Bonjour :
j'essaye de limité la dimension a l'affichage d'une image d'arriere plan dans un div ..
je m'explique ..
j'ai un div de 240*180
dans lequel je veux mettre une image qui fait 240*186 en background
ça modifie la dimension de mon div ...
mon css
mon html
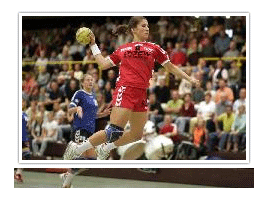
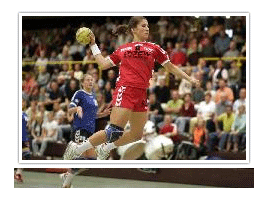
et le rendu :

merci a ceux qui essayerons
Modifié par camyo (26 Mar 2008 - 14:40)
j'essaye de limité la dimension a l'affichage d'une image d'arriere plan dans un div ..
je m'explique ..
j'ai un div de 240*180
dans lequel je veux mettre une image qui fait 240*186 en background
ça modifie la dimension de mon div ...

mon css
.bloc-tof-gd {
height: 180px;
width: 240px;
float: left;
*/ j'ai testé aussi */
max-height:180px;
max-width:240px;
}mon html
<div class="bloc-tof-gd" style="background-image:url(../img/maxi/<?php echo $img_ann;?>)"><img src="../img/cadre-photo-grande.gif" alt="test" /></div>et le rendu :

merci a ceux qui essayerons

Modifié par camyo (26 Mar 2008 - 14:40)

