BOnjour à tous, je suis sur un problème actuellement que je n'arrive pas à résoudre, je vous explique :
Voici tout d'abord mon code html :
et voici mon code css
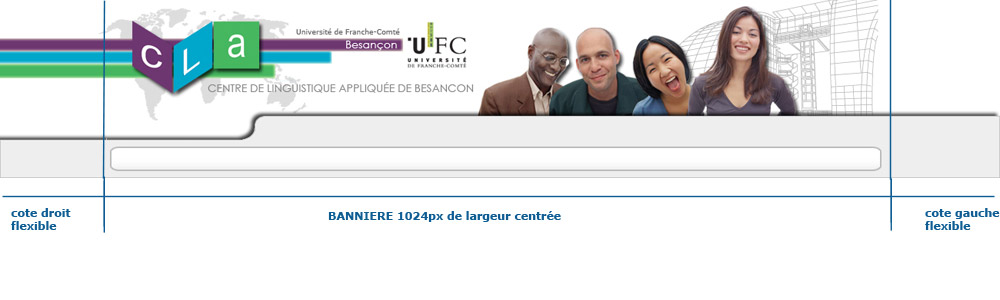
Mon problème est que je n'arrive pas a placer une banniere (#centre) de taille fixe au centre de ma page avec des calques sur les cotés de taille flexible ( qui s'adpte a la résolution de mon écran ) A chaque fois mes calques se placent l'un en desous de l'autre mais pas sur la même "ligne", ce qui fait que la hauteur de mon conteneur (#test) n'est plus respecté.
Je ne trouve pas la solution
Merci d'avance pour votre aide
Modifié par alas (03 Apr 2008 - 11:09)
Voici tout d'abord mon code html :
<div id="test">
<div id="cote_gauche"></div>
<div id="centre"></div>
<div id="cote_droit"></div>
</div>
et voici mon code css
#test{height:200px; width:100%;}
#cote_gauche{ background-color:#990000; height:200px; width:50%; float:left;}
#centre{ background-color:#336699; height:200px; width:1024px; margin-left:auto; margin-right:auto;}
#cote_droit{background-color:#6600CC; height:200px; width:50%; float:right;}
Mon problème est que je n'arrive pas a placer une banniere (#centre) de taille fixe au centre de ma page avec des calques sur les cotés de taille flexible ( qui s'adpte a la résolution de mon écran ) A chaque fois mes calques se placent l'un en desous de l'autre mais pas sur la même "ligne", ce qui fait que la hauteur de mon conteneur (#test) n'est plus respecté.
Je ne trouve pas la solution
Merci d'avance pour votre aide
Modifié par alas (03 Apr 2008 - 11:09)
 )
)