Bonjour,
j'ai épluché les sujets présents sur le forum et je n'en ai pas trouvé abordant mon problème.
J'ai un site avec un menu de la forme suivante :
La structure du menu (imbrication des <ul> et <li>) est générée par un outil, je ne peux donc pas la modifier.
Il s'agit d'un menu sous forme d'une arborescence à trois niveaux.
En jouant sur le CSS j'ai pu arriver à avoir le comportement que je voulais :
- au départ seuls les noeuds de niveau 1 sont affichés.
- quand on clique sur un noeud de niveau N, les fils de niveau N-1 de ce noeud deviennent visibles
Cela donne une arborescence qui se déplie/rétracte en fonction de l'endroit où on se situe dans l'arborescence.
Cela fonctionne très bien sous FF.
Le problème sous IE7 c'est que même si les fils d'un noeud sont invisibles, il y a quand même un décallage qui existe, comme si la place était réservée.
Démo en image pour une meilleure compréhension :
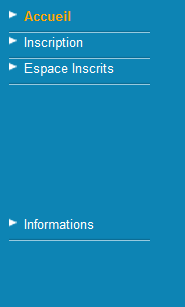
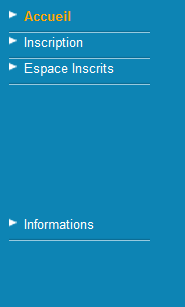
Là on est sur Accueil :

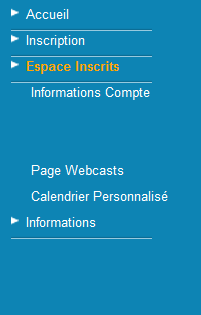
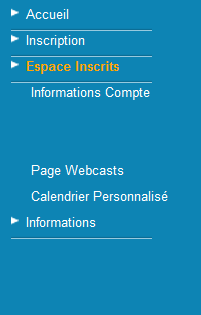
Là on est sur Espace Inscrits :

L'espace entre "Espace Inscrits" et "Informations" est dû aux li qui sont cachés.
Je n'ai pas cet espacement sous FF et je n'en veux pas !
Voici l'extrait de CSS qui va bien :
Donc y-a-t'il un moyen pour que mes ul et li qui sont en display:none ne prennent pas de place sous IE7 ?
Sinon je peux avoir mon menu constitué de DIV au lieu de UL et LI, cela arrangerait les choses ?
Merci d'avance !
Modifié par cnoureau (18 Apr 2008 - 14:19)
j'ai épluché les sujets présents sur le forum et je n'en ai pas trouvé abordant mon problème.
J'ai un site avec un menu de la forme suivante :
<ul class="menugauche">
<li class="menu"><a href="/Accueil" class="menu" title="Accueil">Accueil</a></li>
<li class="menu"><a href="/Inscription" class="menu" title="Inscription">Inscription</a></li>
<li class="menu"><a href="/Espace%20Inscrits" class="menu" title="Espace Inscrits">Espace Inscrits</a>
<ul class="menugauche">
<li class="smenu"><a href="/Espace%20Inscrits/compte" class="smenu" title="Informations Compte">Informations Compte</a>
<ul class="menugauche">
<li class="ssmenu"><a href="/Espace%20Inscrits/compte/Lecture" class="ssmenu" title="Lecture">Lecture</a></li>
<li class="ssmenu"><a href="/Espace%20Inscrits/compte/Modification" class="ssmenu" title="Modification">Modification</a></li>
</ul>
</li>
<li class="smenu"><a href="/Espace%20Inscrits/webcasts" class="smenu" title="Page Webcasts">Page Webcasts</a></li>
<li class="smenu"><a href="/Espace%20Inscrits/calendrier" class="smenu" title="Calendrier Personnalisé">Calendrier Personnalisé</a></li>
</ul>
</li>
<li class="menuselected"><a href="/Informations" class="menuselected" title="Informations">Informations</a>
<ul class="menugauche">
<li class="smenu"><a href="/Informations/sessions" class="smenu" title="Liste Sessions">Liste Sessions</a></li>
<li class="smenu"><a href="/Informations/orateurs" class="smenu" title="Liste orateurs">Liste orateurs</a></li>
<li class="smenu"><a href="/Informations/calendrier" class="smenu" title="Calendrier">Calendrier</a>
<ul class="menugauche">
<li class="ssmenu"><a href="/Informations/calendrier/d%c3%a9tails" class="ssmenu" title="Détails Sessions">Détails Sessions</a></li>
</ul>
</li>
<li class="smenu"><a href="/Informations/pratique" class="smenu" title="Infos Pratiques">Infos Pratiques</a>
<ul class="menugauche">
<li class="ssmenu"><a href="/Informations/pratique/Description" class="ssmenu" title="Description">Description</a></li>
<li class="ssmenu"><a href="/Informations/pratique/Acc%c3%a8s" class="ssmenu" title="Accès">Accès</a></li>
<li class="ssmenu"><a href="/Informations/pratique/manger" class="ssmenu" title="Où manger">Où manger</a></li>
</ul>
</li>
</ul>
</li>
</ul>
La structure du menu (imbrication des <ul> et <li>) est générée par un outil, je ne peux donc pas la modifier.
Il s'agit d'un menu sous forme d'une arborescence à trois niveaux.
En jouant sur le CSS j'ai pu arriver à avoir le comportement que je voulais :
- au départ seuls les noeuds de niveau 1 sont affichés.
- quand on clique sur un noeud de niveau N, les fils de niveau N-1 de ce noeud deviennent visibles
Cela donne une arborescence qui se déplie/rétracte en fonction de l'endroit où on se situe dans l'arborescence.
Cela fonctionne très bien sous FF.
Le problème sous IE7 c'est que même si les fils d'un noeud sont invisibles, il y a quand même un décallage qui existe, comme si la place était réservée.
Démo en image pour une meilleure compréhension :
Là on est sur Accueil :

Là on est sur Espace Inscrits :

L'espace entre "Espace Inscrits" et "Informations" est dû aux li qui sont cachés.
Je n'ai pas cet espacement sous FF et je n'en veux pas !
Voici l'extrait de CSS qui va bien :
.menugauche {
list-style-type: none;
margin: 0;
padding:0;
}
.menugauche li
{
margin-top: 10px;
margin-bottom: 10px;
color:White;
}
/* Item de menu */
.menugauche a.menuselected {
background-image:url("/styles/images/menu.png");
background-repeat:no-repeat;
background-position:-7px -7px;
margin-left: 40px;
color:orange;
text-decoration: none;
font-weight:bold;
padding-left:15px;
padding-bottom:15px;
padding-right:100px;
}
.menugauche a.menu{
background-image:url("/styles/images/menu.png");
background-repeat:no-repeat;
background-position:-7px -7px;
margin-left: 40px;
color:white;
text-decoration: none;
padding-left:15px;
padding-bottom:15px;
padding-right:100px;
}
ul.menugauche li.menu a.menu:hover{
color:Orange;
}
/* Item de sous-menu */
.menugauche li.menu a.smenu{
display:none;
font-size:0px;
margin:0px;
width:0px;
padding:0px;
height:0px;
}
.menugauche li.menuselected a.smenu{
margin-left: 60px;
color:white;
text-decoration: none;
display:block;
}
.menugauche a.smenuselected{
margin-left: 60px;
color:orange;
font-weight:bold;
text-decoration: none;
display:block;
}
ul.menugauche ul.menugauche li.smenu a.smenu:hover{
color:Orange;
}Donc y-a-t'il un moyen pour que mes ul et li qui sont en display:none ne prennent pas de place sous IE7 ?
Sinon je peux avoir mon menu constitué de DIV au lieu de UL et LI, cela arrangerait les choses ?
Merci d'avance !
Modifié par cnoureau (18 Apr 2008 - 14:19)
 , c'était bien le margin-top/bottom du li qui créait le décallage.
, c'était bien le margin-top/bottom du li qui créait le décallage.