Bonjour,
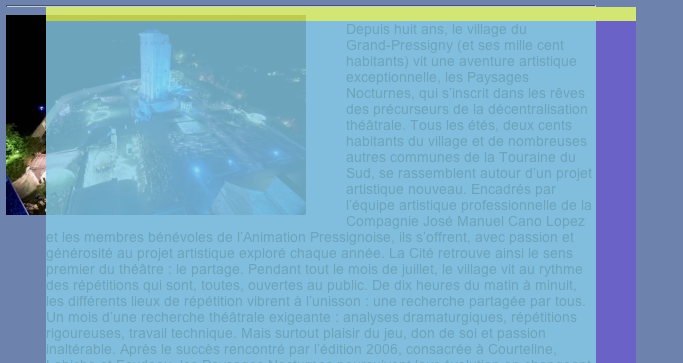
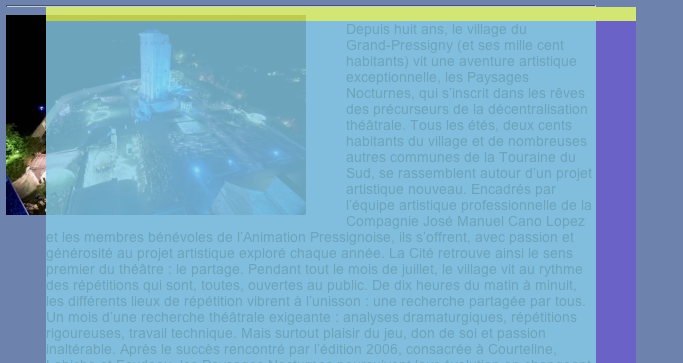
je pense qu'une image vous sera bien plus parlant pour vous exposer mon problème.
dans une div j'ai un lien (image) flottant ainsi q'un texte(balise p), le texte suis bien les contour de l'image mais le "block" <p></p>, lui, englobe malheureusement une partie de mon image sans la contournée.
ce qui provoque l'impossibilité de cliquer sur le lien qui correspond à l'image.

Voici le code html du cette partie, suivi du css y fesant référence.
j'éspère avoir été suffisemment clair dans l'exposition de mon problème.
Modifié par Plou (14 May 2008 - 17:55)
je pense qu'une image vous sera bien plus parlant pour vous exposer mon problème.
dans une div j'ai un lien (image) flottant ainsi q'un texte(balise p), le texte suis bien les contour de l'image mais le "block" <p></p>, lui, englobe malheureusement une partie de mon image sans la contournée.
ce qui provoque l'impossibilité de cliquer sur le lien qui correspond à l'image.

Voici le code html du cette partie, suivi du css y fesant référence.
<div class="journal">
<p id="coordonnées_journal">Songe publié par plou -toujours stagiaire- le 07/05/2008:</p>
<hr>
<a href="./images/GPPP05-048.jpg" id="img_journal"><img src="./images/mini_GPPP05-048.jpg" Alt="illustration du songe" width="300" height="200" /></a>
<p id="texte_journal">Depuis huit a....mps…</p>
</div>
.journal{
display: block;
margin-bottom: 40px;
padding-bottom: 30px;
position: relative;
top: 100px;
left: 75px;
overflow:hidden
}
#coordonnées_journal{
background-color: #FFFF99;
font-family: Arial, Helvetica, sans-serif;
color: #111100;
font-size:14px;
position: relative;
}
#img_journal{
float: left;
}
#texte_journal{
font-family: Arial, Helvetica, sans-serif;
color: #000000;
font-size:14px;
position: relative;
left: 40px;
width: 550px;
padding-right:40px;
}
j'éspère avoir été suffisemment clair dans l'exposition de mon problème.
Modifié par Plou (14 May 2008 - 17:55)