Bonjour,
j'ai parcouru la FAQ avant de poster, mais n'ayant pas trouvé mon bohneur (ou ayant mal cherché), je me permets de vous poser ma question ici.
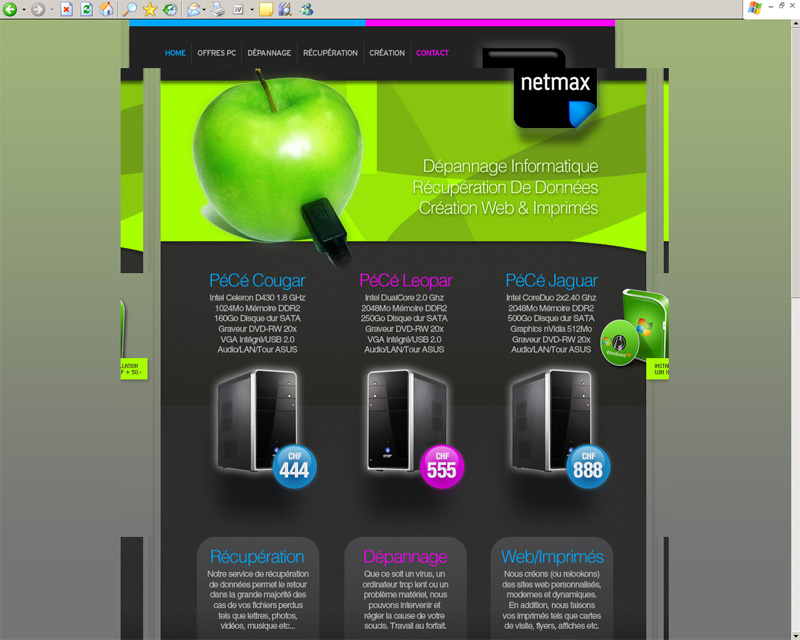
Voici : j'ai un problème de centrage sous IE. Un DIV est d'une largeur supérieure aux autres, et du coup IE centre le tout à partir de ce div plus large, comme cela peut se voir sur le printscreen que j'ai joint.
Une âme charitable pourrait-elle m'aider ?
Je vous remercie !
Pascal.
Pour plus de clarté, ci-dessous, le code du DIV plus large :
Le code complet (duquel j'ai enlevé pour plus de lisibilité tout ce qui concerne les hover)

Modifié par swit (16 May 2008 - 18:27)
j'ai parcouru la FAQ avant de poster, mais n'ayant pas trouvé mon bohneur (ou ayant mal cherché), je me permets de vous poser ma question ici.
Voici : j'ai un problème de centrage sous IE. Un DIV est d'une largeur supérieure aux autres, et du coup IE centre le tout à partir de ce div plus large, comme cela peut se voir sur le printscreen que j'ai joint.
Une âme charitable pourrait-elle m'aider ?
Je vous remercie !
Pascal.
Pour plus de clarté, ci-dessous, le code du DIV plus large :
#main_pece {
float: left;
padding: 0px;
margin: 0px 0px 0px 0px;
width: 877px;
height: 422px;
background-image: url(main_pece_full.jpg);
}
Le code complet (duquel j'ai enlevé pour plus de lisibilité tout ce qui concerne les hover)
* { padding: 0; margin: 0; }
body {
background: url(bg_main.png);
font-family: Arial, Helvetica, sans-serif;
}
/**** Layout ****/
#wrapper {
margin: 0 auto;
width: 805px;
}
/**** Menu ****/
#menu_left {
float: left;
padding: 0px;
margin: 0px 0px 0px 0px;
width: 542px;
height: 80px;
background-image: url(menu_left.png);
}
#menu_right {
float: left;
padding: 0px;
margin: 0px 0px 0px 0px;
width: 263px;
height: 80px;
background-image: url(menu_right.png);
}
/**** Header ****/
#header {
float: left;
padding: 0px;
margin: 0px 0px 0px 0px;
width: 805px;
height: 328px;
background-image: url(header.jpg);
}
/**** PéCé ****/
#main_pece {
float: left;
padding: 0px;
margin: 0px 0px 0px 0px;
width: 877px;
height: 422px;
background-image: url(main_pece_full.jpg);
}
/**** Services ****/
#main_services {
float: left;
padding: 0px;
margin: 0px 0px 0px 0px;
width: 805px;
height: 380px;
background-image: url(main_services_full.jpg);
}
/**** PC Occasion ****/
#main_occas {
float: left;
padding: 0px;
margin: 0px 0px 0px 0px;
width: 805px;
height: 446px;
background-image: url(main_occas_full.jpg);
}
/**** Tags ****/
#tags {
float: left;
padding: 0px;
margin: 0px 0px 0px 0px;
width: 805px;
height: 373px;
background-image: url(main_tags_full.png);
}
/**** Footer ****/
#footer {
float: left;
padding: 0px;
margin: 0px 0px 0px 0px;
width: 805px;
height: 195px;
background-image: url(footer_full.png);
}
/**** Clear That Shit Gurl! ****/
.clear {
clear: both;
}
/**** Fin ****/

Modifié par swit (16 May 2008 - 18:27)