Bonjour,
tout d'abord je m'excuse pour la mauvaise qualité du titre, mais je ne savais pas du tout comment nommer mon problème .
.
Donc, voilà une explication de mon problème :
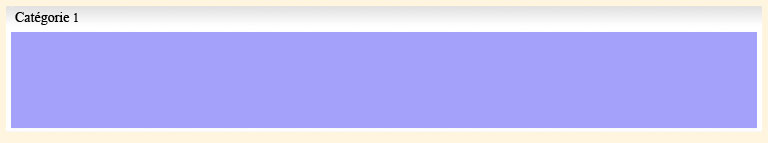
je suis en train (dans le cadre de mes études) de développer un nouveau système de forum (comme phpBB). J'ai créé un design (assez simpliste) pour celui-ci. Mais je sèche sur le codage d'une partie. Voici l'image de la partie de laquelle je sèche :
http://img245.imageshack.us/img245/9965/categoriemo3.jpg
La méthode la plus simple serait d'utiliser les tableaux, mais ça je m'y refuses . Pourriez vous m'indiquer des pistes pour le codage Xhtml/CSS de cette partie?
. Pourriez vous m'indiquer des pistes pour le codage Xhtml/CSS de cette partie?
Ah oui j'allais oublié, voilà quelques infos :
* la hauteur de la catégorie n'est pas fixe : elle va varier en fonction du nombre de forums
* la bordure (gauche et droite) doit faire la même hauteur que la catégorie
Je vous remercie pour votre aide
WebFan
tout d'abord je m'excuse pour la mauvaise qualité du titre, mais je ne savais pas du tout comment nommer mon problème
 .
.Donc, voilà une explication de mon problème :
je suis en train (dans le cadre de mes études) de développer un nouveau système de forum (comme phpBB). J'ai créé un design (assez simpliste) pour celui-ci. Mais je sèche sur le codage d'une partie. Voici l'image de la partie de laquelle je sèche :
http://img245.imageshack.us/img245/9965/categoriemo3.jpg
La méthode la plus simple serait d'utiliser les tableaux, mais ça je m'y refuses
 . Pourriez vous m'indiquer des pistes pour le codage Xhtml/CSS de cette partie?
. Pourriez vous m'indiquer des pistes pour le codage Xhtml/CSS de cette partie?Ah oui j'allais oublié, voilà quelques infos :
* la hauteur de la catégorie n'est pas fixe : elle va varier en fonction du nombre de forums
* la bordure (gauche et droite) doit faire la même hauteur que la catégorie
Je vous remercie pour votre aide
WebFan