Bonjour à tous!
Voilà j'ai un souci avec ce satané IE6/7 sur le devellopement d'un site.
Je dois créer des "blocs" ajustables en largeur (puisqu'ils doivent être placé dans différentes zones de templates (via un cms)) ,qui auront des tailles différentes.
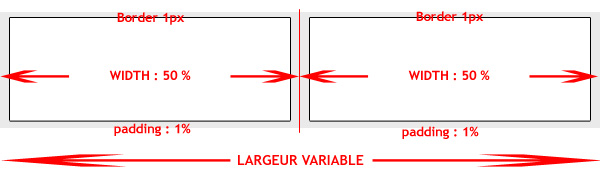
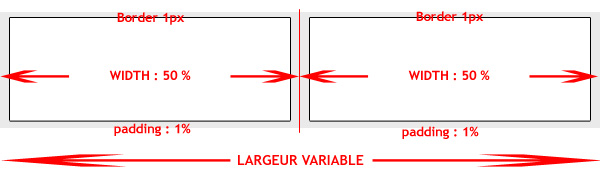
Voici un schema de l'un des types de bloc 50% / 50% que je dois dévelloper.

Je dois aussi faire ce même type de dev avec des loc en 33% 33% 33% et 25% 25% 25% 25% mais tout ça c'est une autre histoire

Voici le code que j'utilise pour le html
et pour le css
J'ai volontairemment mis en rouge le "bloc en 50" qui contient l' "élement" qui lui est en vert pour bien les identifier.
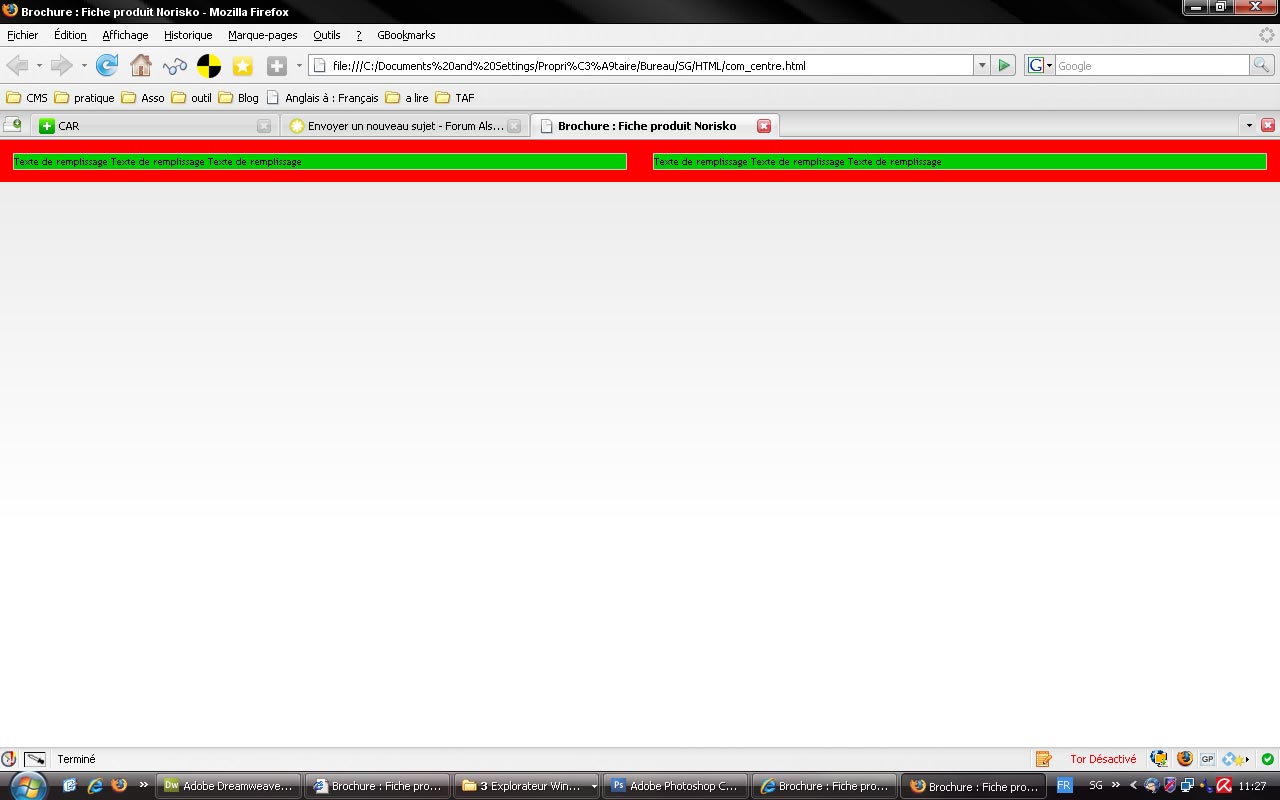
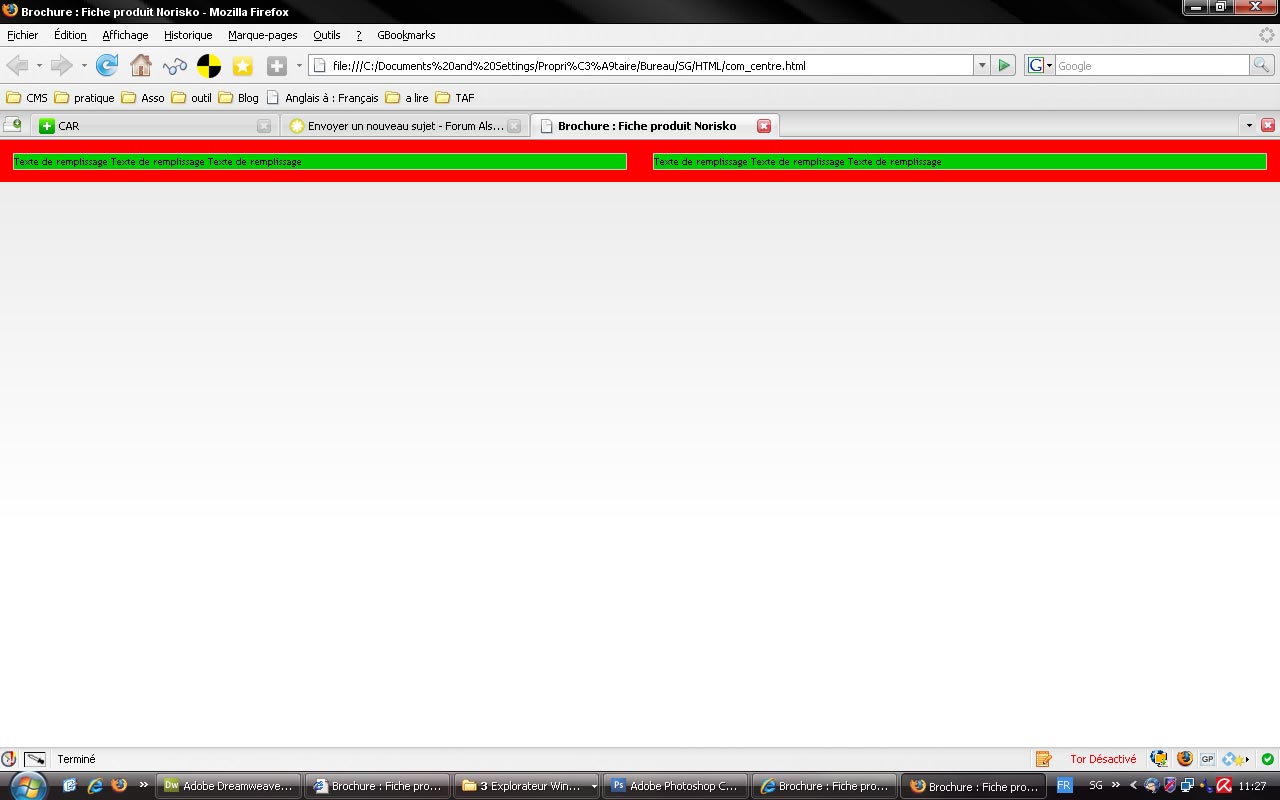
Tout fonctionne bien sur FF, si l'on redimmensionne la fenêtre, (pour simuler un conteneur différent) les blocs restent bien alignés.

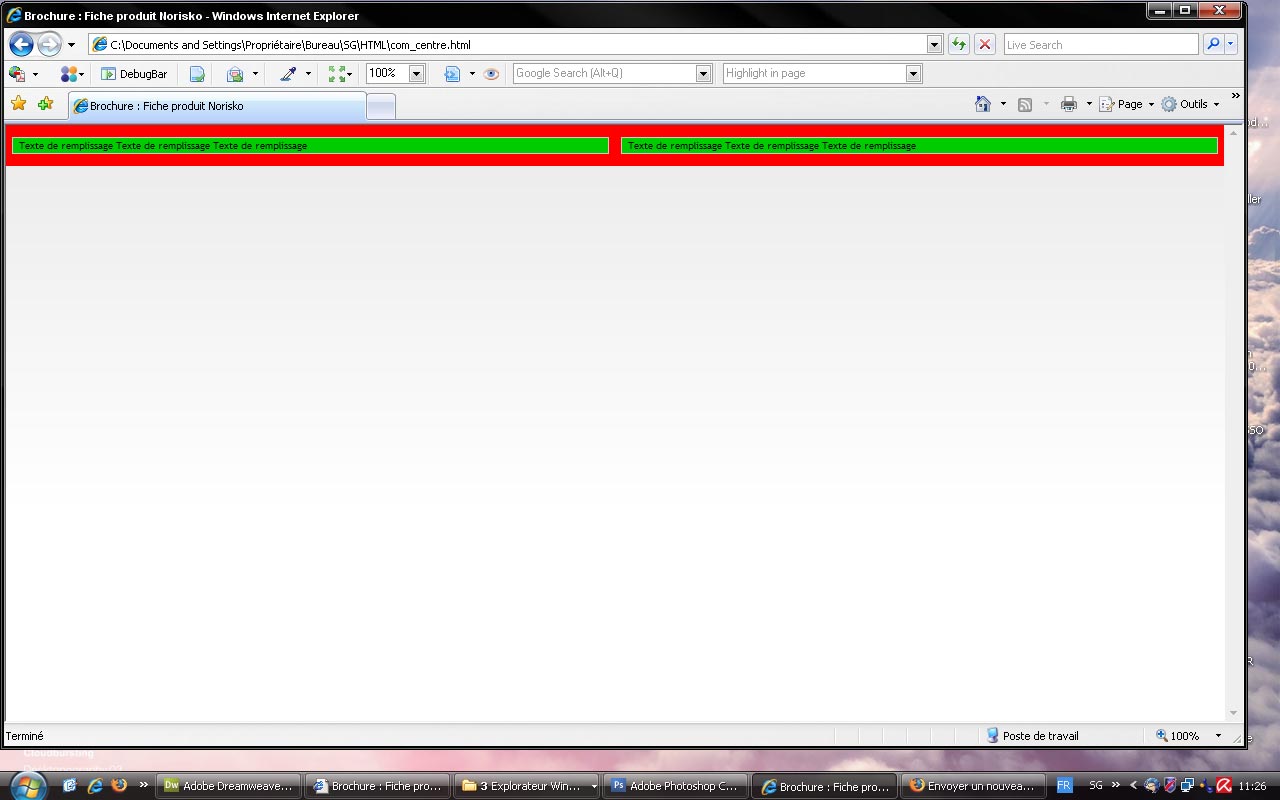
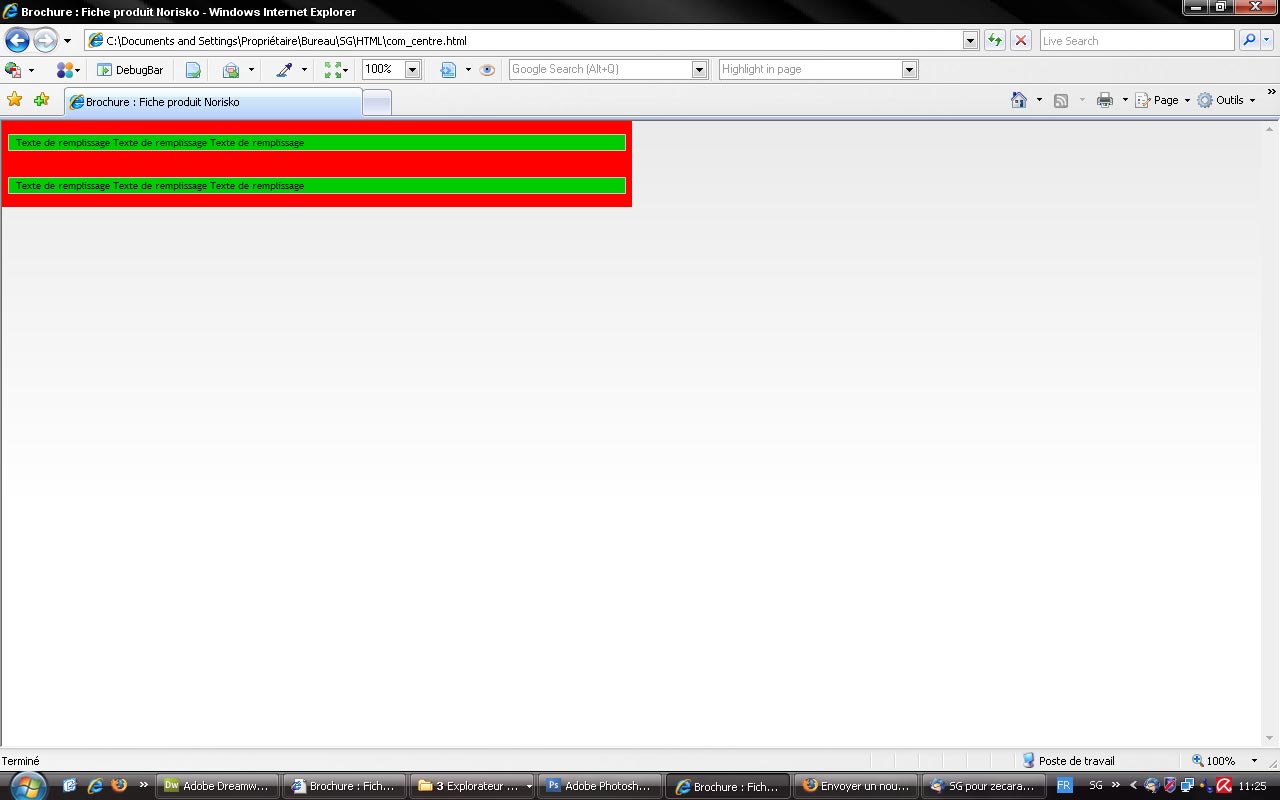
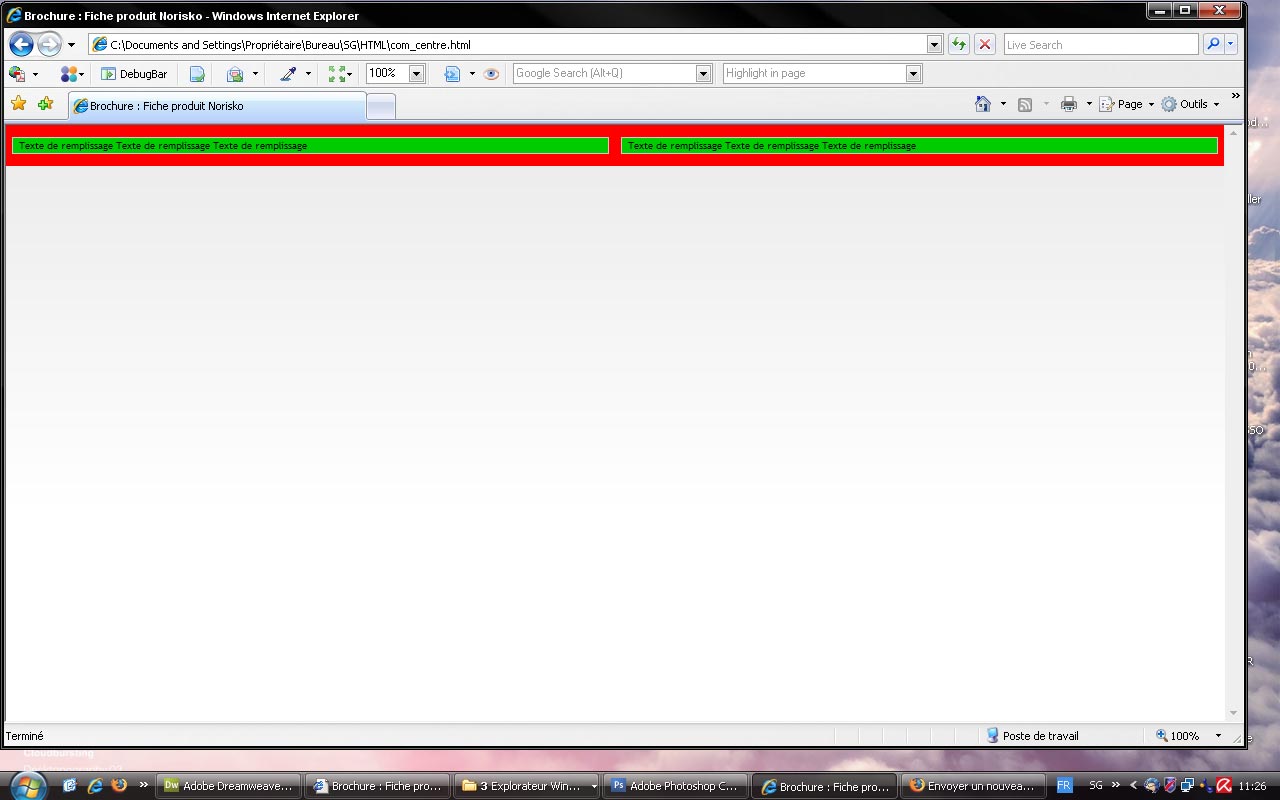
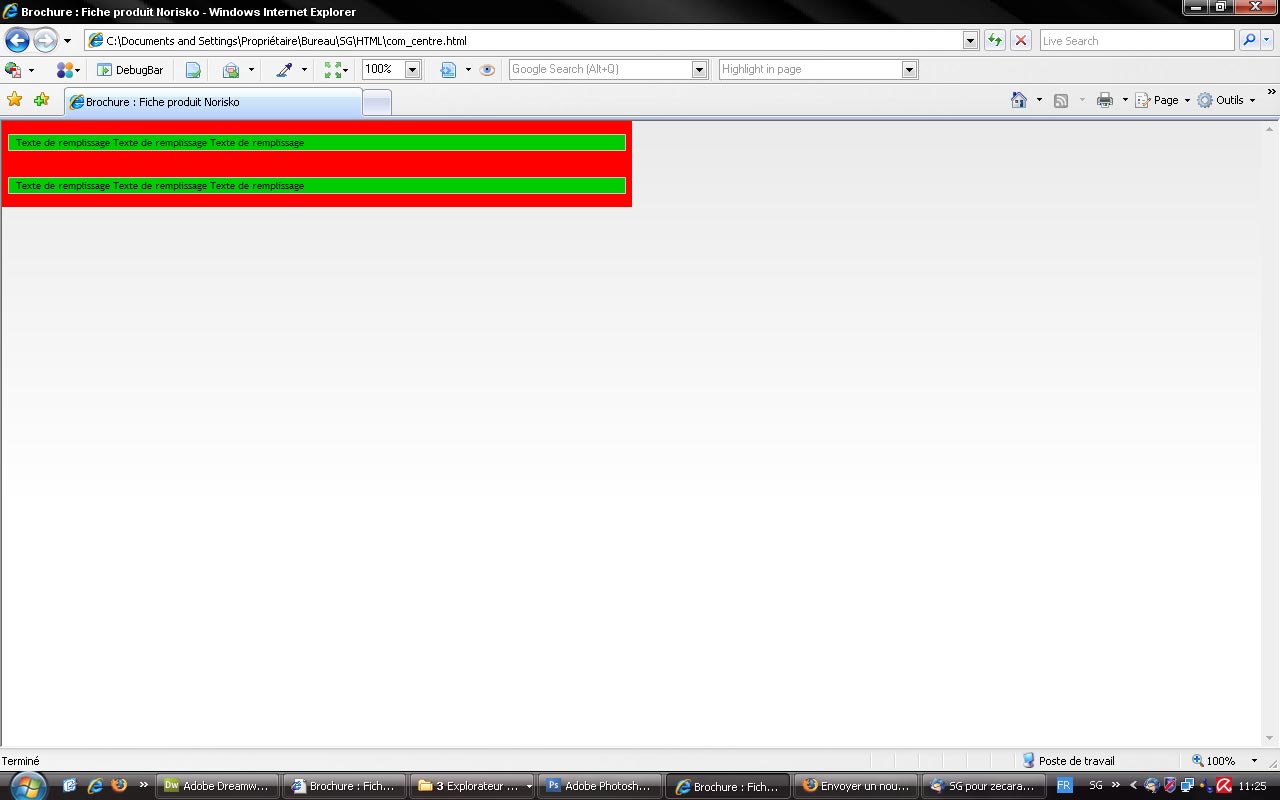
Par contre sur IE, les blocs sont l'un en dessous de l'autre, comme si les éléments en float étaient trop "long" pour tenir sur la ligne.
Si l'on redimmensionne la fenêtre, suivant sa taille, ils sont ou non calés, mais je n'ai pas trouvé de logique dans ce comportement..


Je n'ai trouvé aucune solution et je ne connaissais pas ce type de problème sur IE. Je n'ai trouvé aucun article en rapport ni de Hack IE, peut être avez vous déjà recontrer ce type de problème?
Alors à votre bon coeur m'sieur, mdame!
Merci d'avance!
Voilà j'ai un souci avec ce satané IE6/7 sur le devellopement d'un site.
Je dois créer des "blocs" ajustables en largeur (puisqu'ils doivent être placé dans différentes zones de templates (via un cms)) ,qui auront des tailles différentes.
Voici un schema de l'un des types de bloc 50% / 50% que je dois dévelloper.

Je dois aussi faire ce même type de dev avec des loc en 33% 33% 33% et 25% 25% 25% 25% mais tout ça c'est une autre histoire

Voici le code que j'utilise pour le html
<div class="com_centre_conteneur">
<div class="com_centre_50">
<div class="com_centre_element"> Texte de remplissage Texte de remplissage Texte de remplissage </div>
</div>
<div class="com_centre_50">
<div class="com_centre_element"> Texte de remplissage Texte de remplissage Texte de remplissage</div>
</div>
</div>et pour le css
.com_centre_conteneur{
clear:both;
}
.com_centre_50 {
float:left;
padding:1%;
width:48%;
background:#FF0000;
}
.com_centre_element {
background:#00CC00;
border:1px solid #ccc;
}
J'ai volontairemment mis en rouge le "bloc en 50" qui contient l' "élement" qui lui est en vert pour bien les identifier.
Tout fonctionne bien sur FF, si l'on redimmensionne la fenêtre, (pour simuler un conteneur différent) les blocs restent bien alignés.

Par contre sur IE, les blocs sont l'un en dessous de l'autre, comme si les éléments en float étaient trop "long" pour tenir sur la ligne.
Si l'on redimmensionne la fenêtre, suivant sa taille, ils sont ou non calés, mais je n'ai pas trouvé de logique dans ce comportement..


Je n'ai trouvé aucune solution et je ne connaissais pas ce type de problème sur IE. Je n'ai trouvé aucun article en rapport ni de Hack IE, peut être avez vous déjà recontrer ce type de problème?
Alors à votre bon coeur m'sieur, mdame!
Merci d'avance!

