Bonjour,
Je cherche une astuce valable pour eviter les retour a la ligne dans un DIV contenant des DIV
j'ai cette structure
<div BOX>
<div LIGNE><div ICONE>xxx</div><div LABEL>xxx x xxxx xxxx</div></div>
</div>
Le DIV BOX a une largeur definie
Je ne veux pas de retour a la ligne dans le DIV LIGNE, meme si il depasse le DIV BOX
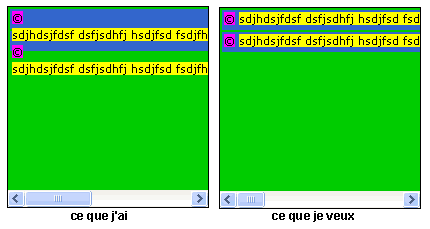
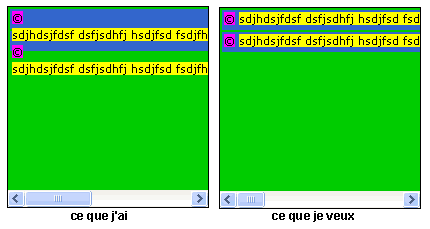
Exemple sur cette photo:

mon code html contenant les styles
Merci d'avoir pris le temps de me lire.. Thierry
Je cherche une astuce valable pour eviter les retour a la ligne dans un DIV contenant des DIV
j'ai cette structure
<div BOX>
<div LIGNE><div ICONE>xxx</div><div LABEL>xxx x xxxx xxxx</div></div>
</div>
Le DIV BOX a une largeur definie
Je ne veux pas de retour a la ligne dans le DIV LIGNE, meme si il depasse le DIV BOX
Exemple sur cette photo:

mon code html contenant les styles
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<style type="text/css">
<!--
.line .label,
.line .icon {
float: left;
white-space: nowrap;
margin: 2px
}
.label{ background-color:#FFFF00 }
.icon { background-color:#FF00FF }
.box {
height: 200px;
width: 200px;
overflow: auto;
border: 1px solid #000000;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
background-color: #00CC00;
}
.line {
height:20px;
background-color: #3366CC;
margin: 2px;
width: 100%;
}
-->
</style>
</head>
<body>
<div class="box">
<div class="line">
<div class="icon">©</div>
<div class="label">sdjhdsjfdsf dsfjsdhfj hsdjfsd fsdjfhdsjhfjsdhf dfsdjkhfjsdfhsd fsdjkfhsdjkfsdh</div>
</div>
<div class="line">
<div class="icon">©</div>
<div class="label">sdjhdsjfdsf dsfjsdhfj hsdjfsd fsdjfhdsjhfjsdhf dfsdjkhfjsdfhsd fsdjkfhsdjkfsdh</div>
</div>
</div>
</body>
</html>
Merci d'avoir pris le temps de me lire.. Thierry
