Hello,
J'ai un petit souci dans la mise en page du site sur lequel je suis en train de travailler et malgré pas mal d'essais et de recherches, je n'arrive pas à le résoudre.
Le principe serait d'avoir de chaque côté d'un bloc central de 997px un bloc de 10px contenant une image de fond afin de créer une bordure ; l'ensemble étant centré sur la page et occupant la totalité de l'espace en hauteur.
L'entête du bloc central est constitué d'un bloc à gauche contenant une image de fond et de 2 blocs superposés à droite contenant une bannière et des éléments de navigation. La taille de ces éléments est connue et fixe.
Voici pour l'instant mes styles CSS :
Le code de la page :
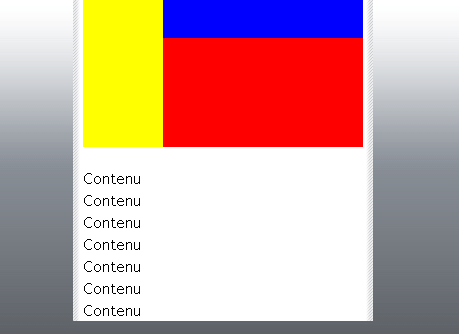
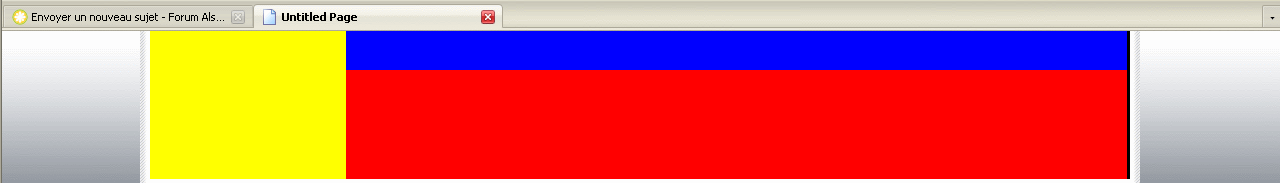
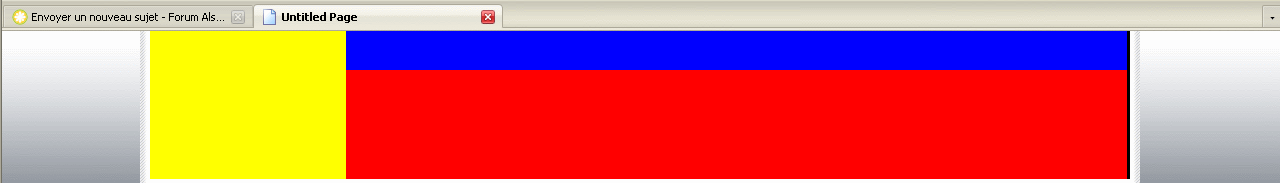
Et voilà ce que ça fait dans FF, sachant que dans IE, c'est la même chose que la bande noire qui est en trop apparaît entre le bloc de gauche de l'entête et les blocs de droite au lieu d'apparaître en bout de ligne :

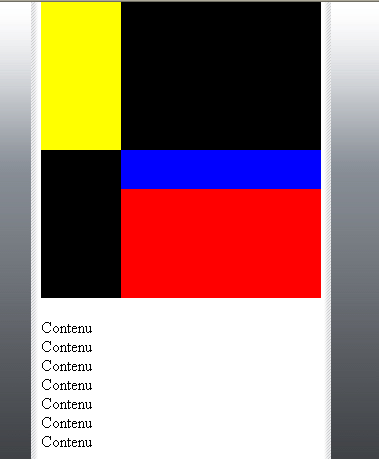
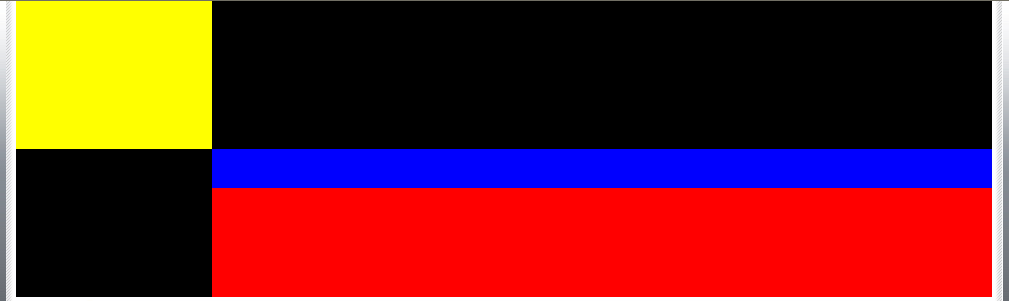
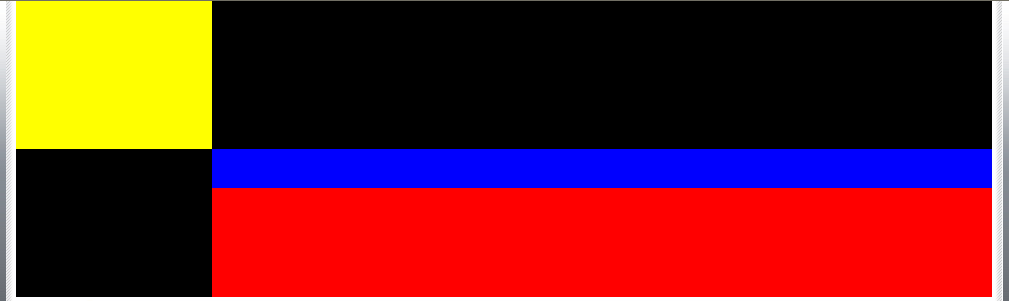
En fait, je pense que cet espace en trop est du à la taille de mon div Page qui fait 1000px alors que la largeur cumulée des blocs est de 997px. Le truc c'est que si je choisis 997px comme taille, le résultat est alors nickel sous FF mais sous IE, j'obtiens ça :

En clair, les 2 blocs de droite de l'entête passent en dessous au lieu de rester à côté du bloc de gauche.
J'ai essayé de définir toutes les marges, padding et autres bordures à 0, je n'arrive pas à obtenir un résultat correct. De plus, j'ai un autre souci : sous FF, mes bordures ne remplissent pas 100% de la hauteur de la page dans le navigateur alors que sous IE, c'est bon...
Bref, j'ai besoin d'un petit coup de main là parce que je vois plus trop quoi faire !
Merci...
Modifié par Kornichon (17 Apr 2008 - 17:19)
J'ai un petit souci dans la mise en page du site sur lequel je suis en train de travailler et malgré pas mal d'essais et de recherches, je n'arrive pas à le résoudre.
Le principe serait d'avoir de chaque côté d'un bloc central de 997px un bloc de 10px contenant une image de fond afin de créer une bordure ; l'ensemble étant centré sur la page et occupant la totalité de l'espace en hauteur.
L'entête du bloc central est constitué d'un bloc à gauche contenant une image de fond et de 2 blocs superposés à droite contenant une bannière et des éléments de navigation. La taille de ces éléments est connue et fixe.
Voici pour l'instant mes styles CSS :
html {
height: 100%;
}
body {
background-color: #000000;
margin: 0 0 0 0;
padding: 0 0 0 0;
border: none 0px;
background-image: url(images/background.jpg);
background-repeat: repeat-x;
text-align: center;
height:100%;
}
#divPage
{
width: 1000px;
text-align: left;
height: 100%;
background-color: #FFFFFF;
padding: 0 0 0 0;
position: relative;
margin-left: auto;
margin-right: auto;
}
#divPageLeft
{
width: 10px;
height: 100%;
background-image: url(images/left.jpg);
background-repeat: repeat-y;
position: absolute;
left: 0px;
}
#divPageCenter
{
width: auto;
height: 100%;
padding: 0 0 0 0;
margin: 0 10px;
}
#divPageRight
{
width: 10px;
height: 100%;
background-image: url(images/right.jpg);
background-repeat: repeat-y;
position: absolute;
right: 0px;
}
#header-left
{
float: left;
margin: 0;
padding: 0;
width: 196px;
height: 148px;
background-color: Yellow;
}
#header-right
{
display: block;
margin: 0;
padding: 0 0 0 196px;
border: none 0px;
background-color: Black;
}
#header-right-top
{
border: none 0px;
height: 39px;
width: 781px;
margin: 0 0 0 0;
padding: 0 0 0 0;
background-color: Blue;
}
#header-right-bottom
{
border: none 0px;
margin: 0 0 0 0;
padding: 0 0 0 0;
width: 781px;
height: 109px;
background-color: Red;
}
Le code de la page :
<div id="divPage">
<div id="divPageLeft">
</div>
<div id="divPageRight">
</div>
<div id="divPageCenter">
<div id="header-left">
</div>
<div id="header-right">
<div id="header-right-top">
</div>
<div id="header-right-bottom">
</div>
</div>
</div>
</div>
Et voilà ce que ça fait dans FF, sachant que dans IE, c'est la même chose que la bande noire qui est en trop apparaît entre le bloc de gauche de l'entête et les blocs de droite au lieu d'apparaître en bout de ligne :

En fait, je pense que cet espace en trop est du à la taille de mon div Page qui fait 1000px alors que la largeur cumulée des blocs est de 997px. Le truc c'est que si je choisis 997px comme taille, le résultat est alors nickel sous FF mais sous IE, j'obtiens ça :

En clair, les 2 blocs de droite de l'entête passent en dessous au lieu de rester à côté du bloc de gauche.
J'ai essayé de définir toutes les marges, padding et autres bordures à 0, je n'arrive pas à obtenir un résultat correct. De plus, j'ai un autre souci : sous FF, mes bordures ne remplissent pas 100% de la hauteur de la page dans le navigateur alors que sous IE, c'est bon...
Bref, j'ai besoin d'un petit coup de main là parce que je vois plus trop quoi faire !
Merci...
Modifié par Kornichon (17 Apr 2008 - 17:19)
 et encore mieux si il y a un bout de page en ligne !
et encore mieux si il y a un bout de page en ligne !