Bonjour,
je travaille actuellement sur le design d'une page et je rencontre un problème entre une image en float:left et des puce afficher a sa droite.
voici le code HTML :
Voici le code CSS

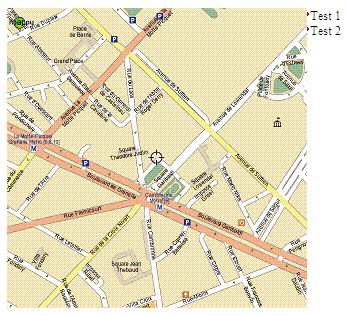
comme vous pouvez sur l'image en pièce jointe les image de puce son en dessous de l'image se qui pose problème. j'ai eu beau chercher plein de solution je n'ai pas trouver. Auriez vous une idée ?
Merci d'avance pour vos réponse.
je travaille actuellement sur le design d'une page et je rencontre un problème entre une image en float:left et des puce afficher a sa droite.
voici le code HTML :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>sans titre 1</title>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<div style="float:left;"><img src="../Lists/images/mappy_cabanel.gif" />
</div>
<div style="position:relative"><ul>
<li>Test 1</li>
<li>Test 2</li>
</ul>
</div>
</body>
</html>
Voici le code CSS
li
{
color:black;
font-size:12px;
list-style-image:url('../images/pucebleue.JPG');
}
comme vous pouvez sur l'image en pièce jointe les image de puce son en dessous de l'image se qui pose problème. j'ai eu beau chercher plein de solution je n'ai pas trouver. Auriez vous une idée ?
Merci d'avance pour vos réponse.