Bonjour,
Bonjour
J'ai un blog Wordpress
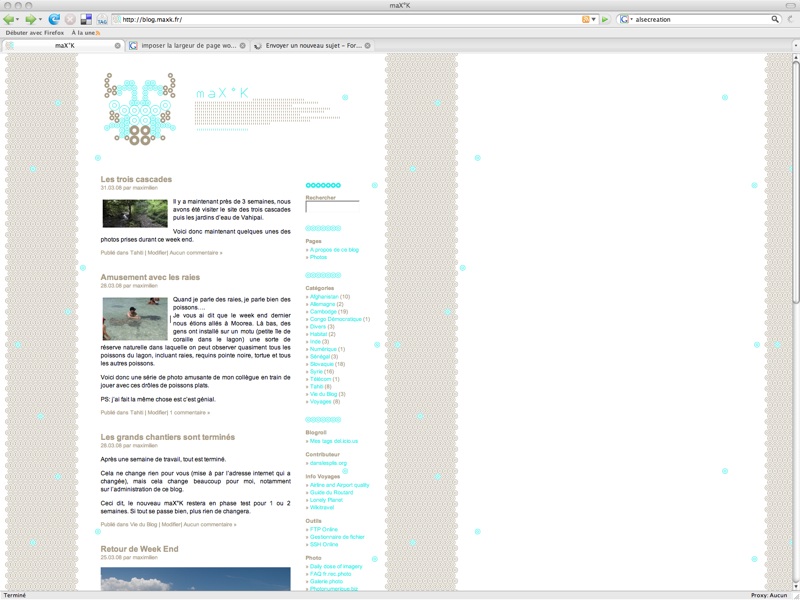
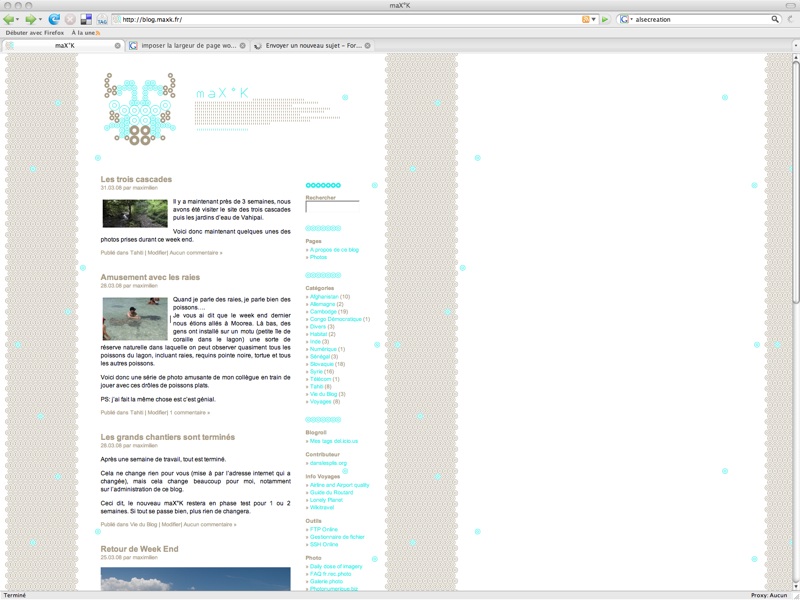
Dans mon thème j'utilise une image de fond qui se répète à la fois sur la droite pour compléter l'apparence et la largeur de la page mais aussi en vertical.
Le problème se pose lors de la visualisation du blog sur un écran de grande résolution (> 1600x1200 ) ou finalement on revoit la fin de l'image et ce n'est pas très esthétique (voir photo ci-jointe).

Bref, je souhaiterais pouvoir fixer la largeur du <body> à 964px, mais lorsque je modifie ça dans le css, ce n'est pas pris en compte.
Pour ceux qui souhqite de pencher avec moi sur cette question,
L'adresse de mon blog est : http://blog.maxk.fr
et l'adresse du css est : http://blog.maxk.fr/wp-content/themes/danslesplis3/style.css
Merci
Bonjour
J'ai un blog Wordpress
Dans mon thème j'utilise une image de fond qui se répète à la fois sur la droite pour compléter l'apparence et la largeur de la page mais aussi en vertical.
Le problème se pose lors de la visualisation du blog sur un écran de grande résolution (> 1600x1200 ) ou finalement on revoit la fin de l'image et ce n'est pas très esthétique (voir photo ci-jointe).

Bref, je souhaiterais pouvoir fixer la largeur du <body> à 964px, mais lorsque je modifie ça dans le css, ce n'est pas pris en compte.
Pour ceux qui souhqite de pencher avec moi sur cette question,
L'adresse de mon blog est : http://blog.maxk.fr
et l'adresse du css est : http://blog.maxk.fr/wp-content/themes/danslesplis3/style.css
Merci