Bonjour, à tous...
Je pose ma première question aprés des mois passer à naviguer sur ce forum formidable...
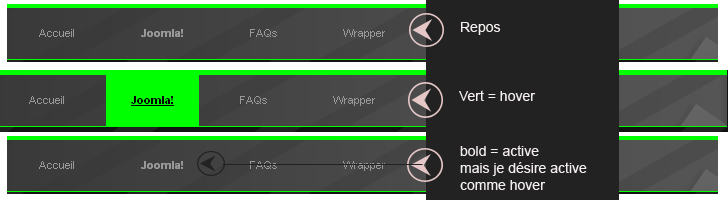
Donc pour faire cour j'ai un menu en css et tout va bien sauf pour active, c'est à dire quand un menu est cliqué, il reste cliquer afin qu'on se retrouve bien...bref je pense que vous savez de quoi je parle...
Donc ce "active_menu" ne fonctionne pas et je n'en peux plus il me rend dingue...
Si vous pouviez m'aider avec ce css afin que mon menu reste cliqué (surbrillance) aprés click...
Je ne sais pas si c'est important mais c'est un template joomla donc voici un extrait du css :
A savoir aussi que hover fonctionne comme je le veux impeccable mais pas active...
Un grand merci d'avance à tous ceux qui vont me donner la main...
Merci et merci..
Benjamin
Modifié par benenuts (28 Apr 2008 - 12:13)
Je pose ma première question aprés des mois passer à naviguer sur ce forum formidable...
Donc pour faire cour j'ai un menu en css et tout va bien sauf pour active, c'est à dire quand un menu est cliqué, il reste cliquer afin qu'on se retrouve bien...bref je pense que vous savez de quoi je parle...
Donc ce "active_menu" ne fonctionne pas et je n'en peux plus il me rend dingue...
Si vous pouviez m'aider avec ce css afin que mon menu reste cliqué (surbrillance) aprés click...
Je ne sais pas si c'est important mais c'est un template joomla donc voici un extrait du css :
A savoir aussi que hover fonctionne comme je le veux impeccable mais pas active...
/* NAVIGATION
--------------------------------------------------------- */
#navwrap {
float:left;
margin-left:201px;
margin-right:auto;
max-width:748px;
height: 51px;
position: relative;
z-index: 999;
}
#nav {
width:100%;
display: block;
font-size: 100%;
height: 51px;
}
#nav li a {
display: block;
float: left;
padding: 0 25px;
line-height: 51px;
background: url(../images/vline.gif) no-repeat center left;
color:#999;
}
#nav li a:hover,
#nav li a:active {
display: block;
height: 51px;
background-color:#00ff00;
color:#000000;
}
#active_menu-nav {
font-weight: bold;
background-color:#00FF00;
}
Un grand merci d'avance à tous ceux qui vont me donner la main...
Merci et merci..
Benjamin

Modifié par benenuts (28 Apr 2008 - 12:13)

 ,
,
