Bonjour,
Question intéressante, a vous de me dire.
Je monte une page web, en css strict, non accessible sur le web.
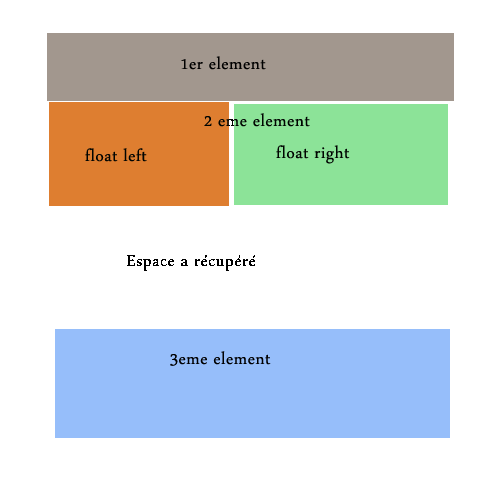
voici un recap en image
je positionne un élément,
mon souci est l'espace que je n'arrive pas a récupéré sous Firefox, a savoir que mon 3ème élément contient aussi 2 calques en float right et left.
Un clear: both me renvoit cet espace, et sans le clear le float left du 3eme element n'est pas pris en compte.
Je suppose que je ne suis pas le 1er a avoir ce pb, et le resoudre en restant dans les standarts stricts commence à me faire devenir chauve.
Modifié par filobilo (11 Apr 2008 - 16:57)
Question intéressante, a vous de me dire.
Je monte une page web, en css strict, non accessible sur le web.
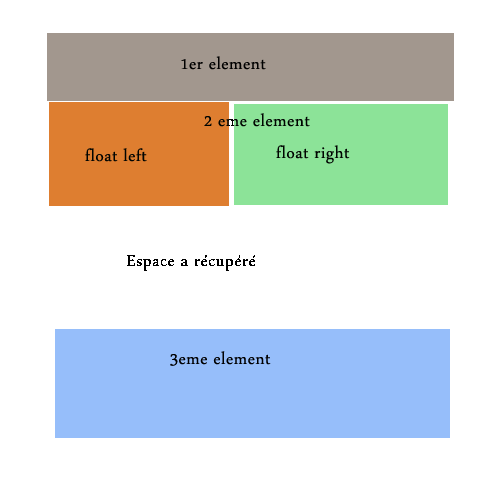
voici un recap en image
je positionne un élément,

mon souci est l'espace que je n'arrive pas a récupéré sous Firefox, a savoir que mon 3ème élément contient aussi 2 calques en float right et left.
Un clear: both me renvoit cet espace, et sans le clear le float left du 3eme element n'est pas pris en compte.
Je suppose que je ne suis pas le 1er a avoir ce pb, et le resoudre en restant dans les standarts stricts commence à me faire devenir chauve.
Modifié par filobilo (11 Apr 2008 - 16:57)
