Salut à tous,
Sous ce titre un peu provocateur se cache un problème que j'ai déjà rencontré plusieurs fois.
La première fois, je l'avais évité grâce à du javascript à la volée, mais ça me dérange de faire ça comme ça, et cette fois-ci ça va être plus compliqué.
Explications :
- J'ai deux listes (<ul>) imbriquées (ma première liste les catégories principales, et ma deuxième les catégories filles de la catégorie principale courante).
- Vu que je ne sais pas combien de listes principales j'aurais, et qu'en moyenne, je ne peux en mettre que 3 par ligne, si il y a en a plus, le design va être éclaté avec ce que j'ai fait.
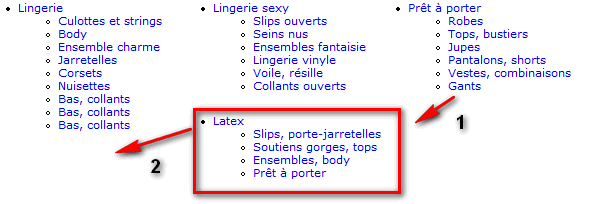
Je vous ai fait une image de ce que ça donne :

1 : Le 4ème bloc est positionné en fonction de la hauteur du 3ème, donc, si mon 3ème bloc est plus petit que mon premier, le 4ème bloc se retrouve sous le 2ème (je sais pas si c'est clair). Théoriquement le 4ème bloc (Latex) doit être juste en dessous du 2ème bloc, c'est un min-height au moment du screenshot qui fait qu'il est un peu plus bas
2 : il faudrait que le 4ème bloc se retrouve ici
Le code HTML :
Le code CSS :
La solution que j'avais faite en javascript consistait à modifier le min-height des <li> en fonction du contenu, mais vu que IE6 ne gère pas le min-height, c'est déjà pas sympa (même si on peut lui faire gérer), puis il doit bien y avoir une méthode pour faire ça plus proprement, vu que je ne sais pas combien de sous catégories sont possibles ?!
Merci de votre aide
(PS : ça manque un peu un bouton de préview sur votre forum )
)
Modifié par OmaR_ShaRif (08 May 2008 - 12:42)
Sous ce titre un peu provocateur se cache un problème que j'ai déjà rencontré plusieurs fois.
La première fois, je l'avais évité grâce à du javascript à la volée, mais ça me dérange de faire ça comme ça, et cette fois-ci ça va être plus compliqué.
Explications :
- J'ai deux listes (<ul>) imbriquées (ma première liste les catégories principales, et ma deuxième les catégories filles de la catégorie principale courante).
- Vu que je ne sais pas combien de listes principales j'aurais, et qu'en moyenne, je ne peux en mettre que 3 par ligne, si il y a en a plus, le design va être éclaté avec ce que j'ai fait.
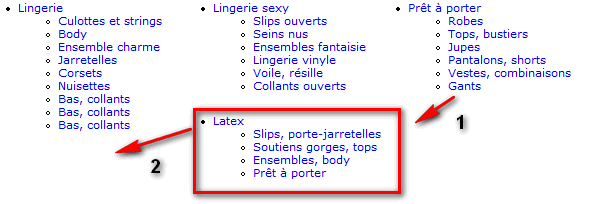
Je vous ai fait une image de ce que ça donne :

1 : Le 4ème bloc est positionné en fonction de la hauteur du 3ème, donc, si mon 3ème bloc est plus petit que mon premier, le 4ème bloc se retrouve sous le 2ème (je sais pas si c'est clair). Théoriquement le 4ème bloc (Latex) doit être juste en dessous du 2ème bloc, c'est un min-height au moment du screenshot qui fait qu'il est un peu plus bas
2 : il faudrait que le 4ème bloc se retrouve ici
Le code HTML :
<ul id="level1_categories">
<li>
<a href="Category.aspx?ID=8&Category=Lingerie">Lingerie</a>
<ul class="level2_categories">
<li><a href="Category.aspx?ID=12&Category=Culottes et strings">Culottes et strings</a></li>
<li><a href="Category.aspx?ID=13&Category=Body">Body</a></li>
<li><a href="Category.aspx?ID=14&Category=Ensemble charme">Ensemble charme</a></li>
<li><a href="Category.aspx?ID=15&Category=Jarretelles">Jarretelles</a></li>
<li><a href="Category.aspx?ID=16&Category=Corsets">Corsets</a></li>
<li><a href="Category.aspx?ID=17&Category=Nuisettes">Nuisettes</a></li>
<li><a href="Category.aspx?ID=18&Category=Bas, collants">Bas, collants</a></li>
<li><a href="Category.aspx?ID=18&Category=Bas, collants">Bas, collants</a></li>
<li><a href="Category.aspx?ID=18&Category=Bas, collants">Bas, collants</a></li>
</ul>
</li>
<li>
<a href="Category.aspx?ID=9&Category=Lingerie sexy">Lingerie sexy</a>
<ul class="level2_categories">
<li><a href="Category.aspx?ID=19&Category=Slips ouverts">Slips ouverts</a></li>
<li><a href="Category.aspx?ID=20&Category=Seins nus">Seins nus</a></li>
<li><a href="Category.aspx?ID=21&Category=Ensembles fantaisie">Ensembles fantaisie</a></li>
<li><a href="Category.aspx?ID=22&Category=Lingerie vinyle">Lingerie vinyle</a></li>
<li><a href="Category.aspx?ID=23&Category=Voile, résille">Voile, résille</a></li>
<li><a href="Category.aspx?ID=24&Category=Collants ouverts">Collants ouverts</a></li>
</ul>
</li>
<li>
<a href="Category.aspx?ID=10&Category=Prêt à porter">Prêt à porter</a>
<ul class="level2_categories">
<li><a href="Category.aspx?ID=25&Category=Robes">Robes</a></li>
<li><a href="Category.aspx?ID=26&Category=Tops, bustiers">Tops, bustiers</a></li>
<li><a href="Category.aspx?ID=27&Category=Jupes">Jupes</a></li>
<li><a href="Category.aspx?ID=28&Category=Pantalons, shorts">Pantalons, shorts</a></li>
<li><a href="Category.aspx?ID=29&Category=Vestes, combinaisons">Vestes, combinaisons</a></li>
<li><a href="Category.aspx?ID=30&Category=Gants">Gants</a></li>
</ul>
</li>
<li>
<a href="Category.aspx?ID=11&Category=Latex">Latex</a>
<ul class="level2_categories">
<li><a href="Category.aspx?ID=31&Category=Slips, porte-jarretelles">Slips, porte-jarretelles</a></li>
<li><a href="Category.aspx?ID=32&Category=Soutiens gorges, tops">Soutiens gorges, tops</a></li>
<li><a href="Category.aspx?ID=33&Category=Ensembles, body">Ensembles, body</a></li>
<li><a href="Category.aspx?ID=34&Category=Prêt à porter">Prêt à porter</a></li>
</ul>
</li>
</ul>Le code CSS :
#level1_categories li { float:left; }
#level1_categories li .level2_categories li { float:none; }La solution que j'avais faite en javascript consistait à modifier le min-height des <li> en fonction du contenu, mais vu que IE6 ne gère pas le min-height, c'est déjà pas sympa (même si on peut lui faire gérer), puis il doit bien y avoir une méthode pour faire ça plus proprement, vu que je ne sais pas combien de sous catégories sont possibles ?!
Merci de votre aide
(PS : ça manque un peu un bouton de préview sur votre forum
 )
) Modifié par OmaR_ShaRif (08 May 2008 - 12:42)
