Bonjour,
J'essaie de faire mon site Internet (après environ 10 ans sans faire de programmation). J'avais l'habitude de travailler avec HTML et Javascript. Et voilà que j'essaie de faire du CSS! lol
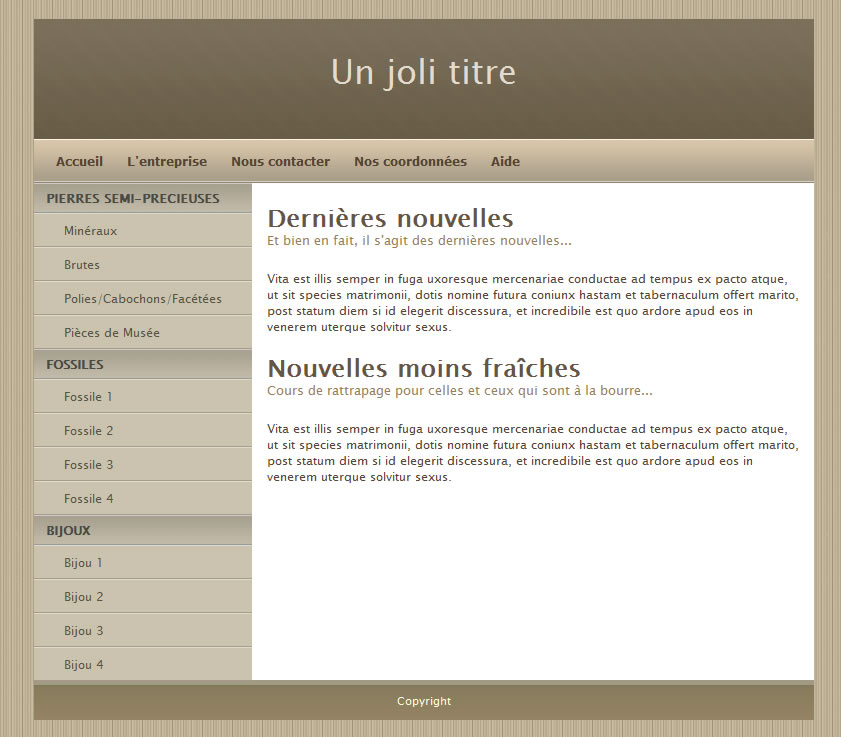
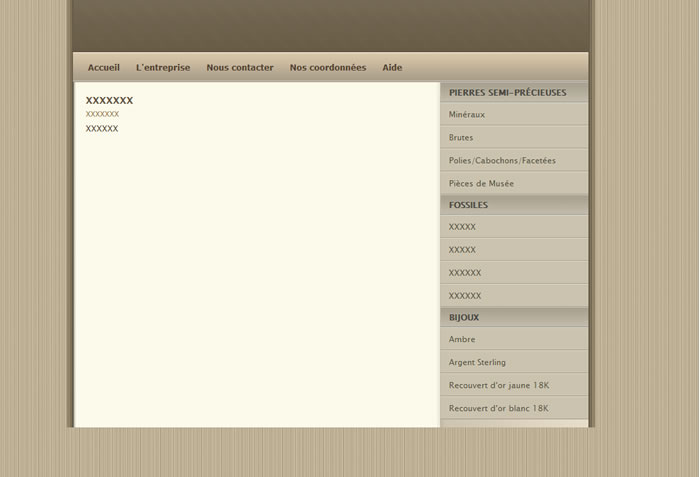
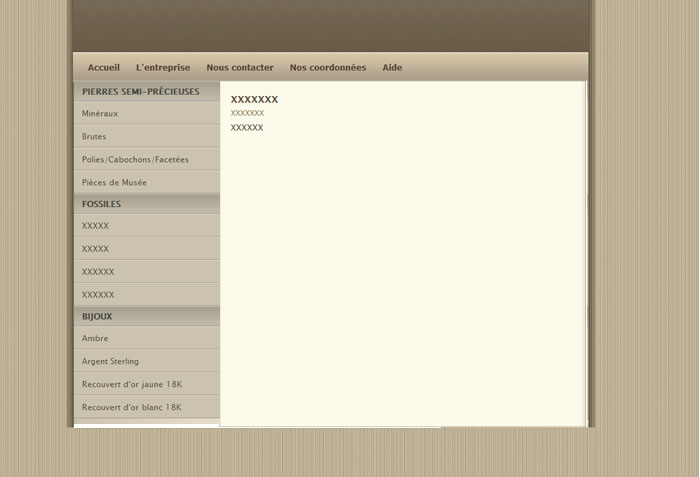
Sur ma page, j'ai un Header, une page principale et un menu situé sur la droite. Je voudrais repositionner le menu de droite à la gauche de la page principale. J'ai essayé des trucs, sans succès. J'aurais besoin d'aide!!!
Voici le code CSS (le HTML suit). Si l'un d'entre vous voit facilement ce que je dois faire, merci de me le dire:
_________________________
Voici le index.html:
Voilà. Je sais pas s'il faut modifier le HTML ou le CSS, ou même les deux. Merci de m'éclairer!
karolanne
Modifié par karolanne (13 May 2008 - 02:22)
J'essaie de faire mon site Internet (après environ 10 ans sans faire de programmation). J'avais l'habitude de travailler avec HTML et Javascript. Et voilà que j'essaie de faire du CSS! lol
Sur ma page, j'ai un Header, une page principale et un menu situé sur la droite. Je voudrais repositionner le menu de droite à la gauche de la page principale. J'ai essayé des trucs, sans succès. J'aurais besoin d'aide!!!
Voici le code CSS (le HTML suit). Si l'un d'entre vous voit facilement ce que je dois faire, merci de me le dire:
/* standard elements */
* {
margin: 0;
padding: 0;
}
a {
color: #963;
}
a:hover {
color: #C60;
}
body {
background: #655A46 url(img/bg2.gif);
color: #543;
font: normal 62.5% "Lucida Sans Unicode",sans-serif;
}
input {
color: #555;
font: normal 1.1em "Lucida Sans Unicode",sans-serif;
}
p,cite,code,ul {
font-size: 1.2em;
padding-bottom: 1.2em;
}
h1 {
font-size: 1.4em;
margin-bottom: 4px;
}
code {
background: #FFE;
border: 1px solid #EED;
border-left: 6px solid #938262;
color: #554;
display: block;
font: normal 1.1em "Lucida Sans Unicode",serif;
margin-bottom: 12px;
padding: 8px 10px;
white-space: pre;
}
blockquote {
background: url(img/quote.gif) no-repeat;
color: #666;
display: block;
font: normal 1.3em "Lucida Sans Unicode",serif;
padding-left: 28px;
}
h1,h2,h3 {
color: #654;
padding-top: 6px;
}
/* misc */
.clearer {
clear: both;
}
/* structure */
.container {
background: url(img/bgcontainer.gif) repeat-y;
margin: 0 auto;
width: 780px;
}
/* header */
.header {
background: url(img/bgheader.gif) repeat-x;
height: 120px;
margin: 0 auto;
width: 760px;
vertical-align:top;
}
/* title */
.title {
}
.title h1 {
color: #E4DBCF;
font: normal 3.4em "Lucida Sans Unicode","Trebuchet MS",sans-serif;
}
/* navigation */
.navigation {
background: #FFF url(img/bgnavigation.gif) repeat-x;
font: bold 1.2em Verdana,sans-serif;
height: 44px;
margin: 0 auto;
padding: 0 18px;
width: 725px;
}
.navigation a {
color: #543;
text-decoration: none;
padding: 3px 4px;
margin-right: 12px;
line-height: 44px;
}
.navigation a:hover {
background: #CEBDA1;
color: #420;
}
/* main */
.main {
clear: both;
padding: 0 10px 12px 28px;
}
/* sub navigation */
.sidenav {
float: right;
width: 218px;
}
.sidenav h1 {
background: #BCB39F url(img/sidenavh1.gif) repeat-x;
border-bottom: 1px solid #999;
border-top: 1px solid #CCC;
color: #4A4A44;
font-size: 1.2em;
height: 22px;
margin: 0;
padding-left: 12px;
}
.sidenav ul {
margin: 0;
padding: 0;
}
.sidenav li {
border-bottom: 1px solid #A98;
border-top: 1px solid #DDC;
list-style: none;
}
.sidenav li a {
background: #CCC3AF;
color: #554;
display: block;
padding: 8px 4px 8px 12px;
text-decoration: none;
}
.sidenav li a:hover {
background: #D6CCB9;
color: #654;
}
/* content */
.content {
padding-top: 12px;
float: left;
width: 68%;
}
.content .descr {
color: #987E57;
font-size: 1.1em;
margin-bottom: 6px;
}
.content li {
list-style: url(img/li.gif);
margin-left: 18px;
}
/* footer */
.footer {
background: #958463 url(img/bgfooter.gif) repeat-x;
color: #FED;
font-size: 1.1em;
line-height: 40px;
margin: 0 auto;
text-align: center;
width: 760px;
}
.footer a {
color: #FFD;
text-decoration: none;
}
.footer a:hover {
color: #FFF;
text-decoration: underline;
}
_________________________
Voici le index.html:
<body>
<div class="container">
<div class="header" style="width: 760px; height: 120px">
<div class="title">
<h1 align="center" valign="top" style="margin-bottom: 0px">XXXXXXXX</h1>
</div>
</div>
<div class="navigation">
<a href="index.html">XXXXXXXX</a>
<a href="index.html">XXXXXXXX</a>
<a href="index.html">XXXXXXXX</a>
<a href="index.html">XXXXXXXX</a>
<a href="index.html">XXXXXXXX</a>
<div class="clearer"><span></span></div>
</div>
<div class="main">
<div class="content">
<h1>XXXXXXXX</h1>
<div class="descr">XXXXXXXX</div>
<p>XXXXXXXX</p>
<h1>XXXXXXXX</h1>
<div class="descr">XXXXXXXX</div>
<p>XXXXXXXX</p>
</div>
<div class="sidenav">
<h1>XXXXXXXX</h1>
<ul>
<li><a href="index.html">XXXXXXXX</a></li>
<li><a href="index.html">XXXXXXXX</a></li>
<li><a href="index.html">XXXXXXXX</a></li>
<li><a href="index.html">XXXXXXXX</a></li>
</ul>
<h1>XXXXXXXX</h1>
<ul>
<li><a href="index.html">XXXXXXXX</a></li>
<li><a href="index.html">XXXXXXXX</a></li>
<li><a href="index.html">XXXXXXXX</a></li>
<li><a href="index.html">XXXXXXXX</a></li>
</ul>
<h1>XXXXXXXX</h1>
<ul>
<li><a href="index.html">XXXXXXXX</a></li>
<li><a href="index.html">XXXXXXXX</a></li>
<li><a href="index.html">XXXXXXXX</a></li>
<li><a href="index.html">XXXXXXXX</a></li>
</ul>
</div>
<div class="clearer"><span></span></div>
</div>
<div class="footer"></a>
</div>
</div>
</body>
Voilà. Je sais pas s'il faut modifier le HTML ou le CSS, ou même les deux. Merci de m'éclairer!
karolanne

Modifié par karolanne (13 May 2008 - 02:22)








 )
)

 ) et librement adapté à ma vision de la chose à l'instant T...
) et librement adapté à ma vision de la chose à l'instant T...  )
)