salut et merci pour ces super tutos ainsi que le livre de Raphael, très clair.
en passant a la pratique, je bute un petit peu :
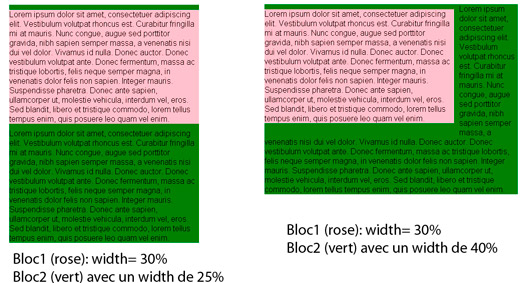
je ne comprends pas pourquoi en disposant les 2 blocs div en float:left, ils n'apparaissent pas cote a cote ??
Modifié par vjbeng (19 May 2008 - 16:27)
en passant a la pratique, je bute un petit peu :
je ne comprends pas pourquoi en disposant les 2 blocs div en float:left, ils n'apparaissent pas cote a cote ??
<head>
<style type="text/css">
div#bloc1 {
width:15em;
margin: 10px;
float:left;
background-color:#FF3FFF;
}
div#bloc2 {
margin: 10px;
padding-left:30px;
float:left;
background-color:#55FFAA;
}
</style>
<title>Document sans nom</title>
</head>
<body>
<div id="bloc1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum volutpat rhoncus est. Curabitur fringilla mi at mauris. Nunc congue, augue sed porttitor gravida, nibh sapien semper massa, a venenatis nisi dui vel dolor. Vivamus id nulla. Donec auctor. Donec vestibulum volutpat ante. Donec fermentum, massa ac tristique lobortis, felis neque semper magna, in venenatis dolor felis non sapien. Integer mauris. Suspendisse pharetra. Donec ante sapien, ullamcorper ut, molestie vehicula, interdum vel, eros. Sed blandit, libero et tristique commodo, lorem tellus tempus enim, quis posuere leo quam vel enim.</div>
<div id="bloc2">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum volutpat rhoncus est. Curabitur fringilla mi at mauris. Nunc congue, augue sed porttitor gravida, nibh sapien semper massa, a venenatis nisi dui vel dolor. Vivamus id nulla. Donec auctor. Donec vestibulum volutpat ante. Donec fermentum, massa ac tristique lobortis, felis neque semper magna, in venenatis dolor felis non sapien. Integer mauris. Suspendisse pharetra. Donec ante sapien, ullamcorper ut, molestie vehicula, interdum vel, eros. Sed blandit, libero et tristique commodo, lorem tellus tempus enim, quis posuere leo quam vel enim.</div>
</body>
</html>
Modifié par vjbeng (19 May 2008 - 16:27)