Bonjour à tous...
Second post et second souci de menu lol...
Donc j'ai intégrer un menu dropline sur mon template...tout fonctionne hormis 2 choses...
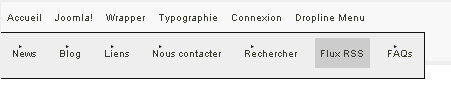
Quand je positionne la souris sur un des menus principaux, les sous menus s'ouvrent dessous MAIS AVEC DES PUCES alors ok ca doit faire correspondance avec les puces du template mais comment les retirer sans retirer celle du template ??

Donc voici le code css du menu pour qui l'active_menu ne fonctionne pas non plus mais c'est moins grave (ce qui est tramé en gris c'est le hover mais active ne fonctionne pas) :
Voila donc je continue mes recherches et test mais si quelqu'un voit d'ou cela peux venir...
Merci d'avance à la communauté alsa...
Modifié par benenuts (28 Apr 2008 - 17:44)
Second post et second souci de menu lol...
Donc j'ai intégrer un menu dropline sur mon template...tout fonctionne hormis 2 choses...
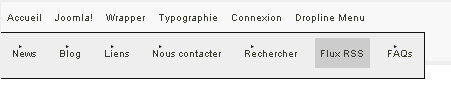
Quand je positionne la souris sur un des menus principaux, les sous menus s'ouvrent dessous MAIS AVEC DES PUCES alors ok ca doit faire correspondance avec les puces du template mais comment les retirer sans retirer celle du template ??

Donc voici le code css du menu pour qui l'active_menu ne fonctionne pas non plus mais c'est moins grave (ce qui est tramé en gris c'est le hover mais active ne fonctionne pas) :
/* Contenair
--------------------------------------------------------- */
#navwrap {
float:left;
width:99.8%;
height: 59px;
position: relative;
z-index: 999;
background-color:#f8f8f8;
border-bottom:3px solid #eee;
}
/* Nav Dropline
--------------------------------------------------------- */
#nav {
width:99%;
position: relative;
height:30px;
margin:0 ;
padding:0;
}
#nav li ul {
margin: 0;
padding: 0;
display: block;
}
#nav a {
display:block;
text-decoration: none;
}
#nav li {
margin: 0;
float: left;
display: block;
padding:0 1px;
}
#nav li ul {
display: none;
}
#nav li.off ul { /*Subnav*/
position: absolute;
top: 30px;
padding-top:5px;
left: 0;
height:auto;
min-height:40px;
background-color:#eee;
border-bottom: 1px solid #111;
border-right: 1px solid #111;
border-top: 1px solid #111;
color:#FFFFFF;
max-width:50%;
}
#nav li.on:hover ul, #nav li.over ul { /*IE*/
}
#nav li a {
float:left;
height:30px;
line-height:30px;
padding:0 6px 0 5px;
display:block;
color:#373a2f;
text-decoration:none;
}
#nav li.off ul a {
border: 0;
float: left; /*IE*/
color:#373a2f;
width: auto;
margin:0 5px;
}
#nav li.over ul li a { /*Necessaire pour IE*/
}
#nav li.off:hover ul, #nav li.over ul {
display: block;
z-index: 6000;
}
#nav a:hover,
#nav a:active,
#nav a:focus {
color: #FFFFFF;
background: #ccc;
}
#nav li.active a,
#nav li.active a:hover,
#nav li.active a:active,
#nav li.active a:focus {
color: #ffffff;
background: #ccc;
}
Voila donc je continue mes recherches et test mais si quelqu'un voit d'ou cela peux venir...
Merci d'avance à la communauté alsa...
Modifié par benenuts (28 Apr 2008 - 17:44)
