Hello tout le monde,
Je suis en train de travailler sur un site et j'aimerai, pour une fois, utiliser le moins possible les tableaux pour la mise en forme des éléments. Pour ça, voilà quelques jours que je me suis plongé dans la lecture des tutoriaux et du forum de ce site mais je ne sais pas si le résultat est vraiment bien.
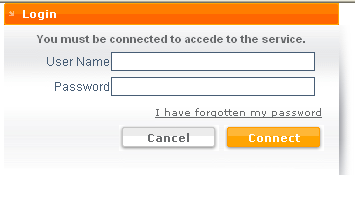
En fait, voilà l'élément auquel je dois arriver :

Et pour cela, voilà les styles que j'utilise :
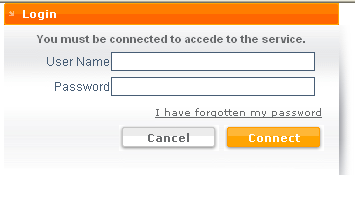
Et le résultat dans la page :
J'arrive au résultat voulu mais ma technique me paraît peut-être un peu compliquée avec beaucoup de div imbriquées. Est-ce que c'est normal ou y a-t-il d'autres techniques plus standards pour arriver à ce style d'alignement ? Je n'ai par exemple pas réussi à faire autrement que d'avoir un div par "ligne" (label + champ).
De plus, j'ai un problème sous Firefox : le div "loginBox" n'est pas centré alors que ça fonctionne bien sous IE. J'ai fait des recherches mais je n'arrive à comprendre pourquoi ça ne fonctionne pas.
Voilà, j'espère que vous pourrez m'aider et me faire profiter de votre expérience ! (y compris si c'est pour me dire que pour ce genre de mise en forme, les tableaux sont la meilleure solution !)
Modifié par Kornichon (15 Apr 2008 - 16:38)
Je suis en train de travailler sur un site et j'aimerai, pour une fois, utiliser le moins possible les tableaux pour la mise en forme des éléments. Pour ça, voilà quelques jours que je me suis plongé dans la lecture des tutoriaux et du forum de ce site mais je ne sais pas si le résultat est vraiment bien.
En fait, voilà l'élément auquel je dois arriver :

Et pour cela, voilà les styles que j'utilise :
.loginBox
{
width: 350px;
}
.shadowedBox
{
position: relative;
width: 100%;
}
.box-header
{
background-image: url(images/form-top-left.gif);
background-repeat: repeat-x;
padding: 0px 0px 0px 18px;
text-align: left;
vertical-align: middle;
height: 22px;
line-height: 22px !important; /* Hack for IE6 */
line-height: 18px;
margin-right: 15px;
}
.shadowedBox-right
{
position: absolute;
background-image: url(images/shadow-right.jpg);
background-repeat: no-repeat;
right: 0px;
width: 15px;
height: 150px;
}
.shadowedBox-content
{
margin-right:15px;
text-align:left;
background-image: url(images/bg-shadow.jpg);
background-repeat: no-repeat;
background-color: #ffffff;
}
.box-line
{
height: 20px;
padding-top: 2px;
padding-bottom: 2px;
margin-right: 15px;
margin-left:15px;
vertical-align: middle;
height: 20px;
line-height: 20px !important; /* Hack for IE6 */
line-height: 18px;
}
.labelsBlock
{
float: right;
text-align: right;
margin-right: 1px;
}
.controlsBlock
{
float: right;
text-align: left;
}
.titleBlock
{
float: left;
text-align: center;
width: 100%;
}
.orange-button
{
float: right;
background-color: transparent;
background-image: url(images/button/left-orange.gif);
background-repeat: no-repeat;
color: #ffffff;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: 700;
height: 24px;
line-height: 24px;
vertical-align: middle;
margin-left: 5px;
padding-bottom:2px;
text-align:center;
text-decoration: none;
}
.orange-button a {
color: #ffffff;
text-decoration:none;
}
.white-button
{
float: right;
background-color: transparent;
background-image: url(images/button/left-white.gif);
background-repeat: no-repeat;
color: #686a6c;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: 700;
height: 24px;
line-height: 24px;
padding-bottom:2px;
text-align:center;
text-decoration: none;
vertical-align: middle;
margin-left: 5px;
}
.white-button a {
color: #686a6c;
text-decoration:none;
}
Et le résultat dans la page :
<html>
<body>
<form>
<div style="width: 100%; text-align: center; margin: auto; background-color: #FFFFFF">
<div class="loginBox">
<div class="shadowedBox">
<div class="box-header">
<img src="App_Themes/Default/Images/form-top-right.gif" align="right" style="border-style:none;border-width:0px;" /><span id="titleLogin" class="form-name">Login</span>
</div>
<div class="shadowedBox-right">
</div>
<div class="shadowedBox-content">
<div class="box-line">
<div class="titleBlock">
<span id="lblLoginIntro" class="form-message">You must be connected to accede to the service.</span>
</div>
</div>
<div class="box-line">
<div class="controlsBlock">
<input name="UserName" type="text" id="UserName" class="form-input-200" />
<span id="UserNameRequired" title="User Name is required." class="form-error" style="color:Red;visibility:hidden;">*</span>
</div>
<div class="labelsBlock">
<label for="UserName" id="UserNameLabel" class="form-label">User Name</label>
</div>
</div>
<div class="box-line">
<div class="controlsBlock">
<input name="Password" type="password" id="Password" class="form-input-200" />
<span id="PasswordRequired" title="Password is required." class="form-error" style="color:Red;visibility:hidden;">*</span>
</div>
<div class="labelsBlock">
<label for="Password" id="PasswordLabel" class="form-label">Password</label>
</div>
</div>
<div class="box-line">
<div class="labelsBlock">
<a id="lnkRetrievePassword" class="form-link" href="">I have forgotten my password</a>
</div>
</div>
<div class="box-line">
<div class="orange-button" style="width:100px;">
<img src="App_Themes/Default/Images/button/right-orange.gif" align="right" style="border-style:none;border-width:0px;" /><a id="btnConnect" href="" style="display:inline-block;width:100px;">Connect</a>
</div>
<div class="white-button" style="width:100px;">
<img src="App_Themes/Default/Images/button/right-white.gif" align="right" style="border-style:none;border-width:0px;" /><a id="btnCancel" href="">Cancel</a>
</div>
</div>
<div class="box-line">
<div class="form-error">
</div>
</div>
<div class="box-line">
<div id="valLoginErrorsSummary" class="form-error" style="color:Red;display:none;">
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
J'arrive au résultat voulu mais ma technique me paraît peut-être un peu compliquée avec beaucoup de div imbriquées. Est-ce que c'est normal ou y a-t-il d'autres techniques plus standards pour arriver à ce style d'alignement ? Je n'ai par exemple pas réussi à faire autrement que d'avoir un div par "ligne" (label + champ).
De plus, j'ai un problème sous Firefox : le div "loginBox" n'est pas centré alors que ça fonctionne bien sous IE. J'ai fait des recherches mais je n'arrive à comprendre pourquoi ça ne fonctionne pas.
Voilà, j'espère que vous pourrez m'aider et me faire profiter de votre expérience ! (y compris si c'est pour me dire que pour ce genre de mise en forme, les tableaux sont la meilleure solution !)
Modifié par Kornichon (15 Apr 2008 - 16:38)



