Bonjour,
Je bosse sur une mise en page de site (structure images) et j'ai un gros soucis sous ie.
En fait Internet Explorer rajoute des bordures autour des mes "input" ce qui décale toute la mise en page !!
Bien entendu cela ne se produit pas sous firefox.
Que faire ... j'ai l'impression d'avoir beaucoup cherché et sans résultats ....

Si vous avez une idée, elle est la bien venue.
A noter : la particularité de mes input, j'ai mis des images de fond à l'intérieur.
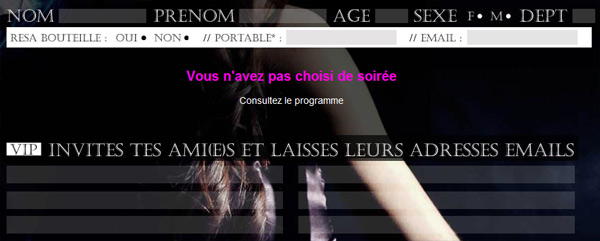
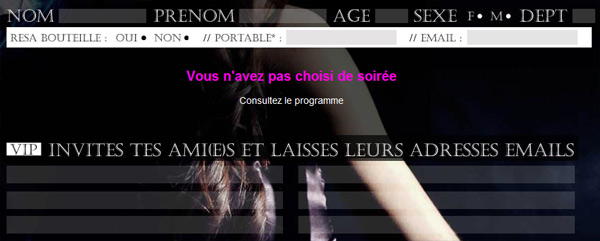
> Copie écran firefox :
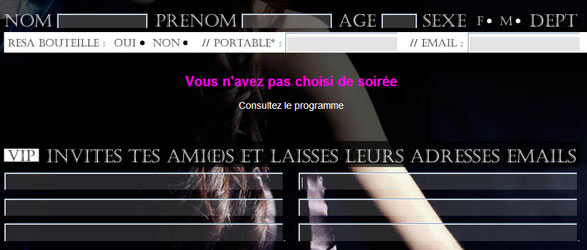
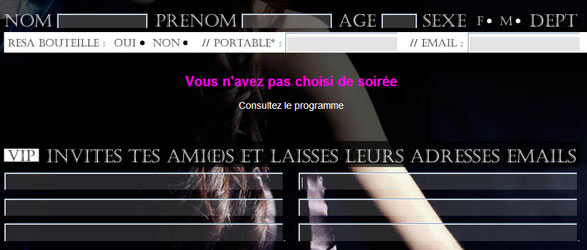
> Copie écran IE :
Code de la page en question : http://www.alexance-hosting.com/teambarclay-25-03-08/guestlist.php
Page CSS : http://www.alexance-hosting.com/teambarclay-25-03-08/style.css
Merci de vos lanternes.
Idays
Je bosse sur une mise en page de site (structure images) et j'ai un gros soucis sous ie.
En fait Internet Explorer rajoute des bordures autour des mes "input" ce qui décale toute la mise en page !!
Bien entendu cela ne se produit pas sous firefox.
Que faire ... j'ai l'impression d'avoir beaucoup cherché et sans résultats ....


Si vous avez une idée, elle est la bien venue.
A noter : la particularité de mes input, j'ai mis des images de fond à l'intérieur.
> Copie écran firefox :

> Copie écran IE :

Code de la page en question : http://www.alexance-hosting.com/teambarclay-25-03-08/guestlist.php
Page CSS : http://www.alexance-hosting.com/teambarclay-25-03-08/style.css
Merci de vos lanternes.
Idays


 ,
,
 !!!
!!!