Salut,
nouveau ici, je n'arrive pas à trouver la faille de mon code. vous comprendrez à mon code suivant que je ne suis pas un expert, pourtant j'apprends un peu tous les jours
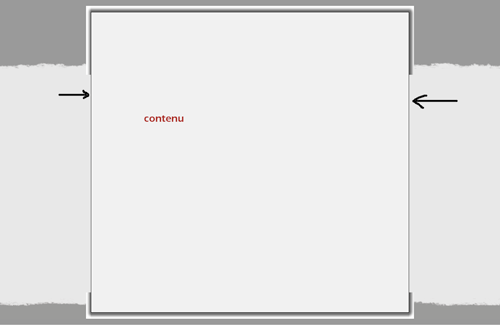
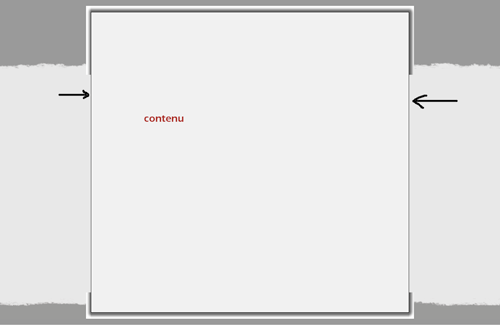
mon soucis : les lignes avec le style "marge-gauche" et "marge_droite" n'apparaisse pas dans mon navigateur (safari, ff, ie...). comment les faire apparaitre ? elles n'ont qu'un attribut de largeur (pas nécessaire d'ailleurs je crois) et une image en fond. le but est de faire un template pour mon site en joomla avec une marge à l'extérieur.
mon code de mon index.php
et mon fichier css (non complet) :
merci pour votre aide, et autres suggestions (voir image)
nb : les images en marge ne sont pas les définitives, je vous sollicite juste pour le principe !

nouveau ici, je n'arrive pas à trouver la faille de mon code. vous comprendrez à mon code suivant que je ne suis pas un expert, pourtant j'apprends un peu tous les jours

mon soucis : les lignes avec le style "marge-gauche" et "marge_droite" n'apparaisse pas dans mon navigateur (safari, ff, ie...). comment les faire apparaitre ? elles n'ont qu'un attribut de largeur (pas nécessaire d'ailleurs je crois) et une image en fond. le but est de faire un template pour mon site en joomla avec une marge à l'extérieur.
mon code de mon index.php
body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" >
<div align="center">
<table width="100%" border="0" cellpadding="0" cellspacing="0" >
<tr >
<td colspan="3" height="15px" class="gris"></td>
</tr>
<tr height="155px">
<td width="50%" class="haut_g"></td>
<td width="780" rowspan="3">
<table width="810" border="0" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2" class="marge_top_gauche"></td>
<td height="15" class="marge_haut"></td>
<td rowspan="2" class="marge_top_droite"></td>
</tr>
<tr>
<td rowspan="3">
// ************là se trouve mon contenu principal joomla
/td>
</tr>
<tr>
<td class="marge_gauche" ></td>
<td class="marge_droite"></td>
</tr>
<tr>
<td rowspan="2" class="marge_bas_gauche"></td>
<td rowspan="2" class="marge_bas_droite"></td>
</tr>
<tr>
<td class="marge_bas"></td>
</tr>
</table>
</td>
<td width="50%" class="haut_d"></td>
</tr>
<tr >
<td ></td>
<td></td>
</tr>
<tr height="50px">
<td class="bas_g"></td>
<td class="bas_d"></td>
</tr>
<tr>
<td colspan="3" height="15px" class="gris"></td>
</tr>
</table>
</div> et mon fichier css (non complet) :
/* CSS Document */
html {
height: 100%;
}
.clr {
clear: both;
}
.outline {
border: 1px solid #000000;
background: #ffffff;
}
body {
height: 100%;
padding: 0px;
margin: 0px;
border: 0px;
font-family: Arial, Helvetica, Sans Serif;
line-height: 120%;
font-size: 11px;
background-color: #E2E2E2;
}
table.cadre {
background-color: #E2E2E2;
}
.gris
{background-color:#888888;
}
.haut_g {
background-image: url(../images/haut.jpg);
background-position: top right;
background-repeat : repeat-x;
}
.haut_d {
background-image: url(../images/haut.jpg);
background-position: top left;
background-repeat : repeat-x;
}
.bas_g {
background-image: url(../images/bas.gif);
background-position: bottom right;
background-repeat : repeat-x;
}
.bas_d {
background-image: url(../images/bas.gif);
background-position: bottom left;
background-repeat : repeat-x;
}
/* Joomla core stuff */
a:link, a:visited {
color: #c64934; text-decoration: none;
}
a:hover {
color: #900; text-decoration: none;
}
.marge_haut {
height: 15px;
background: url(../images/marge_haut.gif) ;}
.marge_bas {
height: 15px;
background: url(../images/marge_bas.gif); }
.marge_gauche {
width: 15px;
background: url(../images/marge_gauche.gif) repeat;}
.marge_droite {
width: 15px;
background: url(../images/marge_droite.gif) repeat;
}
.marge_top_gauche {
height: 170px !important;
width: 15px;
background: url(../images/marge_top_gauche.gif); }
.marge_top_droite {
height: 170px ;
width: 15px;
background: url(../images/marge_top_droite.gif); }
.marge_bas_gauche {
height: 65px !important;
width: 15px;
background: url(../images/marge_bas_gauche.gif) no-repeat;
background-position: bottom;
}
.marge_bas_droite {
height: 65px;
width: 15px;
background: url(../images/marge_bas_droite.gif) no-repeat;
background-position: bottom;
}merci pour votre aide, et autres suggestions (voir image)
nb : les images en marge ne sont pas les définitives, je vous sollicite juste pour le principe !