Bonjour à tous,
Je développe un site web pour mon lycée, jusqu'ici tout allait bien, le site s'affichait normallement sur IE7 et Firefox.
Seulement j'ai voulu tester sur IE6 pour vérifier que mon site soit bien compatible et ben misère, une catastrophe ! ^^
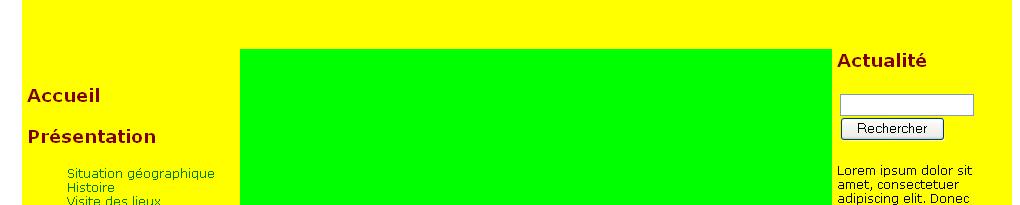
Le problème est que ma div menu, corps et actu doivent être alignés sur une même ligne avec un float:left mais sous IE6 ca ne marche pas, chaque block revient à la ligne ;(
Après quelques recherche sur internet, j'ai tenté plusieurs solutions (display:inline, position:relative etc...) mais rien ne marche
Voici l'adresse du site concerné : www.vedrillan.com/bahuet
J'éspère que vous pourez m'aider
Merci d'avance ^^
Je développe un site web pour mon lycée, jusqu'ici tout allait bien, le site s'affichait normallement sur IE7 et Firefox.
Seulement j'ai voulu tester sur IE6 pour vérifier que mon site soit bien compatible et ben misère, une catastrophe ! ^^
Le problème est que ma div menu, corps et actu doivent être alignés sur une même ligne avec un float:left mais sous IE6 ca ne marche pas, chaque block revient à la ligne ;(
Après quelques recherche sur internet, j'ai tenté plusieurs solutions (display:inline, position:relative etc...) mais rien ne marche

Voici l'adresse du site concerné : www.vedrillan.com/bahuet
J'éspère que vous pourez m'aider

Merci d'avance ^^

 m'enfin je crois que ca va etre tant pis pour IE6, j'ajouterais un lien vers Firefox ou windows update pour les utilisateur d'IE6 et pis voila
m'enfin je crois que ca va etre tant pis pour IE6, j'ajouterais un lien vers Firefox ou windows update pour les utilisateur d'IE6 et pis voila