Bonjour,
je suis actuellement en train de travailler sur ce site : http://sylvaincharroy.fr/z64h/
Petit à petit, j'obtiens des différents navigateurs tout ce que je veux... sauf de IE6 qui joue encore un peu les rebelles !
Tout d'abord, voici le lien vers la feuille de style : http://sylvaincharroy.fr/z64h/style.css
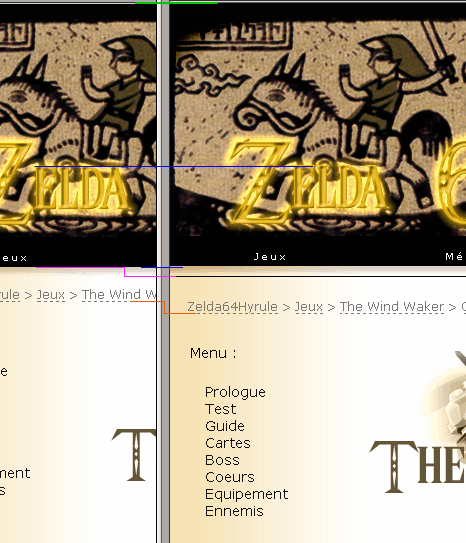
Voici mon problème : sous le menu horizontal (jeu, medias etc.) IE6 m'affiche une ligne noire continue de 1pixel.
Je pense qu'elle est due à cette déclaration qui est mal interprétée
Le problème, c'est que sans cette ligne, j'ai un décalage sous firefox de IE entre le menu horizontal et le reste de ma page (un espace blanc d'environ 5px)
Quelqu'un aurait-il une solution pour me permettre de palier à ce problème ? Merci d'avance !
Modifié par SylvainVV (19 Apr 2008 - 17:20)
je suis actuellement en train de travailler sur ce site : http://sylvaincharroy.fr/z64h/
Petit à petit, j'obtiens des différents navigateurs tout ce que je veux... sauf de IE6 qui joue encore un peu les rebelles !
Tout d'abord, voici le lien vers la feuille de style : http://sylvaincharroy.fr/z64h/style.css
Voici mon problème : sous le menu horizontal (jeu, medias etc.) IE6 m'affiche une ligne noire continue de 1pixel.
Je pense qu'elle est due à cette déclaration qui est mal interprétée
div#contenu{
[b]border-top: transparent solid 1px;[/b]
background: url(design/menu.jpg) repeat-y left top;
margin-bottom : 10px;
}Le problème, c'est que sans cette ligne, j'ai un décalage sous firefox de IE entre le menu horizontal et le reste de ma page (un espace blanc d'environ 5px)
Quelqu'un aurait-il une solution pour me permettre de palier à ce problème ? Merci d'avance !
Modifié par SylvainVV (19 Apr 2008 - 17:20)
 , juste avec Firebug, donc si ce n'est pas ça il faudra regarder plus en détail. Les background-color: couleurquiflashe; aident beaucoup pour cela
, juste avec Firebug, donc si ce n'est pas ça il faudra regarder plus en détail. Les background-color: couleurquiflashe; aident beaucoup pour cela 

 IE6 et CSS, ça fait ... euh non rien, on est pas vendredÿ
IE6 et CSS, ça fait ... euh non rien, on est pas vendredÿ 