ensuite il ce trouve que l'orsque je met de nouvelles règles en place afin que les liens du menu guache change de forme au clique de la sourie, ces règles s'applique aussi au menu de droite et inversement!!!!
Je n'y comprend plus rien! Sans être expert dans le domain, je ne suis pourtant pas un novice.
Je travail sous ubuntu avec firefox 2 et opera 9.
voici le code de la page html :
La les deux pages css :
source1.css :
Et source2.css :
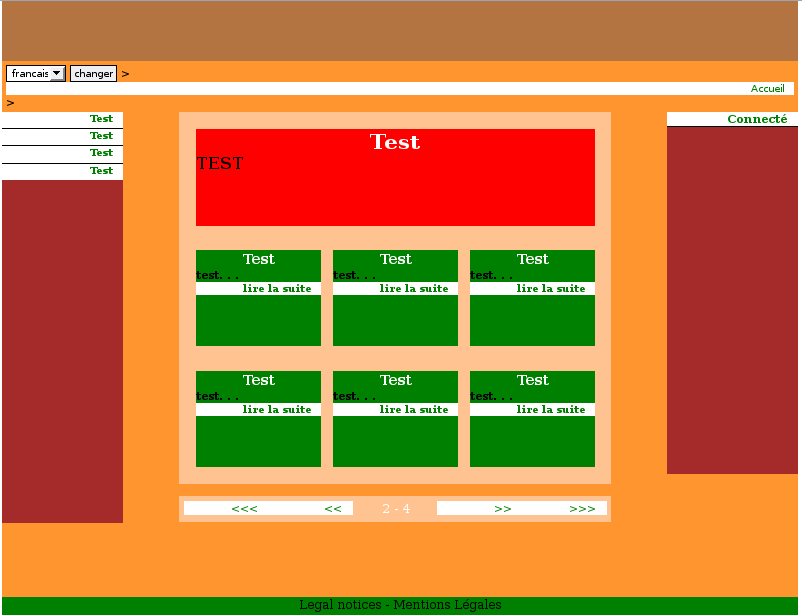
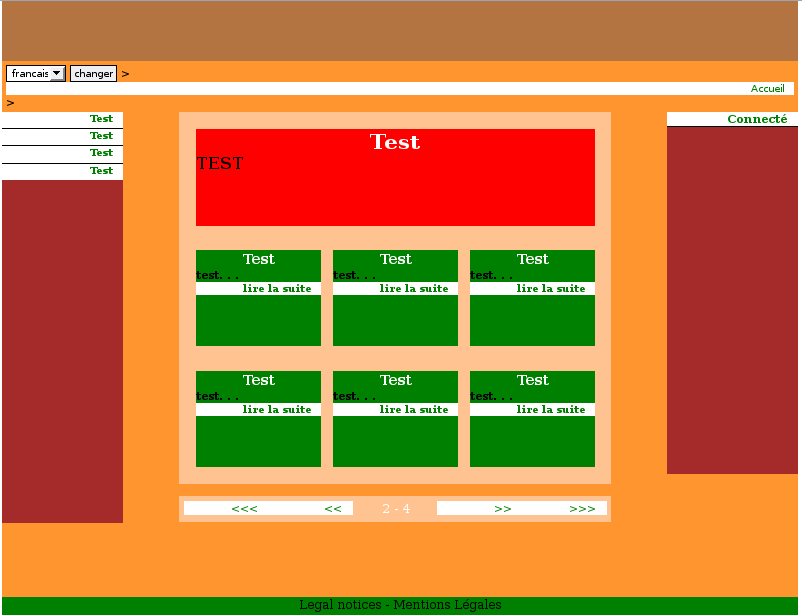
Ici une impression écran du resultat :

P.S : Je suis développeur désoler pour vos yeux !
Modifié par moussacbb (25 May 2008 - 01:55)
voila mon souci j'ai fait une règle css pour que les liens de mes menu de droite et gauche s'affiche d'une certaine forme,
mais voila cette règle s'applique à tous les liens de la page;
j'ai eu beau utilisé les selecteur d'enfants à la place des selecteur déscendant cela n'y a rien changer.
Est-ce du au faite que mes autres liens n'on pas encore de règle attribuer?
Ensuite il ce trouve que l'orsque je met de nouvelles règles en place afin que les liens du menu guache change de forme au clique de la sourie, ces règles s'applique aussi au menu de droite et inversement!!!!
Je n'y comprend plus rien! Sans être expert dans le domain, je ne suis pourtant pas un novice.
Je travail sous ubuntu avec firefox 2 et opera 9.
voici le code de la page html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml:lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="source1.css"/>
<link rel="stylesheet" type="text/css" href="source2.css"/>
</head>
<body>
<div id="container">
<div id="header">
</div>
<form method='get' action='/~moussa/aptanaWorkspace/amlWebsite/column.php'>
<p id='breadcrumbs'>
<select id='lgu' name='lgu'>
<option value='en'>anglais</option>
<option value='ar'>arabe</option>
<option value='fr'selected='selected'>francais</option>
</select>
<input id='submit' type='submit' value='changer'>
> <a href="index.php">Accueil</a> >
</p>
</form>
<div id="left">
<ul>
<li><a href='column.php?column=1'>Test</a></li>
<li><a href='column.php?column=2'>Test</a></li>
<li><a href='column.php?column=3'>Test</a></li>
<li><a href='column.php?column=4'>Test</a></li>
</ul>
</div>
<div id='center'>
<div id='mainContent'>
<div id='column'>
<h2>Test</h2>
<p>TEST</p>
</div>
<ul id='news'>
<li class='aNews'>
<h3>Test</h3>
<p>test. . .</p>
<p class='link'><a href='news.php?news=7&column=1'>lire la suite</a></p>
</li>
<li class='aNews'>
<h3>Test</h3>
<p>test. . .</p>
<p class='link'><a href='news.php?news=8&column=1'>lire la suite</a></p>
</li>
<li class='aNews'>
<h3>Test</h3>
<p>test. . .</p>
<p class='link'><a href='news.php?news=9&column=1'>lire la suite</a></p>
</li>
<li class='aNews'>
<h3>Test</h3>
<p>test. . .</p>
<p class='link'><a href='news.php?news=10&column=1'>lire la suite</a></p>
</li>
<li class='aNews'>
<h3>Test</h3>
<p>test. . .</p>
<p class='link'><a href='news.php?news=11&column=1'>lire la suite</a></p>
</li>
<li class='aNews'>
<h3>Test</h3>
<p>test. . .</p>
<p class='link'><a href='news.php?news=12&column=1'>lire la suite</a></p>
</li>
</ul>
</div>
<div id="nav">
<div id='first'><a href='column.php?column=1&firstInPage=1'><<<</a></div>
<div id='previous'><a href='column.php?column=1&firstInPage=1'><<</a></div>
<div id='position'>2 - 4</div>
<div id='next'><a href='column.php?column=1&firstInPage=13'>>></a></div>
<div id='last'><a href='column.php?column=1&firstInPage=18'>>>></a></div>
</div>
</div>
<div id="right">
<p><a href='connexion.php'>Connecté</a></p>
</div>
</div>
<p class='spacer'> </p>
<p id='footer'>Legal notices - Mentions Légales</p>
</body>
</html>
La les deux pages css :
source1.css :
*{
border:0;
margin:0;
padding:0;
}
body{
font-size:76%;
}
.spacer{
height:0;
clear:both;
font-size:0;
}
input{
border:solid #000 0.1em;
}
.warning{
color:red;
font-size:1.1em;
text-align:center;
}
.warningInput{
background-color:#fcc;
border:solid red 0.1em;
}
div#container{
width:65.8em;
height:49.3em;
margin:0 auto;
background-color:#FF952F;
}
div#container div#header{
height:5em;
color:#FFC291;
background-color:#B37441;
}
div#container div#header h1{
font-size:2.2em;
font-weight:bold;
text-align:center;
}
div#container div#header p{
font-size:1.5em;
text-align:center;
font-style:italic;
}
p#breadcrumbs{
height:auto;
margin:0.3em;
font-size:0.9em;
font-family:sans-serif;
}
p#breadcrumbs select{
font-size:0.9em;
border:solid #000 0.1em;
}
p#breadcrumbs input#submit{
font-size:0.9em;
border:solid #000 0.1em;
}
p#breadcrumbs a, a:link{
text-decoration:none;
}
/*p#breadcrumbs a:visited{
}
p#breadcrumbs a:hover, a:active{
}*/
div#container div#left{
float:left;
width:10em;
height:34em;
background-color:brown;
}
div#container div#left ul{
margin:0 auto;
list-style:inside;
list-style-type:none;
}
div#container div#left ul li{
height:1.5em;
font-size:0.9em;
text-align:left;
font-weight:bold;
border-bottom:solid black 1px;
}
div#container div#left ul li:last-child{
border-bottom:solid transparent 1px;
}
div#container > div#left > ul > li > a, a:link{
height:100%;
color:green;
display:block;
padding:0 0.5em;
text-decoration:none;
background-color:white;
border-right:solid transparent 5px;
}
/*div#container div#left ul li a:visited{
color:green;
display:block;
text-decoration:none;
background-color:white;
border-right:solid transparent 5px;
}
div#container div#left ul li a:hover, a:active{
color:#808080;
background-color:#F1F1F1;
border-right:solid #669E83 5px;
}*/
div#container div#center{
float:left;
width:45em;
height:35em;
margin:0 auto;
}
div#right{
float:right;
height:30em;
width:10.8em;
background-color:brown;
}
div#right p{
color:#000;
width:100%;
/*margin:0.5em;*/
font-weight:bold;
text-align:center;
border-bottom:solid #000 0.1em;
}
div#container div#right p last-child{
border-bottom:solid transparent 0.1em;
}
div#container > div#right > p > a, a:link{
height:100%;
color:green;
display:block;
font-size:0.9em;
text-align:right;
padding:0 0.5em 0 0;
text-decoration:none;
background-color:white;
border-left:solid transparent 0.5em;
}
/*div#right p a:visited{
color:green;
display:block;
text-decoration:none;
background-color:white;
border-left:solid transparent 0.5em;
}
div#right p a:hover, a:active{
color:#808080;
background-color:#F1F1F1;
border-left:solid #669E83 0.5em;
}*/
/*div#container div#right p label{
}
div#container div#right p input{
}*/
p#footer{
height:1.5em;
width:65.8em;
margin:0 auto;
text-align:center;
background-color:green;
}
Et source2.css :
div#container div#mainContent{
width:35em;
height:30em;
color:white;
padding:0.4em;
margin:0em auto;
font-weight:bold;
background-color:#FFC291;
}
#column{
width:33em;
height:8em;
margin:1em auto;
background-color:red;
}
#column h2{
font-size:1.7em;
font-weight:bold;
text-align:center;
}
#column p{
color:black;
font-size:1.3em;
}
ul#news{
margin:auto;
display:inline;
list-style:inside;
list-style-type:none;
}
ul li.aNews{
float:left;
height:8em;
width:10.35em;
margin:1em 0 1em 1em;
background-color:green;
}
.aNews h3{
font-size:1.2em;
font-weight:bold;
text-align:center;
}
.aNews p{
color:black;
font-size:0.9em;
}
.aNews p.link{
text-align:right;
}
div#nav{
width:35em;
color:white;
height:1.3em;
padding:0.4em;
margin:1em auto;
background-color:#FFC291;
}
div#nav div{
width:7em;
float:left;
}
div#nav div a{
text-decoration:none;
}
div#nav div#first{
text-align:left;
}
div#nav div#previous{
text-align:left;
}
div#nav div#position{
text-align:center;
}
div#nav div#next{
text-align:right;
}
div#nav div#last{
text-align:right;
}
Ici une impression écran du resultat :

P.S : Je suis développeur désoler pour vos yeux !

Modifié par moussacbb (25 May 2008 - 01:55)
 ,
,