Bonjour !
J'ai un problème de design en CSS et ça fait quelques semaines que je me bats avec... Sans solution ! J'espère que quelqu'un pourra m'éclairer.
J'ai un design que j'essaie de faire selon les standards web, et je voudrai qu'il soit valide sur Internet Explorer version 6 et 7, et Firefox (au moins).
Voila le site :
http://tilia.ie/Apr_08/layout_issue.php
C'est un design élastique qui doit s'étaler sur toute la largeur de la page.
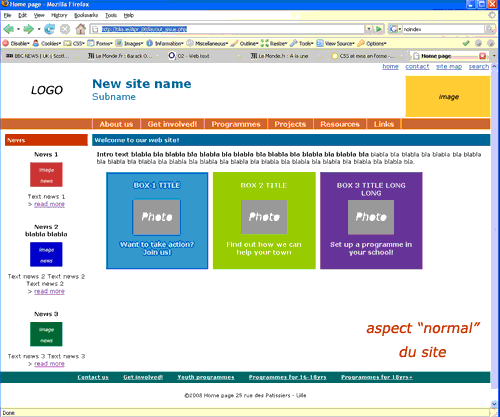
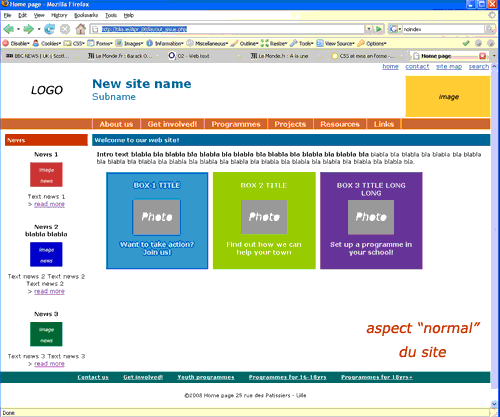
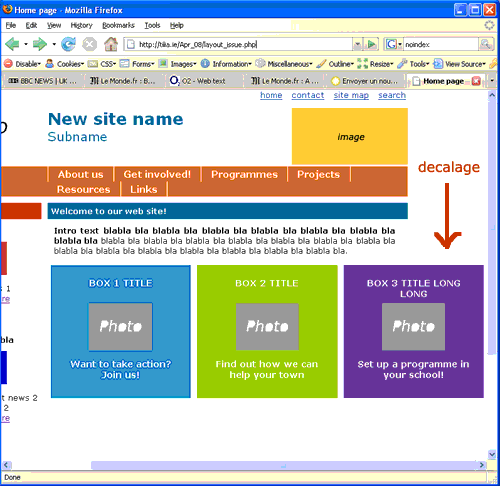
Voila son aspect "normal" :

Je voudrais que le site soit visible sur une taille 800 x 600 aussi, malheureusement ça pose des problèmes sur le design.
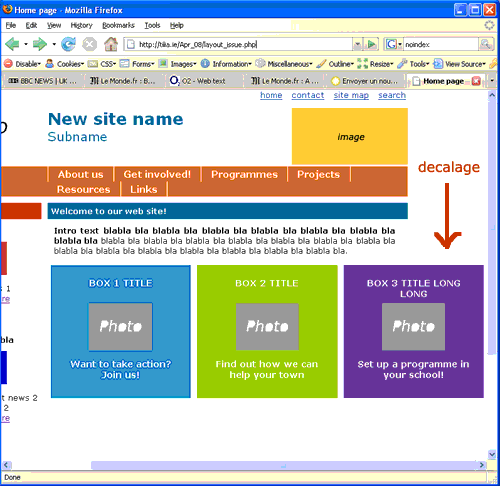
Voir aperçu sur Firefox :

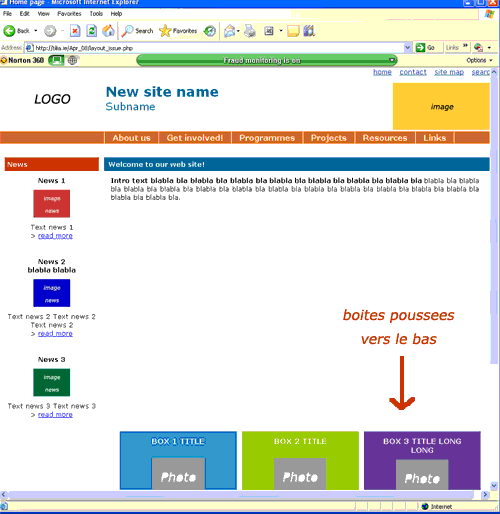
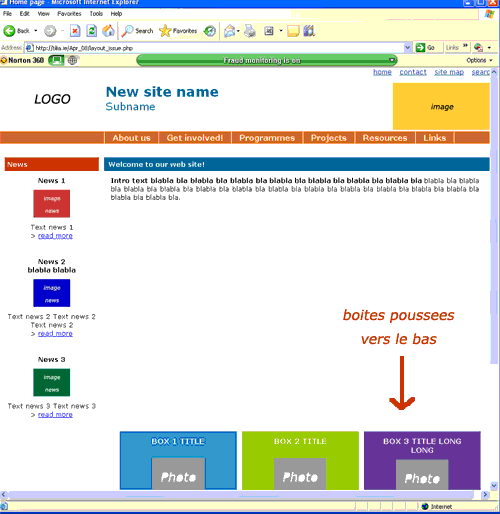
et Internet Explorer 6 :

En fait les trois boites qui sont au milieu sortent du "flux" il me semble, je ne suis pas sur en fait de pourquoi elles se decalent. Je sais que min-width ne marche pas dans IE 6 aussi, mais je souhaiterais d'abord regler ce probleme pour ensuite eventuellement adapter min-width pour IE.
Voila mon code CSS :
et le code HTML :
Merci de votre aide !
Modifié par web_traveller (14 Apr 2008 - 13:44)
J'ai un problème de design en CSS et ça fait quelques semaines que je me bats avec... Sans solution ! J'espère que quelqu'un pourra m'éclairer.
J'ai un design que j'essaie de faire selon les standards web, et je voudrai qu'il soit valide sur Internet Explorer version 6 et 7, et Firefox (au moins).
Voila le site :
http://tilia.ie/Apr_08/layout_issue.php
C'est un design élastique qui doit s'étaler sur toute la largeur de la page.
Voila son aspect "normal" :

Je voudrais que le site soit visible sur une taille 800 x 600 aussi, malheureusement ça pose des problèmes sur le design.
Voir aperçu sur Firefox :

et Internet Explorer 6 :

En fait les trois boites qui sont au milieu sortent du "flux" il me semble, je ne suis pas sur en fait de pourquoi elles se decalent. Je sais que min-width ne marche pas dans IE 6 aussi, mais je souhaiterais d'abord regler ce probleme pour ensuite eventuellement adapter min-width pour IE.
Voila mon code CSS :
/* BODY */
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
min-width: 800px;
}
a {
}
a:hover {
text-decoration: none;
}
img {
border-style: none;
}
#maincontent img {
padding: 10px;
}
#mainnav {
float: left;
width: 100%;
background-color: #e56c20;
color: #FFFFFF;
}
#mainnav ul {
padding: 0 0 0 200px;
margin: 0;
background-color: #e56c20;
color: #FFFFFF;
}
#mainnav ul li {
display: inline;
}
#mainnav ul li a {
float: left;
padding: 0.2em 1em;
background-color: #e56c20;
color: #FFFFFF;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
border-right: 1px solid #fff;
}
#mainnav ul li a:hover {
background-color: #ff9933;
color: #FFFFFF;
}
body#aboutus a#aboutus_nav, body#getinvolved a#getinvolved_nav, body#programmes a#programmes_nav, body#projects a#projects_nav, body#resources a#resources_nav, body#links a#links_nav {
color: #FFFFFF;
background: #CC0000;
}
#container {
position: absolute;
width: 100%;
min-width: 600px;
text-align: justify;
}
#header {
height: 119px;
margin: 0;
padding: 0;
}
#headernav {
position: absolute;
top: 0;
right: 0;
height: 29px;
padding-right: 3px;
text-align: right;
}
#headernav a {
color: #003399;
background-color: #FFFFFF;
}
#headernav a:hover {
color: #FFFFFF;
background-color: #003399;
text-decoration: none;
}
#logo {
float: left;
width: 200px;
}
#ycwname {
position: relative;
top: 29px;
left: 0;
height: 90px;
background-color: #FFFFFF;
background-repeat: repeat;
margin-left: 200px;
margin-right: 185px;
}
#bluepeople {
position: relative;
top: 29px;
right: 0;
float: right;
width: 185px;
}
#maincontent {
margin-left: 200px;
margin-right: 200px;
margin-top: 10px;
}
#maincontent_home {
margin-left: 200px;
margin-top: 10px;
padding: 0;
}
h1 {
color: #006699;
font-size: 2em;
font-weight: bold;
padding: 0;
margin: 0;
white-space: nowrap;
}
#subname {
color: #006699;
font-size: 1.6em;
padding: 0;
margin: 0;
white-space: nowrap;
}
h2 {
margin: 0;
padding: 5px 0 5px 5px;
background-color: #006699;
font-size: 1.05em;
color: #FFFFFF;
}
#sidebar_a {
clear: both;
float: left;
display: inline;
margin: 10px 0 10px 10px;
padding: 0;
width: 180px;
background-color: #009d88;
}
#sidebar_a p {
padding-left: 5px;
font-size: 1.1em;
color: #FFFFFF;
font-weight: bold;
font-size: 0.9em;
line-height: 1.8em;
}
#sidebar_a ul {
margin: 0;
padding: 0;
list-style-type: none;
font-weight: bold;
font-size: 0.9em;
line-height: 1.8em;
}
#sidebar_a a {
display: block;
padding: 2px 0 2px 3px;
width: 177px; /*needed to avoid IE6 bug with double gaps underneath each navigation item */
background-color: #009d88;
}
#sidebar_a a:link, #secondarynav a:visited {
color: #FFFFFF;
text-decoration: none;
}
#sidebar_a a:hover {
color: #FFFFFF;
background-color: #1a80c4;
}
body#aboutus a#active, body#getinvolved a#active, body#programmes a#active, body#projects a#active, body#resources a#active, body#links a#active, body#newsevents a#active {
background-color: #FFFFFF;
background: #006699;
}
.rounded_topleft_green {
background-image: url('../images/greencorner_topleft.gif');
height: 9px;
width: 9px;
font-size: 2px; /* avoids bug with IE */
}
.rounded_topright_green {
float: right;
margin-top: -9px;
background-image: url('../images/greencorner_topright.gif');
height: 9px;
width: 9px;
font-size: 2px;
}
.rounded_bottomleft_green {
background-image: url('../images/greencorner_bottomleft.gif');
height: 9px;
width: 9px;
font-size: 2px;
margin-right: 9px;
}
.rounded_bottomright_green {
background-image: url('../images/greencorner_bottomright.gif');
background-position: 100% 0;
background-repeat: no-repeat;
height: 9px;
font-size: 2px;
margin-top: -9px;
}
#sidebar_b {
float: right;
width: 200px;
margin-top: 10px;
}
#sidebar_b_bluespacer {
margin: 0;
padding: 5px 0 5px 5px;
background-color: #006699;
font-size: 1.05em;
color: #006699;
}
#sidebar_b a {
text-decoration: none;
font-weight: bold;
color: #FFFFFF;
font-size: 0.9em;
}
#sidebar_b a:hover {
text-decoration: underline;
}
#sidebar_b img {
border: none;
}
#footernav {
clear: both;
height: 20px;
font-size: 0.85em;
font-weight: bold;
text-align: center;
margin-top: 40px;
padding-top: 5px;
background-color: #006666;
}
#footernav a {
padding-left: 10px;
padding-right: 10px;
color: #FFFFFF;
background-color: #006666;
}
#footernav a:hover {
color: #006666;
background-color: #FFFFFF;
text-decoration: none;
}
#footer {
clear: both;
font-size: 0.85em;
height: 60px;
padding-top: 20px;
/* background-color: #FFFF66; */
text-align: center;
}
p {
margin: 10px;
}
.margin_bottom_only {
margin: 0 0 10px 0;
padding: 0;
}
.photo_box {
margin: 5px;
padding: 10px 5px 10px 5px;
text-align: left;
color: #FFFFFF;
}
.news_box {
margin: 5px;
padding: 10px 5px 10px 5px;
text-align: center;
}
.photobox_header {
color: #FFFFFF;
font-size: 1em;
font-weight: bold;
height: 1.6em;
}
.photoboxhome_header {
color: #FFFFFF;
font-size: 1em;
font-weight: bold;
height: 2.4em;
}
.photo_box_home {
margin: 5px;
padding: 10px 5px 10px 5px;
text-align: center;
height: 15em;
}
.photo_box_home a {
color: #FFFFFF;
font-size: 1.1em;
font-weight: bold;
}
.photo_box_home a:link, .photo_box_home a:visited {
color: #FFFFFF;
text-decoration: none;
}
.photo_box_home a:hover {
color: #FFFFFF;
text-decoration: underline;
}
.blue {
background-color: #1a80c4;
color: #FFFFFF;
}
.green {
background-color: #99cc00;
color: #FFFFFF;
}
.purple {
background-color: #6e3c99;
color: #FFFFFF;
}
.orange {
background-color: #ff9933;
color: #FFFFFF;
}
.red {
background-color: #cc3333;
color: #FFFFFF;
}
.clearfloat {
clear: both;
height: 0;
}
#sidebar_a_home {
clear: both;
float: left;
display: inline;
margin: 10px 0 10px 10px;
padding: 0;
width: 180px;
background-color: #FFFFFF;
}
#red_header {
margin: 0;
padding: 5px 0 5px 5px;
background-color: #cc3300;
font-size: 1.05em;
font-weight: bold;
color: #FFFFFF;
}
#sidebar_a_home p {
font-size: 0.9em;
text-align: left;
}
#table_home {
table-layout:fixed;
margin: 0 25px 0 25px;
width: 700px;
}
.thirty_percent_width {
width: 30%;
}
.seventy_percent_width {
width: 70%;
}
hr {
color: #006699;
background-color: #006699;
height: 2px;
}
et le code HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<!-- head starts here -->
<head>
<title>Home page</title>
<META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW">
<link rel="stylesheet" type="text/css" media="screen" href="stylesheets/screen.css" />
<link rel="stylesheet" type="text/css" media="print" href="stylesheets/print.css" />
</head>
<!-- head ends here -->
<body>
<div id="container">
<!-- header starts here -->
<div id="header">
<div id="logo">
<a href=""><img src="images/logo.png" alt="logo" height="119" width="200" /></a>
</div>
<div id="headernav">
<a href="">home</a> <a href="">contact</a> <a href="">site map</a> <a href="">search</a>
</div>
<div id="bluepeople">
<img src="images/Group_of_people.png" alt="" width="185" height="90" />
</div>
<div id="ycwname">
<h1>New site name</h1>
<div id="subname">
Subname
</div>
</div>
</div> <!-- header ends here -->
<!-- main navigation bar starts here -->
<div id="mainnav">
<ul>
<li><a href="" id="aboutus_nav" style="border-left: 1px solid #FFFFFF;">About us</a></li>
<li><a href="" id="getinvolved_nav">Get involved!</a></li>
<li><a href="" id="programmes_nav">Programmes</a></li>
<li><a href="" id="projects_nav">Projects</a></li>
<li><a href="" id="resources_nav">Resources</a></li>
<li><a href="" id="links_nav">Links</a></li>
</ul>
</div>
<div class="clearfloat"> </div> <!-- main navigation bar ends here -->
<!-- "news" section starts here -->
<div id="sidebar_a_home">
<div id="red_header">
News
</div>
<p><div align="center"><strong>News 1</strong></div></p>
<p><div align="center"><a href=""><img src="images/news1.jpg" alt="Photo news 1" width="70" height="53" /></a></div></p>
<p><div align="center">Text news 1<br />> <a href="">read more</a></div></p>
<p> </p>
<p><div align="center"><strong>News 2<br />blabla blabla</strong></div></p>
<p><div align="center"><a href=""><img src="images/news2.jpg" alt="Photo news 2" width="70" height="53" /></a></div></p>
<p><div align="center">Text news 2 Text news 2 Text news 2 <br />> <a href="/newsevents/Info_Dublin_15April08.php">read more</a></div></p>
<p> </p>
<p><div align="center"><strong>News 3</strong></div></p>
<p><div align="center"><a href=""><img src="images/news3.jpg" alt="Photo news 3" width="70" height="53" /></a></div></p>
<p><div align="center">Text news 3 Text news 3<br />> <a href="">read more</a></div></p>
</div>
<!-- "news" section ends here -->
<!-- main content starts here -->
<div id="maincontent_home">
<h2>Welcome to our web site!</h2>
<p style="padding-right: 10px;"><strong>Intro text blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla </strong> blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla blabla bla.</p>
<table cellpadding="0" cellspacing="0" id="table_home">
<tr valign="top">
<!-- "youth groups" blue box starts here -->
<td valign="middle" class="thirty_percent_width">
<div class="photo_box_home blue">
<p class="photoboxhome_header"><a href="">BOX 1 TITLE</a></p>
<p><img src="images/photo_box.jpg" alt="photo" width="100" height="75" /></p>
<p><a href="">Want to take action? Join us!</a></p>
</div>
</td>
<!-- "youth groups" blue box ends here -->
<!-- "your parish" green box starts here -->
<td valign="middle" class="thirty_percent_width">
<div class="photo_box_home green">
<p class="photoboxhome_header"><a href="">BOX 2 TITLE</a></p>
<p><img src="images/photo_box.jpg" alt="photo" width="100" height="75" /></p>
<p><a href="">Find out how we can help your town</a></p>
</div>
</td>
<!-- "your parish" green box ends here -->
<!-- "teachers and schools" purple box starts here -->
<td valign="middle" class="thirty_percent_width">
<div class="photo_box_home purple">
<p class="photoboxhome_header"><a href="">BOX 3 TITLE LONG LONG</a></p>
<p><img src="images/photo_box.jpg" alt="photo" width="100" height="75" /></p>
<p><a href="">Set up a programme in your school!</a></p>
</div>
</td>
<!-- "teachers and schools" purple box ends here -->
</tr>
</table>
</div>
<!-- main content ends here -->
<p> </p>
<p> </p>
<p> </p>
<!-- footer navigation starts here -->
<div id="footernav">
<a href="">Contact us</a> <a href="">Get involved!</a> <a href="">Youth programmes</a> <a href="">Programmes for 16-18yrs</a> <a href="">Programmes for 18yrs+</a>
</div>
<!-- footer navigation ends here -->
<!-- footer starts here -->
<div id="footer">
©2008 Home page 25 rue des Patissiers - Lille
</div> <!-- footer ends here -->
</div>
</body>
</html>
Merci de votre aide !
Modifié par web_traveller (14 Apr 2008 - 13:44)