Bonjour,
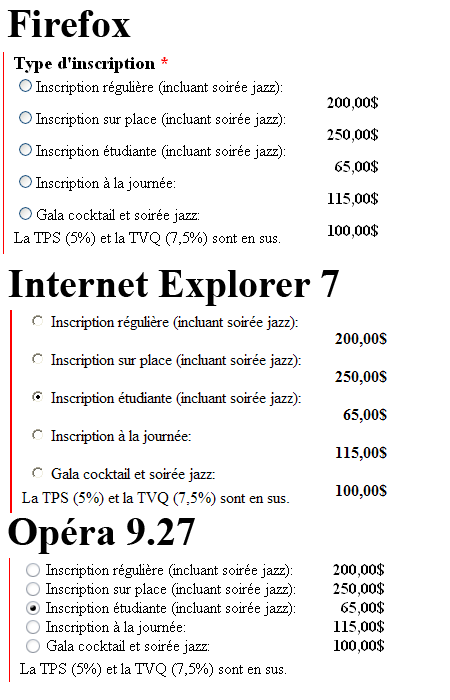
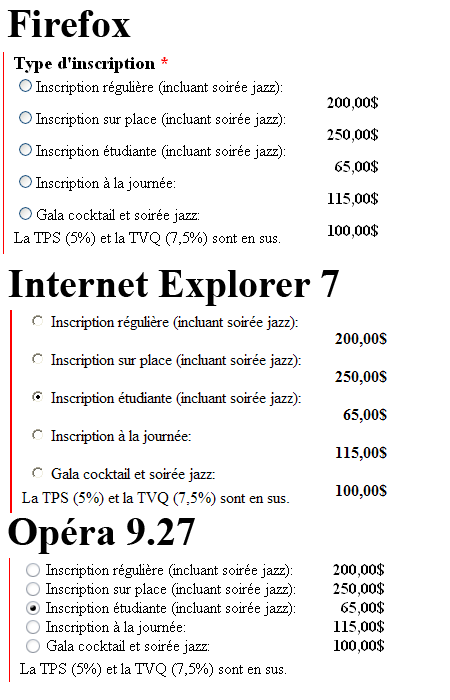
J'ai fait une rapide recherche mais n'ai rien trouvé qui s'applique directement à mon cas. Comme une image vaut mille mots, voici, graphiquement, mon problème:

Le problème c'est qu'un élément float right décale et prend deux fois plus de place (verticalement) qu'il ne devrait, sous Firefox et IE7 mais pas sous Opéra. Je n'ai pas encore testé avec Konqueror ou Safari. Il s'agit d'un simple formulaire (situé ici avec le CSS ici) mais voilà j'ai un problème d'alignement. Je suis loin d'être un expert en CSS alors peut-être que la solution que j'ai trouvée serait faisable d'une autre (meilleure?) façon. Si c'est le cas je suis tout ouïe. Dans le cas contraire, quelqu'un sait-il comment régler un problème où un élément float prend plus de place verticalement? Selon ce que j'ai pu voir, l'élément float right (le prix, en gras) fait en sorte que chaque ligne occupe le double de la hauteur qu'elle devrait normalement occuper.
Toute idée est la bienvenue!
Merci!
Modifié par Saeletra (23 May 2008 - 21:29)
J'ai fait une rapide recherche mais n'ai rien trouvé qui s'applique directement à mon cas. Comme une image vaut mille mots, voici, graphiquement, mon problème:

Le problème c'est qu'un élément float right décale et prend deux fois plus de place (verticalement) qu'il ne devrait, sous Firefox et IE7 mais pas sous Opéra. Je n'ai pas encore testé avec Konqueror ou Safari. Il s'agit d'un simple formulaire (situé ici avec le CSS ici) mais voilà j'ai un problème d'alignement. Je suis loin d'être un expert en CSS alors peut-être que la solution que j'ai trouvée serait faisable d'une autre (meilleure?) façon. Si c'est le cas je suis tout ouïe. Dans le cas contraire, quelqu'un sait-il comment régler un problème où un élément float prend plus de place verticalement? Selon ce que j'ai pu voir, l'élément float right (le prix, en gras) fait en sorte que chaque ligne occupe le double de la hauteur qu'elle devrait normalement occuper.
Toute idée est la bienvenue!
Merci!
Modifié par Saeletra (23 May 2008 - 21:29)

 )
) 


