Bonjour,
La mise en forme CSS-P du blog (http://www.alain-bazot.fr/) sur lequel je travaille actuellement déconne sur IE 6 build 6.0.2800.1106 XP_SP1 alors qu'elle fonctionne bien sous IE 6 build 6.0.2900.2180 XP_SP2.
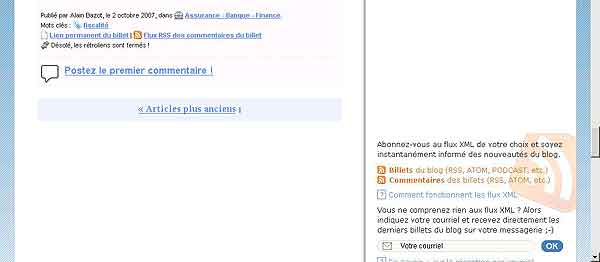
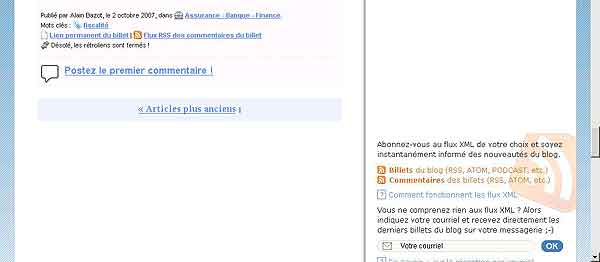
En version build .2800. la colonne de droit ne commence à s'afficher qu'à la fin de la colonne de gauche.
Sur les autres navigateurs, notamment FF et Safari dans leurs dernières versions, le problème ne se pose pas.
Mieux qu'un long discours, voici une image de la mise en forme qui explose :

URL du blog : http://www.alain-bazot.fr/
URL de la css : http://www.alain-bazot.fr/wp-content/themes/alainbazot/style.css
Quelqu'un a une idée, une piste ?
Merci de votre aide.
Jean-Philippe.
La mise en forme CSS-P du blog (http://www.alain-bazot.fr/) sur lequel je travaille actuellement déconne sur IE 6 build 6.0.2800.1106 XP_SP1 alors qu'elle fonctionne bien sous IE 6 build 6.0.2900.2180 XP_SP2.
En version build .2800. la colonne de droit ne commence à s'afficher qu'à la fin de la colonne de gauche.
Sur les autres navigateurs, notamment FF et Safari dans leurs dernières versions, le problème ne se pose pas.
Mieux qu'un long discours, voici une image de la mise en forme qui explose :

URL du blog : http://www.alain-bazot.fr/
URL de la css : http://www.alain-bazot.fr/wp-content/themes/alainbazot/style.css
Quelqu'un a une idée, une piste ?
Merci de votre aide.
Jean-Philippe.
