Bonjour,
cela fait quelque temps que je butte sur le même problème ...
Contexte :
A partir d'un site existant, je dois modifier la structure html / css et la présentation d'une page type ...
J'ai donc la main sur le html du header, footer, container etc
ainsi que sur la css, mais je ne peux pas modifier le contenu des pages (qui est affiché grâce à des tables ...). Donc impossible de remplacer ces tables par des div ...
Problème :
Si le contenu du table est trop important, celui ci dépasse du container ...
Si je remplace <div id="container"> par un table, tr, td, je n'ai plus se dépasse ... mais là c'est au niveau du footer que ça bloque ...
puisque c'est un div positionné en absolute afin de toujours s'afficher en bas de l'écran de l'utilisateur et non au milieu (parce que je trouve ça plus jolie ...)
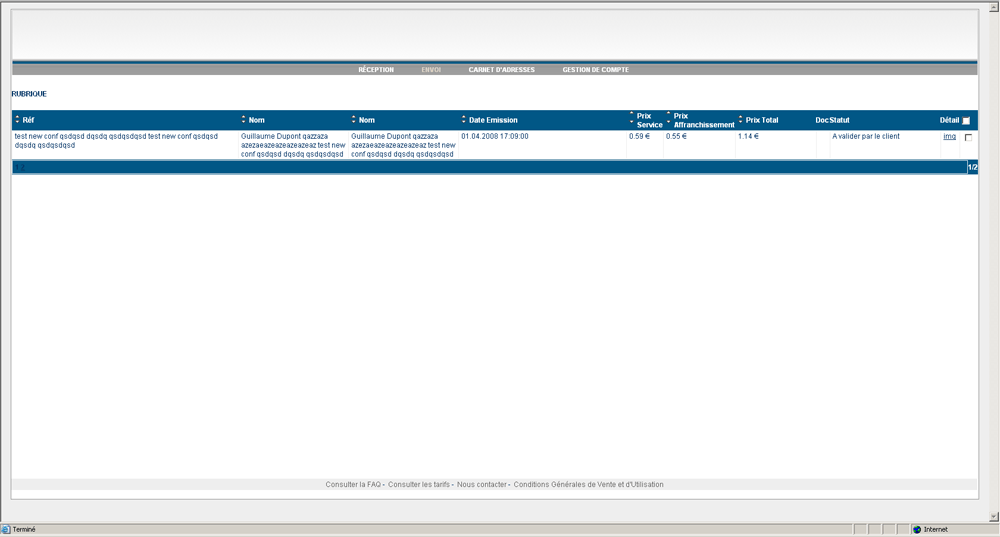
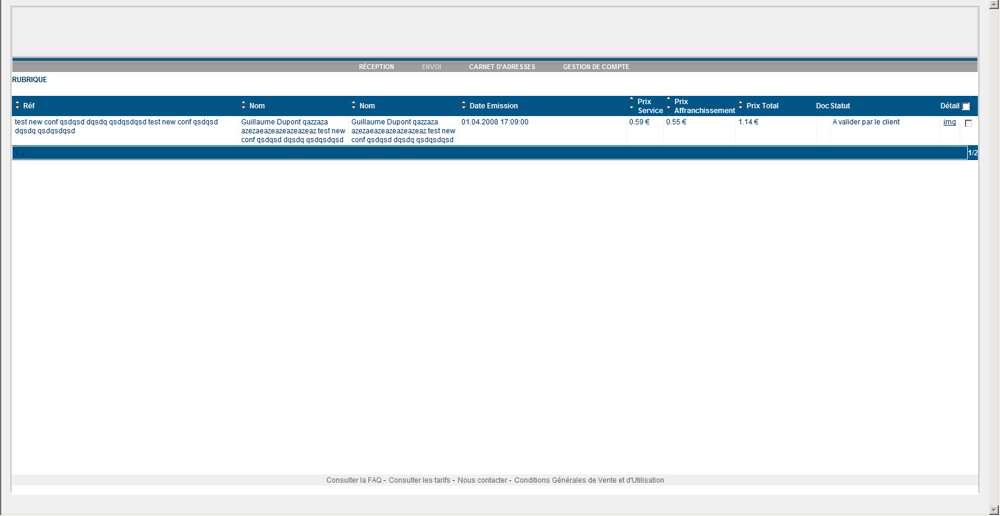
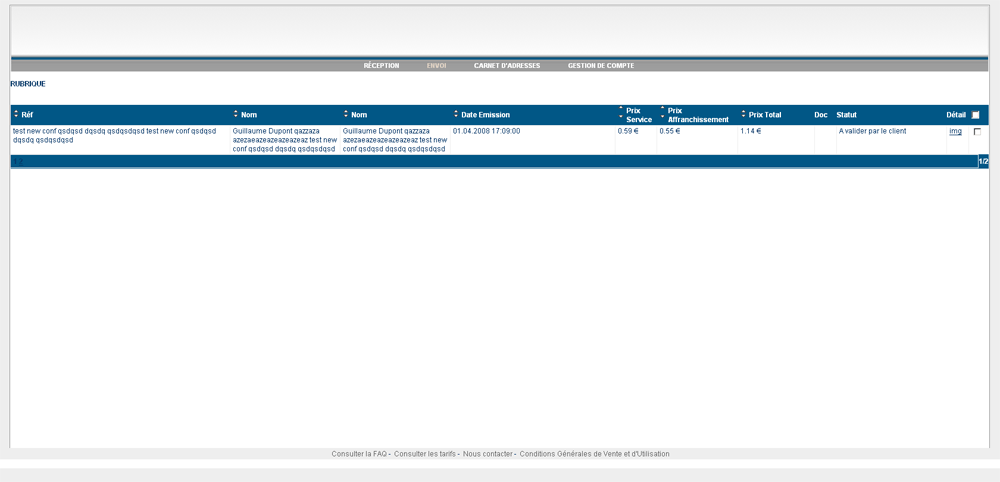
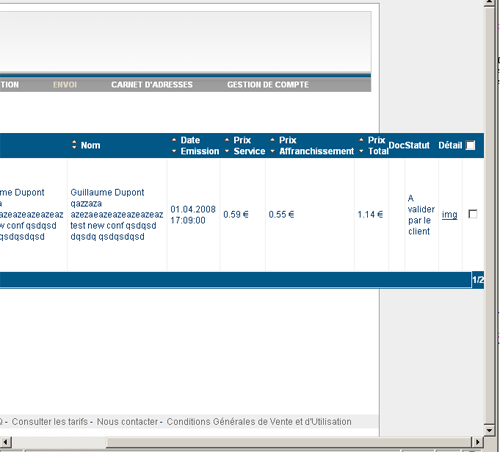
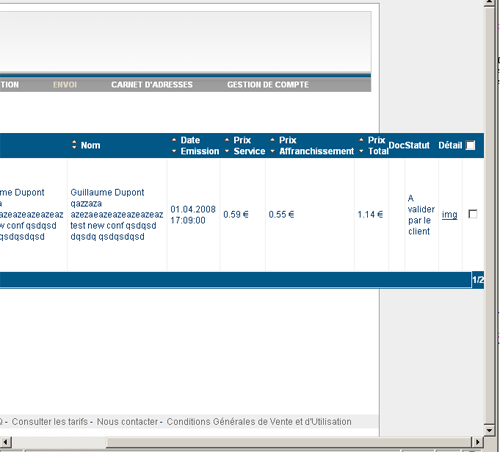
Capture du "bug" :

Url pour visualiser en live ... (visualiser en 1024 x 768 ...)
http://ani-difranco.ovh.org/test_html/
Code html :
Code css :
Quelqu'un aurait-il une piste à ce sujet ... j'avoue avoir fait de multiples essais mais malheureusement sans succès ... cette problématique commence à me prendre sérieusement la tête ...
Merci de votre aide ou de votre lecture.
cela fait quelque temps que je butte sur le même problème ...
Contexte :
A partir d'un site existant, je dois modifier la structure html / css et la présentation d'une page type ...
J'ai donc la main sur le html du header, footer, container etc
ainsi que sur la css, mais je ne peux pas modifier le contenu des pages (qui est affiché grâce à des tables ...). Donc impossible de remplacer ces tables par des div ...
Problème :
Si le contenu du table est trop important, celui ci dépasse du container ...
Si je remplace <div id="container"> par un table, tr, td, je n'ai plus se dépasse ... mais là c'est au niveau du footer que ça bloque ...
puisque c'est un div positionné en absolute afin de toujours s'afficher en bas de l'écran de l'utilisateur et non au milieu (parce que je trouve ça plus jolie ...)
Capture du "bug" :

Url pour visualiser en live ... (visualiser en 1024 x 768 ...)
http://ani-difranco.ovh.org/test_html/
Code html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-15" />
<meta name="robots" content="noindex, nofollow" />
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
</head>
<body>
<!--DEBUT HEADER -->
<div id="body">
<div id="container">
<div id="header" >
<div id="header-top-image">
<div id="header-image"></div>
<div id="menu-top">
<form method="post" id="lang_form" action="">
<p id="header-infoclient"></p>
</form>
</div>
<a href="#" title="Accueil" id="logo"></a>
</div>
<div id="header-bottom"> </div>
<div id="menu">
<ul>
<li><a href="#">Réception</a></li>
<li class="selected"><a href="#">Envoi</a></li>
<li><a href="#">Carnet d'adresses</a></li>
<li><a href="#">Gestion de compte</a></li>
</ul>
</div>
</div>
<!-- fin HEADER -->
<div id="content">
<div class="txt_intro">
<h1>RUBRIQUE</h1>
</div>
<table class="tableResultSearch">
<col width="20%" />
<col width="15%" />
<col width="15%" />
<col width="2%" />
<col width="2%" />
<col width="7%" />
<col width="2%" />
<col width="10%" />
<col width="2%" />
<col width="2%" />
<tr>
<th>
<table class="tableSortArrow">
<tr>
<td>
<a href="javascript:page('', 'dest_ref_client', 'ASC')"><img src="img/asc.gif" alt="Tri croissant" /></a>
</td>
<th rowspan="2">Réf</th>
</tr>
<tr>
<td>
<a href="javascript:page('', 'dest_ref_client', 'DESC')"><img src="img/desc.gif" alt="Tri décroissant" /></a>
</td>
</tr>
</table>
</th>
<th>
<table class="tableSortArrow">
<tr>
<td>
<a href="javascript:page('', 'CONCAT(dest_prenom, dest_nom, dest_societe)', 'ASC')"><img src="img/asc.gif" alt="Tri croissant" /></a>
</td>
<th rowspan="2">Nom</th>
</tr>
<tr>
<td>
<a href="javascript:page('', 'CONCAT(dest_prenom, dest_nom, dest_societe)', 'DESC')"><img src="img/desc.gif" alt="Tri décroissant" /></a>
</td>
</tr>
</table>
</th>
<th>
<table class="tableSortArrow">
<tr>
<td>
<a href="javascript:page('', 'date_emission', 'ASC')"><img src="img/asc.gif" alt="Tri croissant" /></a>
</td>
<th rowspan="2">Date Emission</th>
</tr>
<tr>
<td>
<a href="javascript:page('', 'date_emission', 'DESC')"><img src="img/desc.gif" alt="Tri décroissant" /></a>
</td>
</tr>
</table>
</th>
<th>
<table class="tableSortArrow">
<tr>
<td>
<a href="javascript:page('', 'prix_pli_ttc', 'ASC')"><img src="img/asc.gif" alt="Tri croissant" /></a>
</td>
<th rowspan="2">Prix Service</th>
</tr>
<tr>
<td>
<a href="javascript:page('', 'prix_pli_ttc', 'DESC')"><img src="img/desc.gif" alt="Tri décroissant" /></a>
</td>
</tr>
</table>
</th>
<th>
<table class="tableSortArrow">
<tr>
<td>
<a href="javascript:page('', 'prix_affranchissement', 'ASC')"><img src="img/asc.gif" alt="Tri croissant" /></a>
</td>
<th rowspan="2">Prix Affranchissement</th>
</tr>
<tr>
<td>
<a href="javascript:page('', 'prix_affranchissement', 'DESC')"><img src="img/desc.gif" alt="Tri décroissant" /></a>
</td>
</tr>
</table>
</th>
<th>
<table class="tableSortArrow">
<tr>
<td>
<a href="javascript:page('', 'prix_pli_ttc', 'ASC')"><img src="img/asc.gif" alt="Tri croissant" /></a>
</td>
<th rowspan="2">Prix Total</th>
</tr>
<tr>
<td>
<a href="javascript:page('', 'prix_pli_ttc', 'DESC')"><img src="img/desc.gif" alt="Tri décroissant" /></a>
</td>
</tr>
</table>
</th>
<th>Doc</th>
<th>Statut</th>
<th>Détail</th>
<th><input id="select_all" type="checkbox" title="Sélectionner/Désélectionner tous les plis de cette page" onclick="selectAllCheckboxes(this, 'id_pli')"/></th>
</tr>
<tr class="hoverLine">
<td>test new conf qsdqsd dqsdq qsdqsdqsd</td>
<td>Guillaume Dupont qazzaza azezaeazeazeazeazeaz</td>
<td>01.04.2008 17:09:00</td>
<td class="amount">0.59 €</td>
<td class="amount">0.55 €</td>
<td class="amount">1.14 €</td>
<td>
<a href="#" target="_blank"></a> </td>
<td>A valider par le client</td>
<td class="center">
<a href="#">img</a>
</td>
<td class="center">
<input type="checkbox" name="id_pli[]" value="" onclick="" />
</td>
</tr>
<tr align="center" class="subTitle">
<th colspan="10">
<table width="100%" cellpadding="3">
<tr>
<td class="copyright" style="text-align: left; width: 100%">
<span class="selectedItem">1</span> <a href="javascript:page(2, '', '')" class="link_pagination">2</a> </td>
<th>1/2</th>
</tr>
</table>
</th>
</tr>
</table>
</form>
</div>
<div id="footer">
<ul id="footer_links">
<li>
<a href="#" target="_blank">Consulter la FAQ</a> -
</li>
<li>
<a href="#" target="_blank">Consulter les tarifs</a> -
</li>
<li>
<a href="#">Nous contacter</a> -
</li>
<li>
<a href="#">Conditions Générales de Vente et d'Utilisation</a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
Code css :
html, body{
height : 96%;
height : 95% !ie;
padding : 5px 0px 0px 0px;
margin : 0;
}
body {
font-size : 12px;
font-style : normal;
color : #003366;
background : #EEE;
}
#body {
padding : 0px;
width : 98%;
margin : auto;
border : solid #eee 1px;
height : 100%;
}
#container {
height : auto;
margin : 0 auto;
padding : 10px;
border : solid 1px #999;
text-align : left;
background : #fff;
position : relative; /* Obligatoire pour positionner le footer par rapport au conteneur */
min-height : 100%; /* Hauteur minimale de 100% */
}
div#content {
margin-right : 0;
background-color : white;
padding : 5px 0px 0px 0px;
text-align : left;
position : relative;
min-height : 100%; /* Hauteur minimale de 100% */
padding-bottom : 40px; /* Hauteur du footer, pour éviter que ce dernier se place par dessus votre contenu (on le pousse) */
}
/***** HEADER **************************************************************************************************/
#header{
position : relative;
border : solid 1px #ccc;
border-bottom : none;
text-align : center;
margin : 0px;
padding : 0px;
background : #eee url("img/header-grey.gif") 0 100% repeat-x;
}
#header-top-image {
height : 81px;
position : relative;
}
#header-bottom {
height : 8px;
line-height : 8px;
background : url("img/header-bottom.gif") repeat-x;
margin : 0px;
padding : 0px;
}
#menu-top{
float : right;
padding : 10px 10px 10px 20px;
_padding-bottom : 0px;
height : 15px;
font-family : Tahoma;
text-align : right;
}
a#logoutButton {
padding-top : 2px;
margin-right : 4px;
text-transform : uppercase;
vertical-align : top;
font-weight : bold;
font-size : 10px;
margin-left : 8px;
color : #333;
}
a#logoutButton:hover{
color : red;
}
/***** MENU **************************************************************************************/
div#menu {
text-align : center;
height : auto;
position : relative;
margin : 0px;
padding : 0px;
}
div#menu h3 {
padding-top : 1%;
}
div#menu ul {
margin : 0;
padding : 2px;
background : transparent url(img/front-grey.gif) top left repeat-x;
}
div#menu li {
cursor : pointer;
list-style-type : none;
display : inline;
white-space : nowrap;
padding : 2px 20px 2px 20px;
height : 15px;
line-height : 15px;
color : #333;
text-transform : uppercase;
}
ul#subMenu{
border-bottom : 1px solid #ccc;
}
div#menu a {
font-family : arial, verdana, sans-serif;
font-size : 11px;
color : white;
font-weight : bold;
text-decoration : none;
margin : 0;
padding-left : 2px;
padding-right : 2px;
}
div#menu li.selected {
color : #036;
}
div#menu a:hover, div#menu li.selected a {
color : #DFD2C3;
}
/***** FOOTER **************************************************************************************/
#footer {
margin : 0px;
padding : 0px;
padding-top : 5px;
position : absolute; /* On le place par rapport au conteneur */
bottom : 0;
left : 0; /* Tout en bas à gauche */
width : 100%; /* Largeur 100% */
height : 30px; /* Hauteur du footer */
}
#footer ul#footer_links {
text-align : center;
font-size : 0.8em;
color : darkorange;
background-color : #eee;
padding : 2px;
margin : 0px;
}
#footer ul#footer_links li{
display : inline;
}
#footer ul#accueil_deconnexion {
margin : 0px;
text-align : right;
padding : 0;
margin-right : 1px !important;
margin-right : 0;
margin-bottom : 2px !important;
}
#footer ul#accueil_deconnexion li {
cursor : pointer;
list-style-type : none;
display : inline;
border : 1px solid #ddd;
color : #036;
margin-left : -1px;
margin-right : -1px !important;
margin-right : 1px;
margin-bottom : -1px;
padding : 2px;
padding-left : 4px;
padding-right : 4px;
}
#footer a {
text-decoration : none;
color : #666;
padding : 0px 0px 2px 2px;
font-weight : normal;
}
#footer a:hover {
text-decoration : underline;
}
/***** COMMON DEFINITIONS **************************************************************************************/
* {
font-family : Arial, Verdana, helvetica, sans serif;
font-size : 9pt;
color : #036;
}
a {
text-decoration : underline;
}
a img {
border-style : none;
margin : 0;
padding : 0;
}
h2 {
font-weight : bold;
text-align : left;
padding-left : 10px;
margin-top : 5px;
margin-bottom : 5px;
}
h3{
font-weight : bold;
text-align : left;
font-size : 18px;
}
img {
border-style : none;
margin : 0;
padding : 0;
}
input, textarea {
font-family : Monospace, Monotype;
font-size : 12px;
font-style : normal;
color : #003366;
}
option.disabled {
color : #999999;
}
label {
font-weight : bold;
}
label span {
color : #ed6227;
font-weight : bolder;
}
/* les pseudo-elements ":after" ne fonctionnent pas sous IE!!!
* NOTE: labelAfter4IE.js palie ce problème
*/
label.mandatory:after {
padding-left : 2px;
content : "*";
color : red;
}
table {
border-collapse : collapse;
padding : 0px;
margin : 0px;
border : 0px;
border-style : none;
empty-cells : show;
}
table caption {
margin : auto;
margin-top : 1em;
margin-bottom : 0.5em;
font-weight : bolder;
}
/***** TABLE (pour liste) ****************************************************************************/
.tableClassic1 {
border : 1px #036 solid;
white-space : nowrap;
background-color : #f0f0f0;
width : 95%;
margin : auto;
margin-bottom : 10px;
}
.tableClassic1 th {
text-align : left;
background-color : #015786;
color : #fff;
padding : 5px;
}
.tableClassic1 th h2{
color : #fff;
}
.tableClassic1 td {
padding : 5px;
}
.tableClassic1 td, .tableClassic1 td div {
font-size : 0.95em;;
}
.tableClassic1 .input {
width : 4%;
}
.tableClassic1 .subTitle {
background-color : #fff;
text-align : left;
}
/***** TABLE (pour liste / entete pour tri) ********************************************************************/
.tableSortArrow {
margin : 0;
padding : 0;
border-spacing : 0;
border-collapse : collapse;
}
.tableSortArrow td a {
margin : 0;
padding : 0;
font-size : 1px;
}
.tableSortArrow td {
margin : 0;
padding : 0;
font-size : 1px;
border : none !important;
}
/***** INFO BULLE NOM PRESTATION ***********************************************************************************************/
a.tooltip em {
display : none;
}
a.tooltip{
text-decoration : none;
color : #666;
}
a.tooltip:hover {
border : 0;
position : relative;
z-index : 500;
text-decoration : none;
}
a.tooltip:hover em {
font-style : normal;
display : block;
position : absolute;
top : 20px;
left : -10px;
padding : 5px;
color : #333;
border : 1px solid #333;
background : #ddd;
width : auto;
}
/***** INFO BULLE AIDE ***********************************************************************************************/
.txt_intro .help {
float : right;
position : relative;
_top : 10px; /* hack ie6 */
}
.help a.jTip div{
display : none;
}
.help a.jTip:hover{
border : 0;
position : relative;
z-index : 500;
text-decoration : none;
}
.help a.jTip:hover div {
position : absolute;
margin : 0px 0px 0px 0px;
padding : 4px;
border : 1px solid #C0C0C0;
font : normal 10px/12px verdana;
color : #000;
text-align :left;
display : inline;
width : 350px;
margin-left : 10px;
line-height : 1.8em;
background-color : #eee;
right : 20px;
_right : 40px; /* hack ie6 */
}
.help a#help-my-account:hover div {
_right : 100px ; /* hack ie6 */
}
#JT_copy{
padding : 10px;
color : #333333;
position : relative;
background-color : #fff;
}
#JT_close_left{
background-color : #ccc;
text-align : left;
padding : 2px 8px 2px 12px;
font-weight : bold;
margin : 0px;
color : #666;
text-transform : uppercase;
}
.help img{
margin-right : 25px;
vertical-align : top;
}
.jTip{
cursor : help;
}
/***** RUBRIQUE "GESTION DES ENVOIS / SUIVI ET VALIDATION" ***********************************************************/
/* TABLEAU DE RESULTAT */
.tableResultSearch {
white-space : nowrap;
background-color : white;
width : 100%;
margin : 0px;
margin-bottom : 10px;
margin-top : 20px;
padding : 0px;
}
.tableResultSearch th {
white-space : nowrap;
text-align : left;
vertical-align : middle;
background : #015786;
color : #fff;
padding : 1px 0px 1px 0px;
}
.tableResultSearch td {
padding-left : 4px;
padding-right : 5px;
white-space : nowrap;
border : solid 1px #eee;
}
.tableResultSearch .subTitle {
background-color : #aad5ff;
font-weight : bold;
}
.tableResultSearch .hoverLine:hover {
background-color : #ddedff;
}
Quelqu'un aurait-il une piste à ce sujet ... j'avoue avoir fait de multiples essais mais malheureusement sans succès ... cette problématique commence à me prendre sérieusement la tête ...
Merci de votre aide ou de votre lecture.