Bonjour,
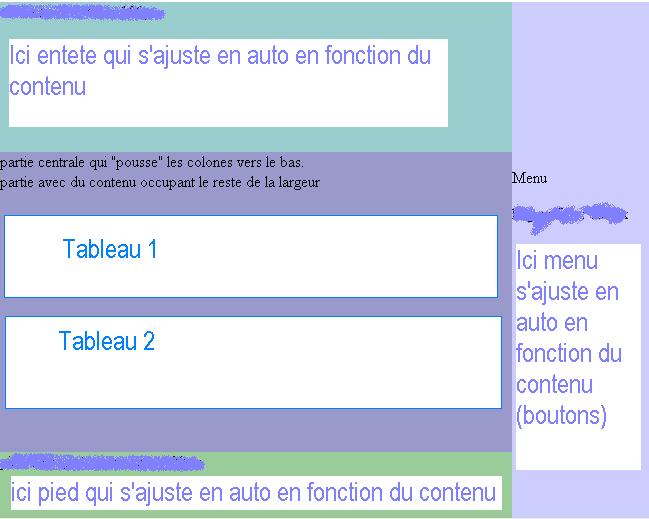
J'aimerais faire une mise en page qui ressemble à ça :

J'ai réussi à faire ça avec des div et une css derrière....rien de bien compliqué.
Sauf que :
J'aimerais que toute les page soit visible en hauteur même si l'on réduit très fortement la hauteur de la page, qu'il n'y ai plus de scroll vertical et ce sans couper la page. Meme si c'est illisible c'est pas grave.
J'ai essayé de mettre ça
Mais ça supprime simplement le scroll, et si on reduit, ben ca coupe la page.
Merci bien
Modifié par defjay (08 Apr 2008 - 14:39)
J'aimerais faire une mise en page qui ressemble à ça :
J'ai réussi à faire ça avec des div et une css derrière....rien de bien compliqué.
Sauf que :
J'aimerais que toute les page soit visible en hauteur même si l'on réduit très fortement la hauteur de la page, qu'il n'y ai plus de scroll vertical et ce sans couper la page. Meme si c'est illisible c'est pas grave.
J'ai essayé de mettre ça
html, body { height: 100%; width: 100%; overflow: hidden; }
Mais ça supprime simplement le scroll, et si on reduit, ben ca coupe la page.
Merci bien

Modifié par defjay (08 Apr 2008 - 14:39)

 Heuuuuuuuuu ! Ici on essai au contraire de faire en sorte que le contenu des pages soit lisible et même parfois accessible à tous...
Heuuuuuuuuu ! Ici on essai au contraire de faire en sorte que le contenu des pages soit lisible et même parfois accessible à tous...