Bonjour à tout le monde.
Voici mon premier post pour un problème que je ne comprend pas.
pour un problème que je ne comprend pas.
Voici :
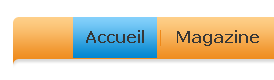
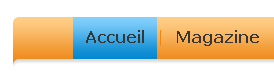
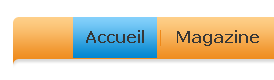
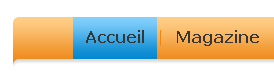
J'ai développé un menu en HTML + CSS avec des image en png (24). En utilisant Firefox sur Mac, c'est parfait. Mais sur PC, j'ai un léger décalage d'1 pixel sur mon rollover bas du fond bleu. (de plus, sur Mac mon lien est clickable du bas du menu alors que sur PC il faut aller jusqu'au mot)
PC :
MAC :
CODE HTML :
<div class="menu">
<div class="corner_left"></div>
<div class="corner_right"></div>
<div class="menu_link">
<dd>
<a href="">Accueil</a>|<a href="">Magazine</a>
</dd>
</div>
</div>
CODE CSS :
div.menu a:hover, div.menu a.current, div.menu_link {background-repeat:repeat-x;}
div.menu{
width:1000px;
height:51px;
}
div.menu dd{
padding:11px 12px 12px 12px;
font-size:1em;
color:#ee8818;
}
div.menu a{
font-size:1em;
color:#363636;
font-weight:bold;
text-decoration:none;
padding:11px 12px 12px 12px;
}
div.menu a:hover{
background-image:url(../img/menu/deg_bleu.png);
_background-image: none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../img/menu/deg_bleu.png', sizingMethod='crop');
}
div.menu a.current{
color:#ffffff;
background-image:url(../img/menu/deg_bleu.png);
_background-image: none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../img/menu/deg_bleu.png', sizingMethod='crop');
}
div.menu_link{
max-width:986px;
width:expression(document.body.clientWidth > 986 ? "986px" : "auto");
height:51px;
background-image:url(../img/menu/deg_orange.png);
_background-image: none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../img/menu/deg_orange.png', sizingMethod='crop');
}
Merci d'avance
(Si vous savez pourquoi mes png en background ne sont pas prie sur IE c'est gentil de me le signaler)
Modifié par vialistik (23 Apr 2008 - 23:04)
Voici mon premier post
 pour un problème que je ne comprend pas.
pour un problème que je ne comprend pas.Voici :
J'ai développé un menu en HTML + CSS avec des image en png (24). En utilisant Firefox sur Mac, c'est parfait. Mais sur PC, j'ai un léger décalage d'1 pixel sur mon rollover bas du fond bleu. (de plus, sur Mac mon lien est clickable du bas du menu alors que sur PC il faut aller jusqu'au mot)
PC :

MAC :

CODE HTML :
<div class="menu">
<div class="corner_left"></div>
<div class="corner_right"></div>
<div class="menu_link">
<dd>
<a href="">Accueil</a>|<a href="">Magazine</a>
</dd>
</div>
</div>
CODE CSS :
div.menu a:hover, div.menu a.current, div.menu_link {background-repeat:repeat-x;}
div.menu{
width:1000px;
height:51px;
}
div.menu dd{
padding:11px 12px 12px 12px;
font-size:1em;
color:#ee8818;
}
div.menu a{
font-size:1em;
color:#363636;
font-weight:bold;
text-decoration:none;
padding:11px 12px 12px 12px;
}
div.menu a:hover{
background-image:url(../img/menu/deg_bleu.png);
_background-image: none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../img/menu/deg_bleu.png', sizingMethod='crop');
}
div.menu a.current{
color:#ffffff;
background-image:url(../img/menu/deg_bleu.png);
_background-image: none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../img/menu/deg_bleu.png', sizingMethod='crop');
}
div.menu_link{
max-width:986px;
width:expression(document.body.clientWidth > 986 ? "986px" : "auto");
height:51px;
background-image:url(../img/menu/deg_orange.png);
_background-image: none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../img/menu/deg_orange.png', sizingMethod='crop');
}
Merci d'avance

(Si vous savez pourquoi mes png en background ne sont pas prie sur IE c'est gentil de me le signaler)

Modifié par vialistik (23 Apr 2008 - 23:04)