Bonjour,
JE reviens faire un petit tour par ici car je bûche sur un soucis depuis quelques temps.
Tant que le contenu est du texte comme dans l'exemple ci-dessous, no problem
voilà les liens:
Affichage ok sur IE 5.5, IE 7 et autres (Firefox...):
http://www.ecole-nobilis.ch/templates/exemples_grands_vins_HTML401Transit_lorem.html
fichier CSS: archives.css
Lorsque j'insère mon contenu, fait de tableaux, le problème suivant survient, agaçant...
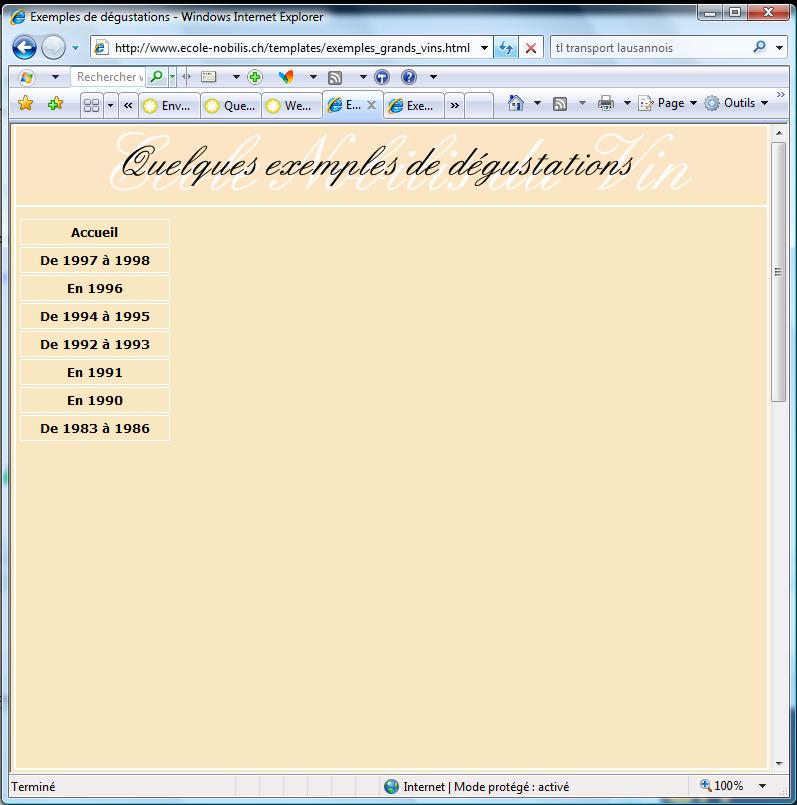
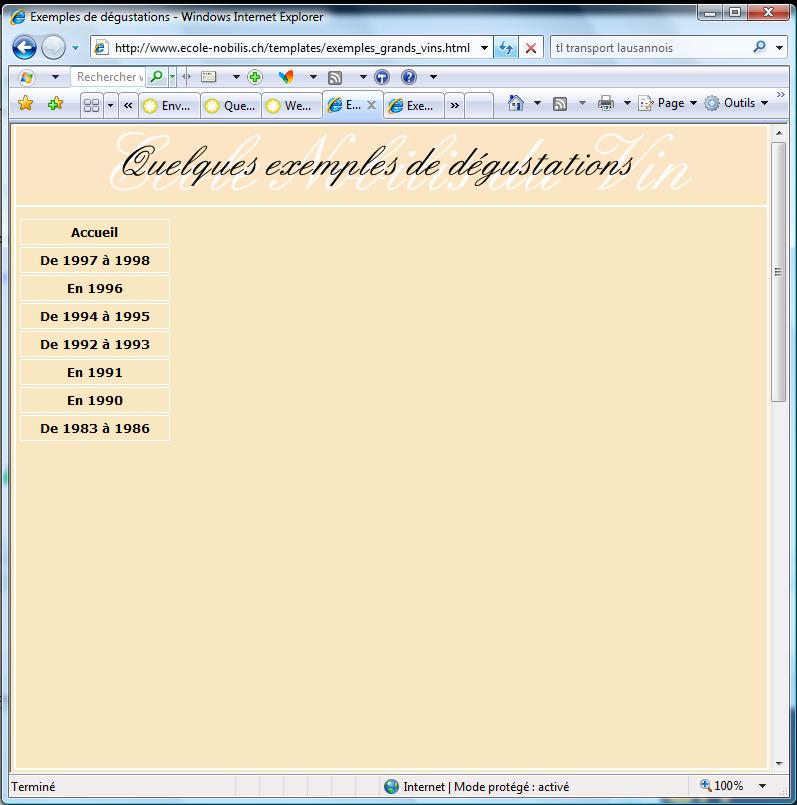
-> printscreen du problème:
 bug du pb
bug du pb
lien de la page: exemples_grands_vins.html
fichier CSS: archives.css
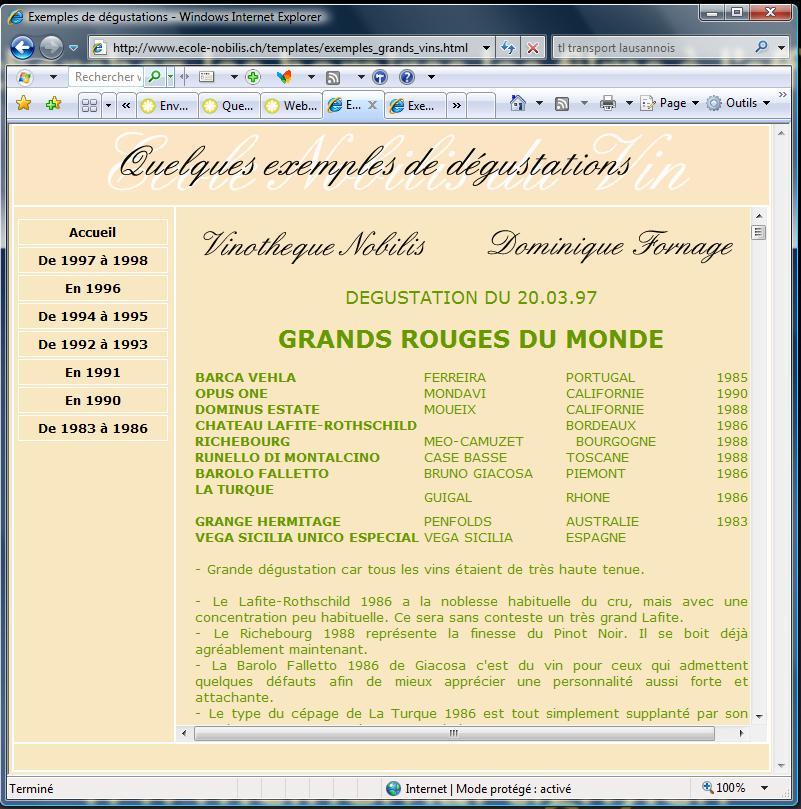
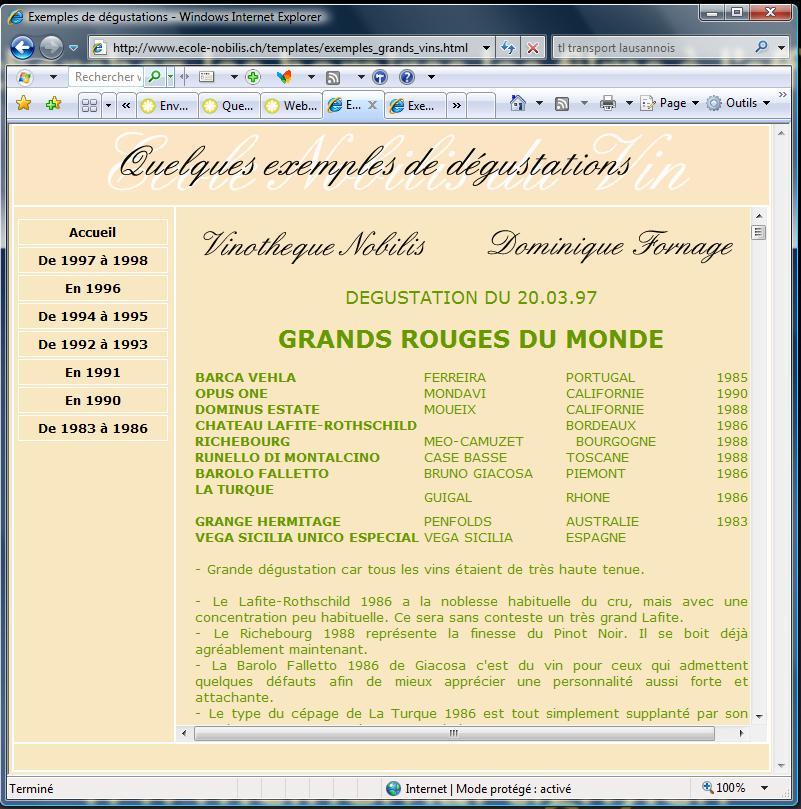
Après quelques secondes ou si j'aggrandi la fenêtre de visualisation l'affichage se fait correctement sous IE 7 :
-> affichage de ce que je veux
affichage de ce que je veux
Reste quand même un ascenceur horizontal...
Je suis biens sûr preneur de suggestions.
Le modèle de base utilisé est un fichier à l'origine de ALSACREATIONS soit : modele12.html
Merci de votre aide à tous...
Fabian (ul7sse)
JE reviens faire un petit tour par ici car je bûche sur un soucis depuis quelques temps.
Tant que le contenu est du texte comme dans l'exemple ci-dessous, no problem
voilà les liens:
Affichage ok sur IE 5.5, IE 7 et autres (Firefox...):
http://www.ecole-nobilis.ch/templates/exemples_grands_vins_HTML401Transit_lorem.html
fichier CSS: archives.css
Lorsque j'insère mon contenu, fait de tableaux, le problème suivant survient, agaçant...
-> printscreen du problème:
 bug du pb
bug du pblien de la page: exemples_grands_vins.html
fichier CSS: archives.css
Après quelques secondes ou si j'aggrandi la fenêtre de visualisation l'affichage se fait correctement sous IE 7 :
->
 affichage de ce que je veux
affichage de ce que je veuxReste quand même un ascenceur horizontal...
Je suis biens sûr preneur de suggestions.
Le modèle de base utilisé est un fichier à l'origine de ALSACREATIONS soit : modele12.html
Merci de votre aide à tous...
Fabian (ul7sse)

