Bonjour,
Je viens de développer un site pour un client: www.temex.com
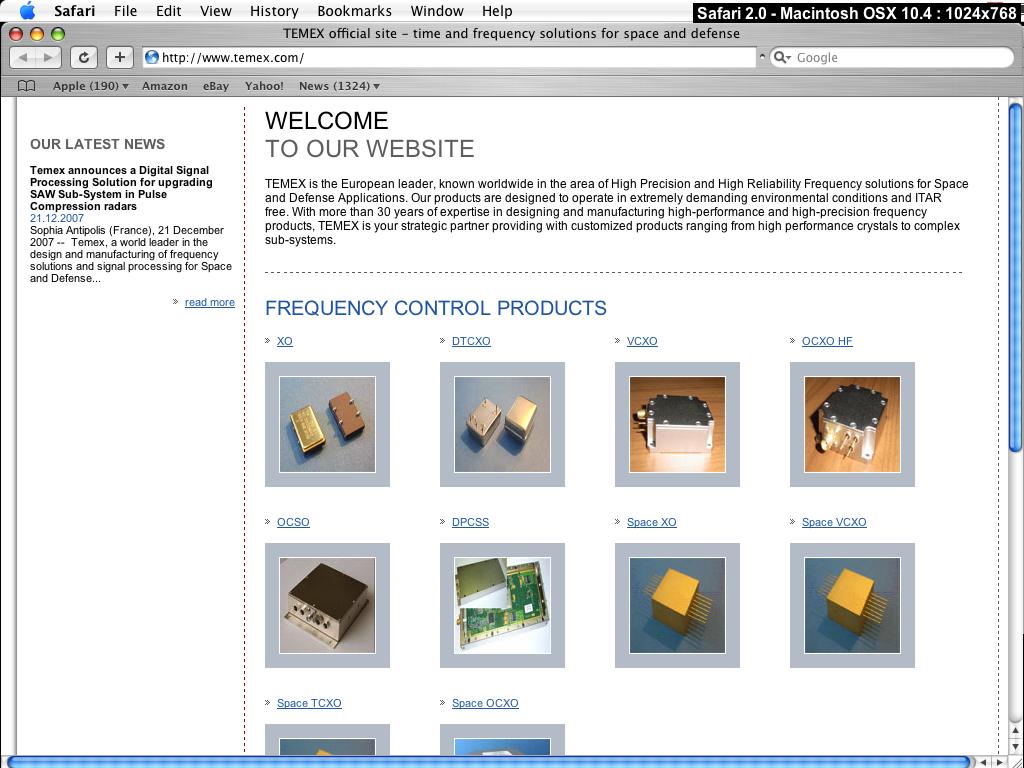
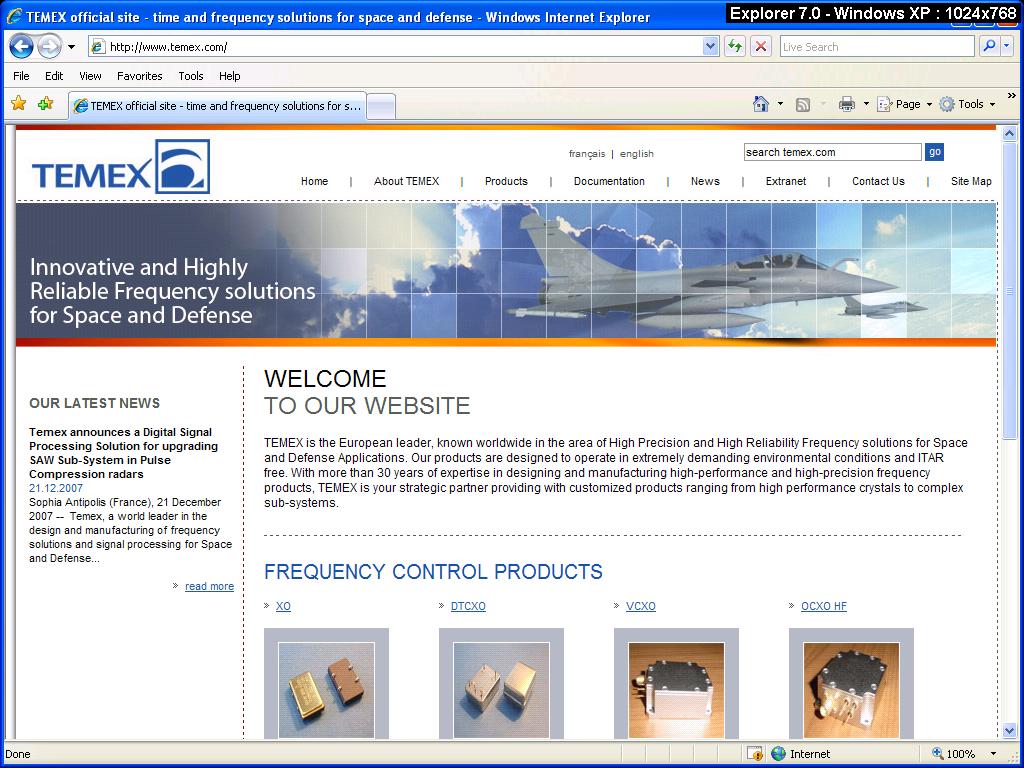
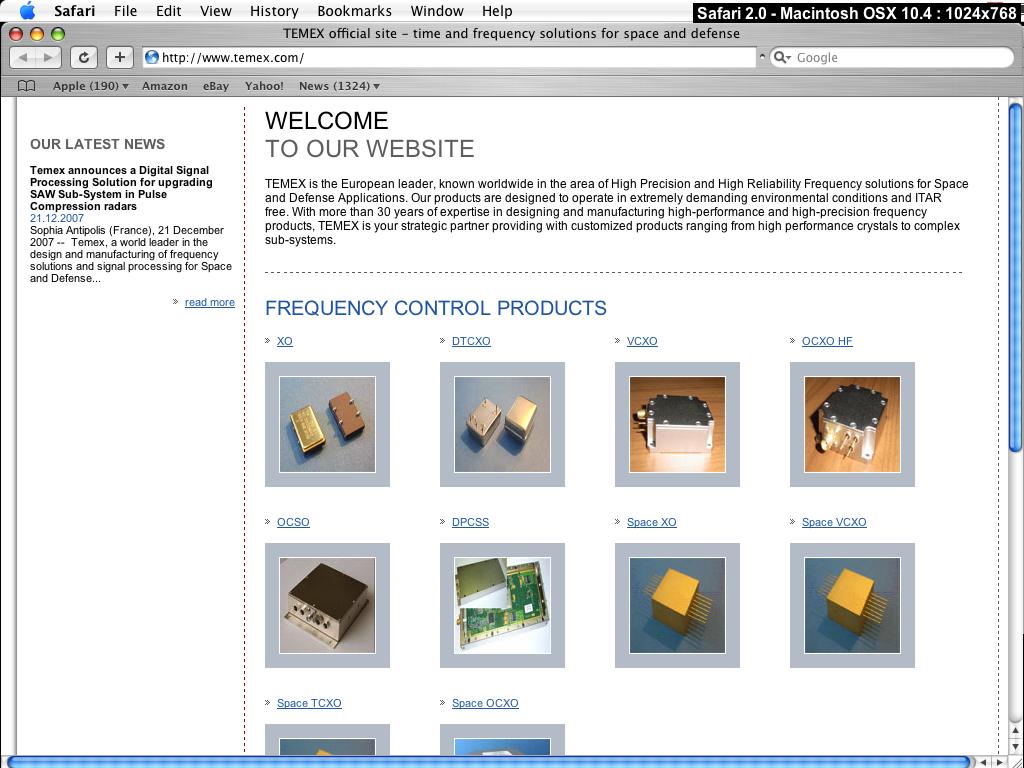
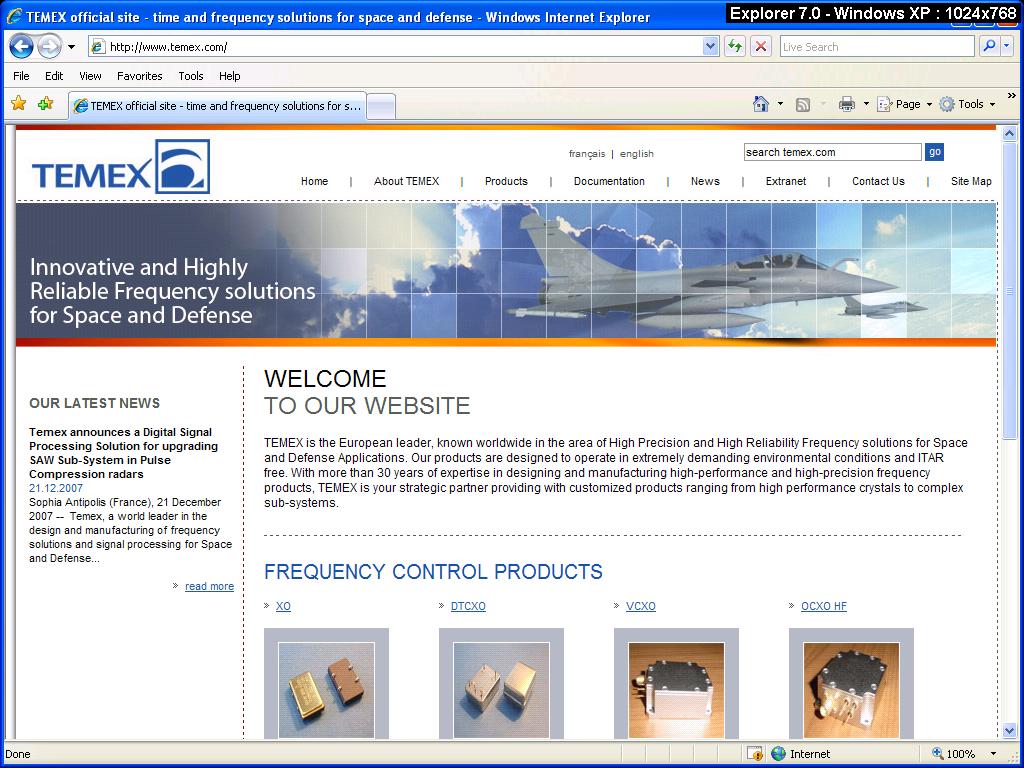
Tout fonctionne parfaitement sur IE, Firefox et Netscape sur PC, ainsi que Firefox sur Mac. Par contre avec Safari, le client vient de me signaler que toute la partie header s'affiche en bas de la page au lieu d'en haut (voir captures browsercam ci-dessous)... Je n'ai malheureusement pas encore de Mac (fait partie des investissements à venir)... Quelqu'un pourrait t-il tester avec un Mac et essayer de voir d'ou vient le problème ? Mille mercis d'avance...


Modifié par dniry (01 Apr 2008 - 16:13)
Je viens de développer un site pour un client: www.temex.com
Tout fonctionne parfaitement sur IE, Firefox et Netscape sur PC, ainsi que Firefox sur Mac. Par contre avec Safari, le client vient de me signaler que toute la partie header s'affiche en bas de la page au lieu d'en haut (voir captures browsercam ci-dessous)... Je n'ai malheureusement pas encore de Mac (fait partie des investissements à venir)... Quelqu'un pourrait t-il tester avec un Mac et essayer de voir d'ou vient le problème ? Mille mercis d'avance...


Modifié par dniry (01 Apr 2008 - 16:13)
