Bonjour,
J'ai déjà posté plusieurs messages sur ce forum, suite à des problèmes rencontrés avec Safari sur http://jul11.idoo.com
Je m'étais rendu compte que sur la version 1 certains blocs bougeaient, tandis qu'une image en background disparaissait.
Jusque là j'étais décidé à passer outre, le nombre d'utilisateurs de cette version étant très réduit.
Le problème, c'est que je viens de me rendre compte qu'il y a les mêmes problèmes d'affichage sur Safari 2.0 ! Ca fait potentiellement beaucoup plus d'internautes...
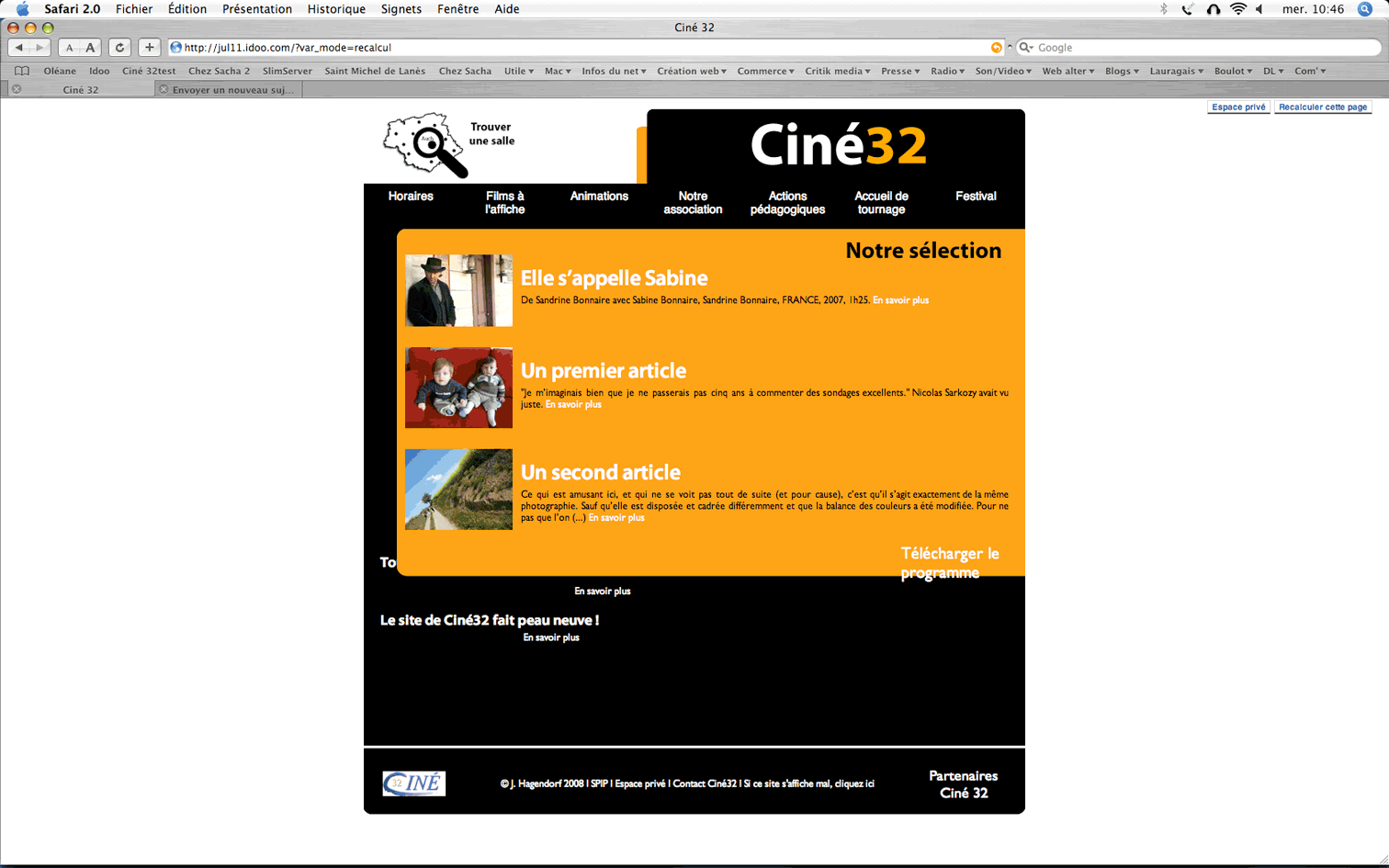
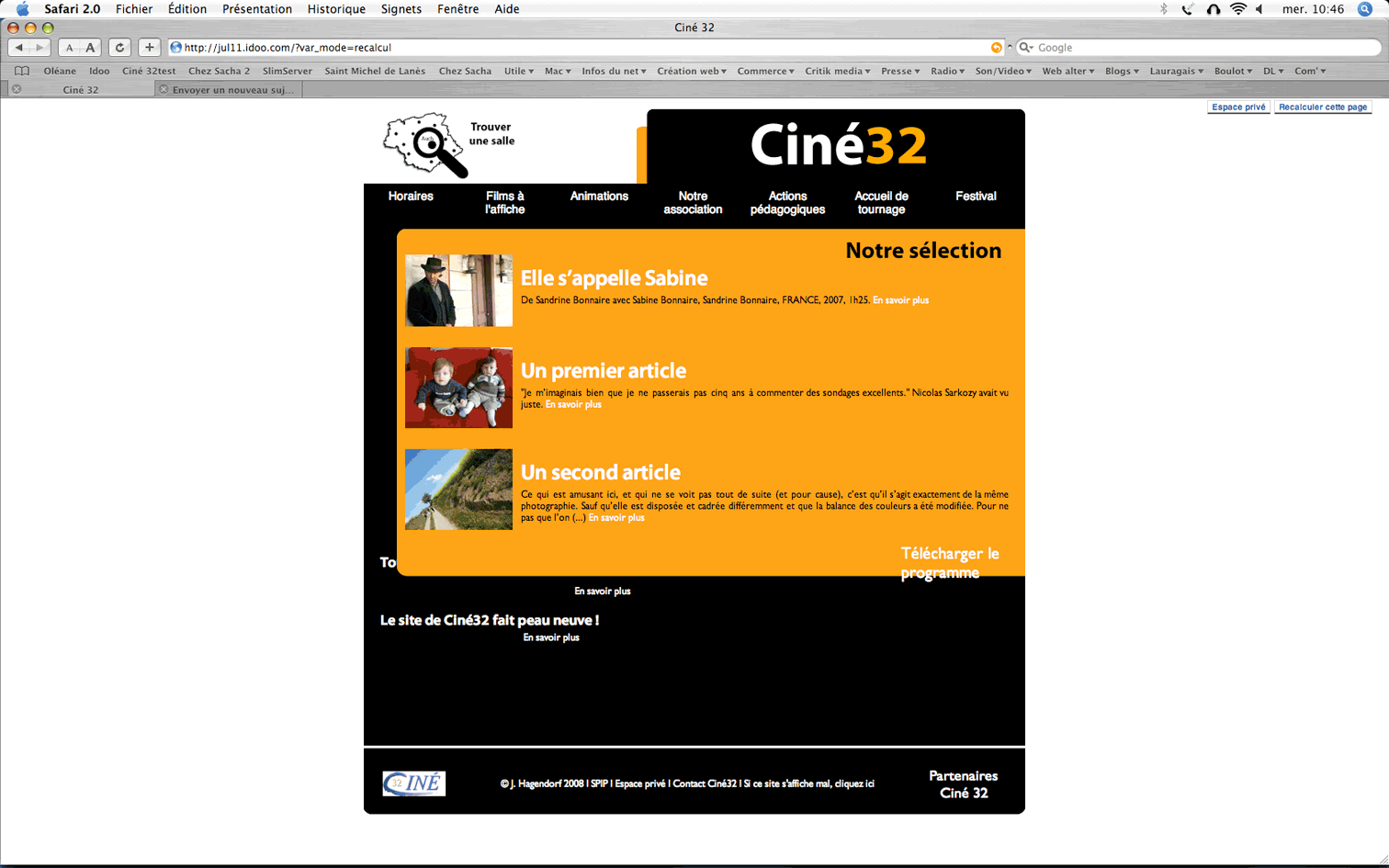
Ci-dessous une capture de ce qui se passe :

J'ai retourné le css dans tous les sens pour essayer de recaler tout ça, mais c'est l'affichage sous Firefox et les versions plus récentes de safari qui en fait les frais... Donc retour à la case départ.
Le css est à cette adresse : http://jul11.idoo.com/squelettes/sommaire.css
Là je suis un peu désepéré... Moi qui pensais que l'essentiel des problèmes venait d'IE !
Modifié par Jul11 (16 May 2008 - 14:17)
J'ai déjà posté plusieurs messages sur ce forum, suite à des problèmes rencontrés avec Safari sur http://jul11.idoo.com
Je m'étais rendu compte que sur la version 1 certains blocs bougeaient, tandis qu'une image en background disparaissait.
Jusque là j'étais décidé à passer outre, le nombre d'utilisateurs de cette version étant très réduit.
Le problème, c'est que je viens de me rendre compte qu'il y a les mêmes problèmes d'affichage sur Safari 2.0 ! Ca fait potentiellement beaucoup plus d'internautes...
Ci-dessous une capture de ce qui se passe :

J'ai retourné le css dans tous les sens pour essayer de recaler tout ça, mais c'est l'affichage sous Firefox et les versions plus récentes de safari qui en fait les frais... Donc retour à la case départ.
Le css est à cette adresse : http://jul11.idoo.com/squelettes/sommaire.css
Là je suis un peu désepéré... Moi qui pensais que l'essentiel des problèmes venait d'IE !
Modifié par Jul11 (16 May 2008 - 14:17)
 )
)
