28242 sujets
Bonsoir Benjamin,
J'ai beau me creuser la tête, faire différents essais...rien de bien concluant
Dans la doc des spécifications CSS2, les remarques des chapitres en relations (12.1 et 12.2) ne laissent d'ailleurs pas beaucoup d'espoir en ce qui concerne le positionnement d'un contenu généré a fortiori lorsque l'on souhaite en positionner plusieurs (c'est bien ce que tu essayais de faire ? )
)
-> Ce serait sympa de pouvoir par ce biais positionner une image au quatre coins d'un cadre, du style :
12.1
12.2
Dans la spécification 2.1 :
Cela se précise mais ce n'est pas encore ça...
Je ne suis pas allé fouiller dans CSS3
Opéra et Safari semblent toutefois un poil en avance sur l'implémentation de ces propriétés...mais ce n'est pas encore cela
Je suis persuadé que tu arriveras bien à trouver le truc caché au fond des bois

Bon courage,
Cdt,
Sylvain
J'ai beau me creuser la tête, faire différents essais...rien de bien concluant

Dans la doc des spécifications CSS2, les remarques des chapitres en relations (12.1 et 12.2) ne laissent d'ailleurs pas beaucoup d'espoir en ce qui concerne le positionnement d'un contenu généré a fortiori lorsque l'on souhaite en positionner plusieurs (c'est bien ce que tu essayais de faire ?
 )
)-> Ce serait sympa de pouvoir par ce biais positionner une image au quatre coins d'un cadre, du style :
[#blue]+[/#]----[#blue]+[/#]
| |
[#blue]+[/#]----[#blue]+[/#]
12.1
a écrit :
Les agents utilisateurs doivent ignorer les propriétés suivantes avec les pseudo-éléments :before et :after : les propriétés 'position', 'float', celles des listes et celles des tables.
....
Remarque : D'autres valeurs pourraient être admises dans les versions ultérieures de CSS.
12.2
a écrit :
Remarque : Dans des versions ultérieures, la propriété 'content' pourrait accepter d'autres valeurs, qui lui permettrait de modifier le style de certaines parties du contenu généré, en CSS2, l'ensemble du contenu des pseudo-éléments :before et :after recevant le même style.
Dans la spécification 2.1 :
a écrit :
Note. This specification does not fully define the interaction of :before and :after with replaced elements (such as IMG in HTML). This will be defined in more detail in a future specification.
Cela se précise mais ce n'est pas encore ça...
Je ne suis pas allé fouiller dans CSS3

Opéra et Safari semblent toutefois un poil en avance sur l'implémentation de ces propriétés...mais ce n'est pas encore cela

Je suis persuadé que tu arriveras bien à trouver le truc caché au fond des bois


Bon courage,
Cdt,
Sylvain
Merci Sylvain pour tes fouilles archéologiques! 
Finalement, j'ai laissé tomber l'idée n'arrivant à rien de concret sur ce principe. L'idée était de faire quelque chose comme ceci sans inclusion de l'image dans le marquage HTML…
Modifié par Benjamin D.C. (03 May 2008 - 02:51)

Finalement, j'ai laissé tomber l'idée n'arrivant à rien de concret sur ce principe. L'idée était de faire quelque chose comme ceci sans inclusion de l'image dans le marquage HTML…
Modifié par Benjamin D.C. (03 May 2008 - 02:51)
Hello 
La balise <img> en dur c'est pour le côté administrable de l'image, je suppose ?
Si la réponse est oui et que tu n'as aucun moyen de prévoir à l'avance les noms des images, je ne vois pas d'autre solution que de créer un petit script en PHP (qui génère un .css ou des styles dans le <head>). Peut-être qu'avec javascript il est possible de modifier le contenu d'une feuille de style...
Ou alors, renommer automatiquement l'image en "fond.jpg" au moment de l'ajout et la styler dans la feuille externe (par contre toute nouvelle image écrasera la précédente, ce qui à mon avis ne correspond pas à tes besoins).
Si la réponse est non... naaan, la réponse est forcément oui
Modifié par BeliG (30 Apr 2008 - 13:57)

La balise <img> en dur c'est pour le côté administrable de l'image, je suppose ?
Si la réponse est oui et que tu n'as aucun moyen de prévoir à l'avance les noms des images, je ne vois pas d'autre solution que de créer un petit script en PHP (qui génère un .css ou des styles dans le <head>). Peut-être qu'avec javascript il est possible de modifier le contenu d'une feuille de style...
Ou alors, renommer automatiquement l'image en "fond.jpg" au moment de l'ajout et la styler dans la feuille externe (par contre toute nouvelle image écrasera la précédente, ce qui à mon avis ne correspond pas à tes besoins).
Si la réponse est non... naaan, la réponse est forcément oui

Modifié par BeliG (30 Apr 2008 - 13:57)
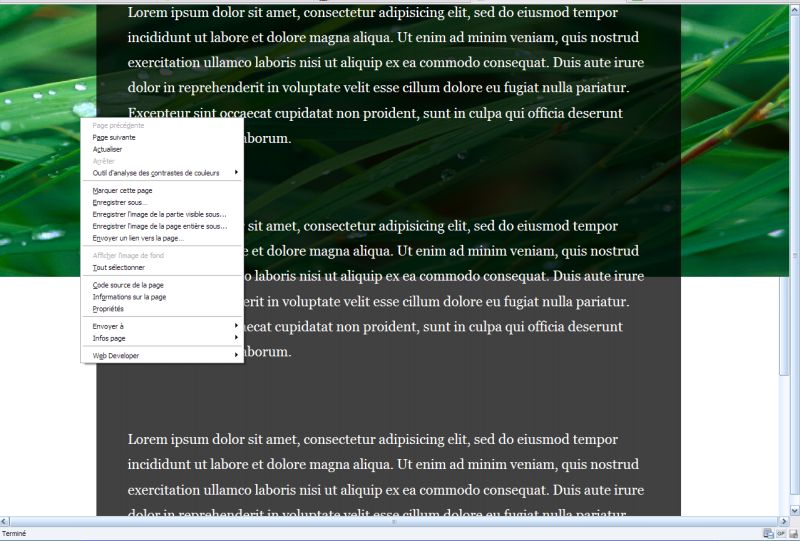
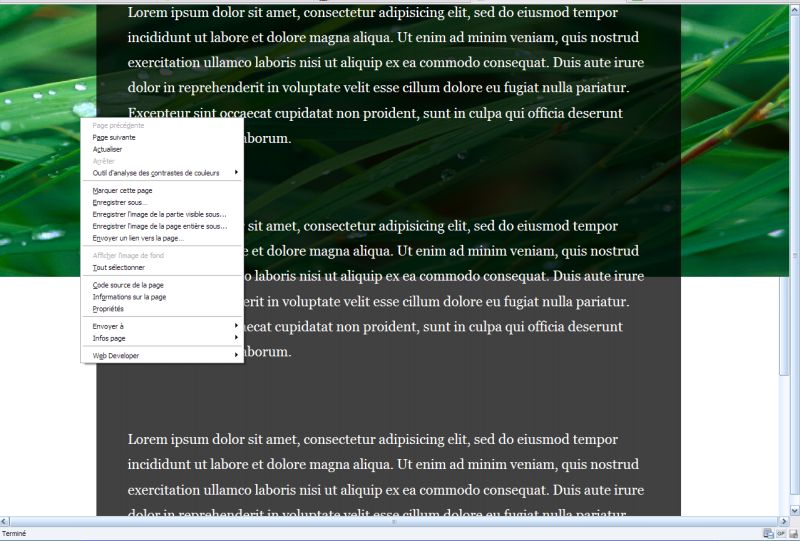
 Je ne sais pas si ça vient uniquement de mon FF mais quand je fais un clic droit j'ai des scrollbars horizontales et verticales qui apparaissent et qui retaillent les élément (dont le fond de la page et le bloc central).
Je ne sais pas si ça vient uniquement de mon FF mais quand je fais un clic droit j'ai des scrollbars horizontales et verticales qui apparaissent et qui retaillent les élément (dont le fond de la page et le bloc central).Sinon je n'ai pas compris le soucis, et tu sembles avoir abandonné donc je ne peux guère apporter une piste au sujet.
Modifié par skywalk3r (30 Apr 2008 - 14:22)
skywalk3r a écrit :
Je ne sais pas si ça vient uniquement de mon FF mais quand je fais un clic droit j'ai des scrollbars horizontales et verticales qui apparaissent et qui retaillent les élément (dont le fond de la page et le bloc central).
Il y a effectivement quelques erreurs d'interprétation sur Firefox 2 ( mais étonnamment pas sur Camino
 ) qui semblent résolues dans FF3ß.
) qui semblent résolues dans FF3ß.En fait j'étais surtout étonné que ce soit le clic-droit qui déclanche une telle désinvolture graphique...

Mais je viens de comprendre, que firefox s'amuse a mettre une cadre gris pointillé de 1px autour des éléments ayant le focus parfois, rajoutant d'autant de pixels à cet élément et cela crée des décalages...

Mais je viens de comprendre, que firefox s'amuse a mettre une cadre gris pointillé de 1px autour des éléments ayant le focus parfois, rajoutant d'autant de pixels à cet élément et cela crée des décalages...