Bonjour
En fait j'utilise une div "contenu" pour un fond arrondi et dedans j'ai une div avec du texte.
Mon probleme c'est que la div du dessus s'aggrandi selon son contenu donc celle du dessous devrai suivre aussi mais ca ne fonctionne que sous IE et pas sou firefox.
Sous firefox celle du dessous reste ne s'aggrandi pas du coup je n'ai plus de fond.
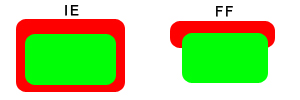
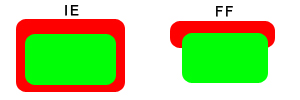
voici un petit dessin:

Mon code xhtml :
et le code css :
Si quelqu'un peut eclairer ma lanterne!
Modifié par Swelly (30 Mar 2008 - 18:12)
En fait j'utilise une div "contenu" pour un fond arrondi et dedans j'ai une div avec du texte.
Mon probleme c'est que la div du dessus s'aggrandi selon son contenu donc celle du dessous devrai suivre aussi mais ca ne fonctionne que sous IE et pas sou firefox.
Sous firefox celle du dessous reste ne s'aggrandi pas du coup je n'ai plus de fond.
voici un petit dessin:

Mon code xhtml :
<div id="contenu">
<div id="cadre_vert">
<p>blablabla</p>
</div>
</div>
et le code css :
div#contenu
{
width: 923px;
margin-top: 0px;
padding-top: 0px;
background-image:url(images/fd_contenu.jpg);
background-repeat:repeat-y;
position: relative;
}
div#cadre_vert {
float: left;
width: 909px;
margin-left: 6px;
padding-top: 10px;
background: url(images/fd_instal.jpg) top left no-repeat;
}
Si quelqu'un peut eclairer ma lanterne!

Modifié par Swelly (30 Mar 2008 - 18:12)
