Bonjour à tous !
J'ai un petit souci qui m'enquiquinne... c'est surtout par rapport à IE en fait.
Voilà, j'ai besoin d'avoir une image à droite du texte, mais qui déborde du texte. Voilà mon code :
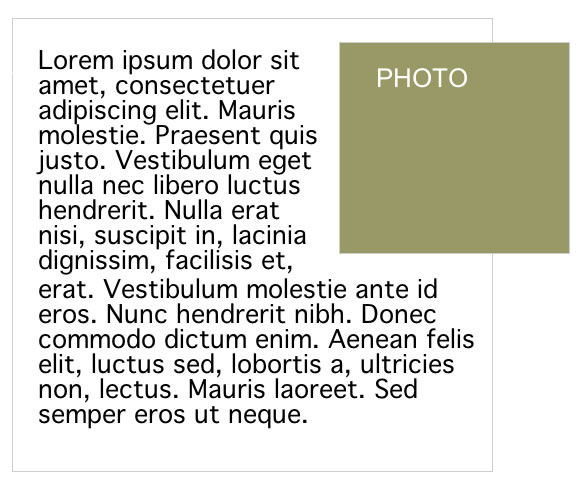
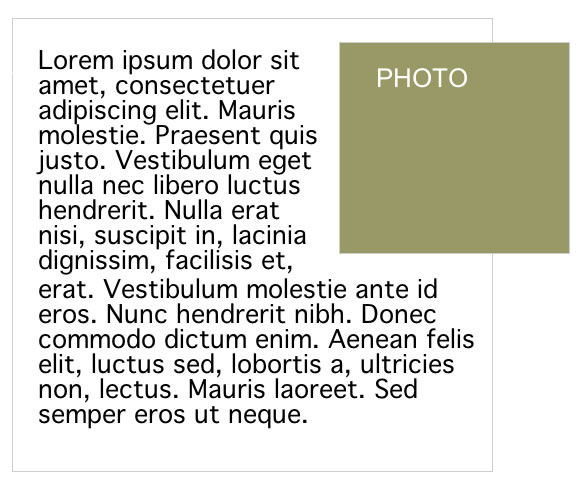
L'illustration ci-dessous, vous aidera à comprendre l'effet recherché.
Merci de me donner vos idées

EDIT: pas besoin de bordure autour du texte, c'est juste pour bien montrer que la photo est plus à droite que le texte.
Modifié par noob59 (16 May 2008 - 15:19)
J'ai un petit souci qui m'enquiquinne... c'est surtout par rapport à IE en fait.
Voilà, j'ai besoin d'avoir une image à droite du texte, mais qui déborde du texte. Voilà mon code :
<div id="contenu" style="width: 600px;">
<div id="illustration" style="float: right;"><img width="300" height="200" src="Image 2.png" /></div>
<div id="texte" style="width: 500px;><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris molestie. Praesent quis justo. Vestibulum eget nulla nec libero luctus hendrerit. Nulla erat nisi, suscipit in, lacinia dignissim, facilisis et, erat. Vestibulum molestie ante id eros. Nunc hendrerit nibh. Donec commodo dictum enim. Aenean felis elit, luctus sed, lobortis a, ultricies non, lectus. Mauris laoreet. Sed semper eros ut neque.</p><p>Duis sapien. Maecenas in risus. Quisque ut turpis ac ante tincidunt vehicula. Nulla eget leo. Cras ac sem sed enim ullamcorper mollis. Praesent vel risus. Vivamus sem metus, mattis ac, bibendum vel, feugiat ut, urna. Nam porttitor adipiscing justo. Etiam elementum libero vitae purus. Nunc tempor sodales turpis.</p></div>
</div>
L'illustration ci-dessous, vous aidera à comprendre l'effet recherché.
Merci de me donner vos idées


EDIT: pas besoin de bordure autour du texte, c'est juste pour bien montrer que la photo est plus à droite que le texte.
Modifié par noob59 (16 May 2008 - 15:19)

