Bonjour à tous,
J'ai quelques soucis avec IE6 et c'est l'occasion d'exprimer mon amour (

 ) pour Internet explorer et ma totale incompréhension de son comportement...
) pour Internet explorer et ma totale incompréhension de son comportement...
1er souci : le menu principal...
Mon body est centré (margin-left et right auto), lorsque j'ouvre ma page mon menu est aligné à gauche. Par contre si je réactualise la page, il se positionne correctement au centre.
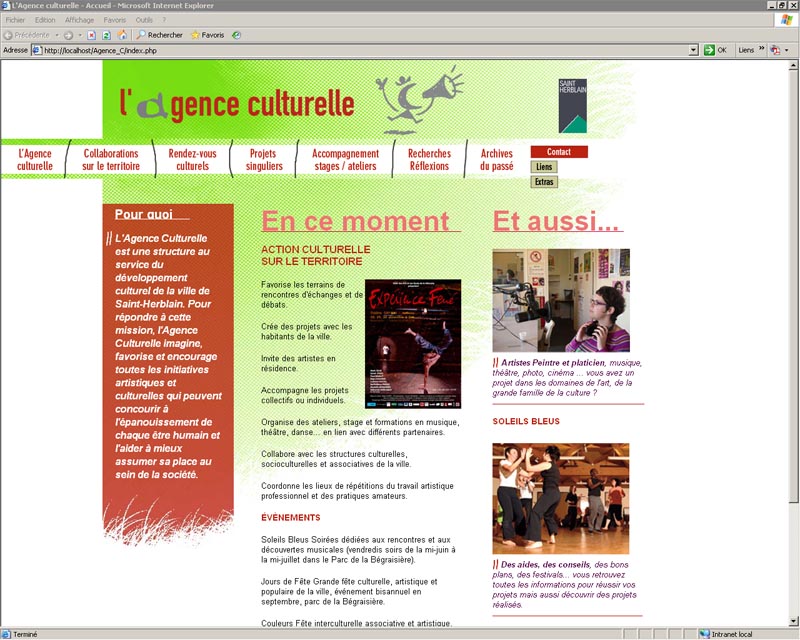
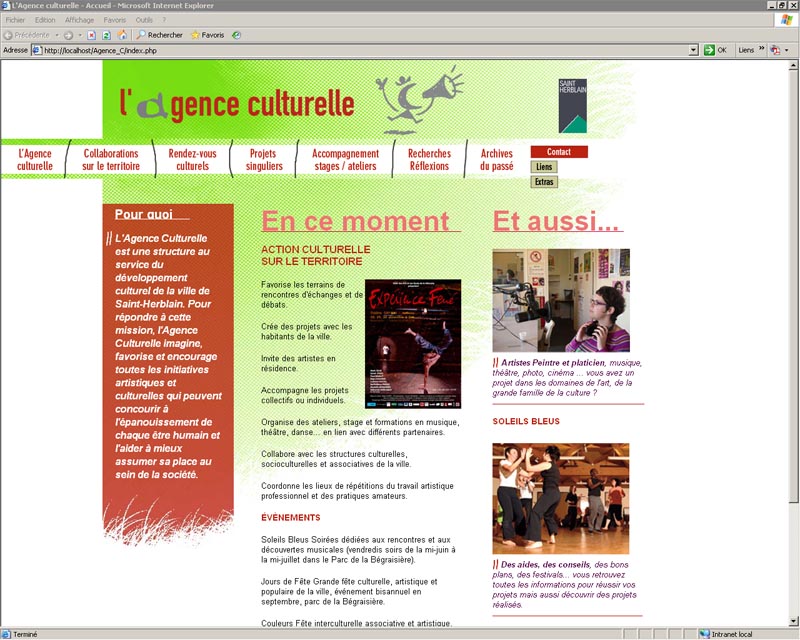
voici un aperçu du résultat quand j'ouvre la page :

Comme vous pouvez le constater, le menu est bien calé à gauche, alors qu'il devrait être centré comme le reste de la page. Ce que je ne comprends pas, c'est que tous les autres éléments en include s'affichent correctement...
Voici mon body :
Et une partie du CSS correspondant :
Je remarque que cela ne se passe pas systématiquement... D'où mon incompréhension...
voir ICI
Une idée sur la cause de mon souci de problème qui me tracasse ?
Modifié par Isobel (28 Apr 2008 - 12:29)
J'ai quelques soucis avec IE6 et c'est l'occasion d'exprimer mon amour (


 ) pour Internet explorer et ma totale incompréhension de son comportement...
) pour Internet explorer et ma totale incompréhension de son comportement...1er souci : le menu principal...
Mon body est centré (margin-left et right auto), lorsque j'ouvre ma page mon menu est aligné à gauche. Par contre si je réactualise la page, il se positionne correctement au centre.
voici un aperçu du résultat quand j'ouvre la page :

Comme vous pouvez le constater, le menu est bien calé à gauche, alors qu'il devrait être centré comme le reste de la page. Ce que je ne comprends pas, c'est que tous les autres éléments en include s'affichent correctement...
Voici mon body :
<body>
<?php include('include/entete.php'); ?>
<?php include('include/menu.php'); ?>
<?php include('include/menu2.php'); ?>
<div id="contenu">
<div id="index1">
<h2>Pour quoi</h2>
<?php include('accueil/texte1_inc.php'); ?>
</div>
<div id="index2">
<h2>En ce moment</h2>
<?php include('accueil/texte2_inc.php'); ?>
</div>
<div id="index3">
<h2>Et aussi...</h2>
<?php include('accueil/texte3_inc.php'); ?>
</div>
<div class="spacer"> </div>
</div>
<?php include('include/bas_page.php'); ?>
</body>Et une partie du CSS correspondant :
#menu {
position:absolute;
top:126px;
width:940px;
margin-left:auto;
margin-right:auto;
}
#menu a, #menu img {
float:left;
}Je remarque que cela ne se passe pas systématiquement... D'où mon incompréhension...
voir ICI
Une idée sur la cause de mon souci de problème qui me tracasse ?
Modifié par Isobel (28 Apr 2008 - 12:29)